Design Mode Elements

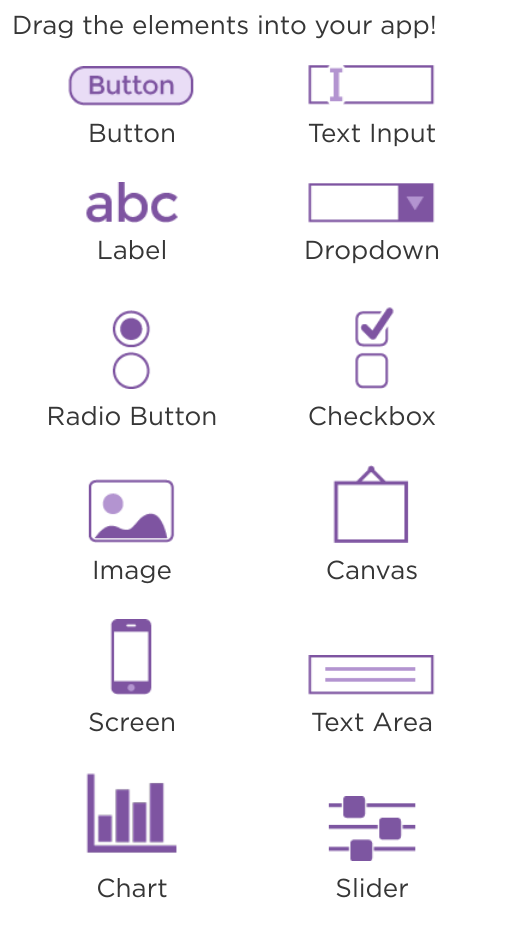
Design Mode allows you to place a number of different types of User Interface (or UI) elements on the screen. Many of these elements can be used to take input from your user.
Choosing Good IDs
Each UI element in your app needs an ID that you can refer to later. Good IDs are meaningful, descriptive, and unique.
For example, if you have many buttons in your program, you will want to give each an ID that describes what the button does.
So, instead of this:
- "button1" and "button2"
You might make IDs that tell you not only that it's a button, but what you intend the button to be used for, like:
- "homeButton" and "saveButton" or
- "buttonHome" and "buttonSave" or
- "home_button" and "save_button"
Rules About IDs
In making descriptive and meaningful IDs there are some rules about IDs you need to know. IDs...
- are case-sensitive.
- cannot contain spaces.
- must begin with a letter (A-Z or a-z) and may be followed by any number of digits and letters.
- can contain hyphens ("-"), underscores ("_"), colons (":"), or periods (".").
Case-sensitive?
This means there is a difference between "HomeButton" and "homeButton" (notice the Capital H on the first one).
These differences seem annoying at first, but you get used to it, and actually appreciate the fact that the computer requires such precision.
There are a few common styles for capitalizing and spelling multi-word IDs:
- Capitalization (known as "camelCase") -- "aCamelcaseNameMightLookLikeThis"
- Underscores (known as "snake_case") -- "some_people_like_to_use_underscores_to_separate_words"
- Dashes (known as "kebab-case") -- "others-like-to-use-hyphens-or-dashes"
Whatever you choose is up to you. It's your style. It just helps to be consistent.
Found a bug in the documentation? Let us know at documentation@code.org