Images in HTML
The image tag allows you to add images to your page. You might notice that this tag looks a little different than those you've seen before. Unlike paragraph, header, or list tags, the image tag doesn't require a closing tag. All of the information needed to display your image is contained within the tag itself.
Image Source and Alternate Text
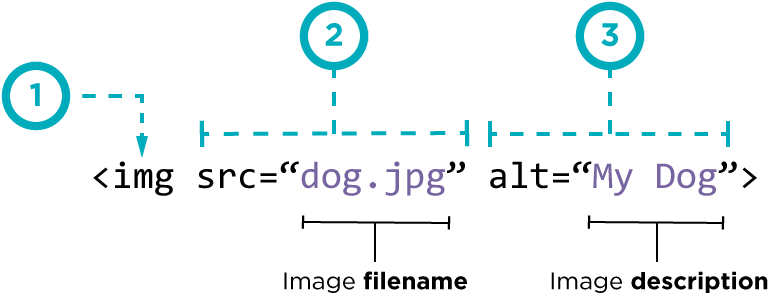
In order to tell the browser which file to use, extra information, called an attribute, is added to the image tag inside the brackets. The attribute src stands for source and tells the name of the image, and the attribute alt describes the image.

- Create an image tag using the abbreviation img. This is considered a self closing tag, since it doesn't need to wrap text as many other tags do.
- The src attribute is short for source. This tells the tag which image to load. In this case, the page will look for an image with the filename
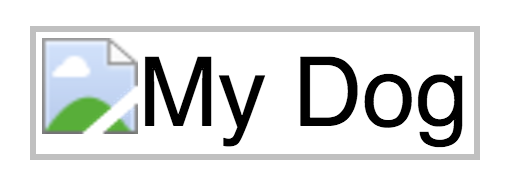
dog.jpgin the same directory as the page. Image file names include extensions that tell the computer which type of image they are working with. Common extensions are.jpg,.jpeg, and.png. Make sure to put quotation marks around your image filename. - The alt attribute is short for alternative text. While you won't see this text on your web page, it provides a backup in case your image doesn't download properly or for visually impaired users. In this example, if your browser failed to load the image you would see

W3 Schools Links
Found a bug in the documentation? Let us know at documentation@code.org