Lesson 1: Programming: Graph Paper Programming
Overview
By "programming" one another to draw pictures, students will begin to understand what coding is really about. The class will begin by having students instruct each other to color squares on graph paper in an effort to reproduce an existing picture. If there’s time, the lesson can conclude with images that the students create themselves.
Purpose
The goal of this activity is to build critical thinking skills and excitement for the course.
By introducing basic concepts like programming and algorithms to the class in an unplugged activity, students who are intimidated by computers can still build a foundation of understanding on these topics. Programming and algorithms are essential to computer science. In this lesson, students will learn how to translate instructions into a program and recognize an algorithm.
Agenda
Warm Up (20 min)
Main Activity (20 min)
Wrap Up (15 min)
Assessment (10 min)
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Understand the difficulty of translating real problems into programs.
- Arrange sequential events into their logical order.Explain how ideas may feel clear and yet still be misinterpreted by a computer.
- Practice communicating ideas through codes and symbols.
Preparation
- Watch the Graph Paper Programming - Teacher Video.
- Watch the Graph Paper Programming - Lesson in Action Video.
- Print out one Graph Paper Programming - Worksheet for each group.
- Print one Graph Paper Programming - Assessment for each student.
- Supply each group with several drawing grids, paper, and pens/pencils.
- Make sure every student has a Think Spot Journal - Reflection Journal.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Graph Paper Programming - Teacher Video
- Graph Paper Programming - Lesson in Action Video
- Graph Paper Programming - Worksheet Answer Key
- Graph Paper Programming - Assessment Answer Key
For the Students
- Graph Paper Programming - Unplugged Video (download)
- Graph Paper Programming - Worksheet
- Graph Paper Programming - Assessment
Vocabulary
- Algorithm - A list of steps to finish a task.
- Program - An algorithm that has been coded into something that can be run by a machine.
Support
Report a Bug
Teaching Guide
Warm Up (20 min)
Vocabulary
This lesson has two new and important words:
- Algorithm - Say it with me: Al-go-ri-thm
A list of steps that you can follow to finish a task
- Program - Say it with me: Pro-gram
An algorithm that has been coded into something that can be run by a machine
Introduction to Graph Paper Programming
In this activity, we are going to guide each other toward making drawings, without letting the other people in our group see the original image.
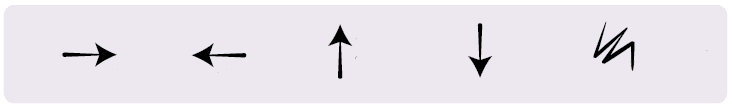
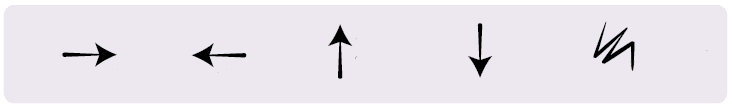
For this exercise, we will use sheets of 4x4 graph paper. Starting at the upper left-hand corner, we’ll guide our teammates’ Automatic Realization Machine (ARM) with simple instructions. Those instructions include:
- Move One Square Right
- Move One Square Left
- Move One Square Up
- Move One Square Down
- Fill-In Square with color
Lesson Tip
Have the class imagine that your arm is an Automatic Realization Machine (ARM). The idea of "algorithms" and "programs" will be brought to life even further if students feel like they're actually in control of your movements.
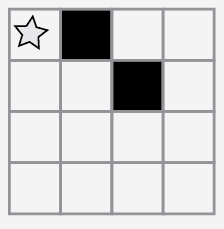
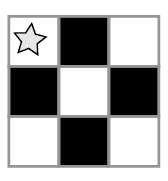
For example, here’s how we would write an algorithm to instruct a friend (who is pretending to be a drawing machine) to color their blank grid so that it looks like the image below:

- Move One Square Right
- Fill In Square with Color
- Move One Square Right
- Move One Square Down
- Fill In Square with Color
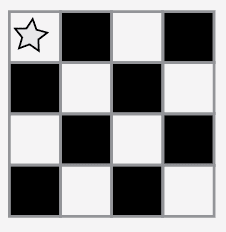
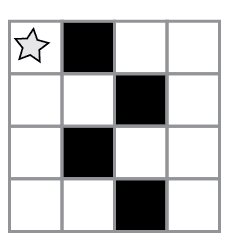
That’s simple enough, but it would take a lot of writing to provide instructions for a square like this:

- Move One Square Right
- Fill In Square with Color
- Move One Square Right
- Move One Square Right
- Fill In Square with Color
- Move One Square Down
- Move One Square Left
- Fill In Square with Color
- Move One Square Left
- Move One Square Left
- Fill In Square with Color
- PLUS 12 MORE INSTRUCTIONS!
With one little substitution, we can do this much more easily! Instead of having to write out an entire phrase for each instruction, we can use arrows.

In this instance, the arrow symbols are the “program” code and the words are the “algorithm” piece. This means that we could write the algorithm:
- “Move one square right, Move one square right, Fill-in square with color”
and that would correspond to the program:

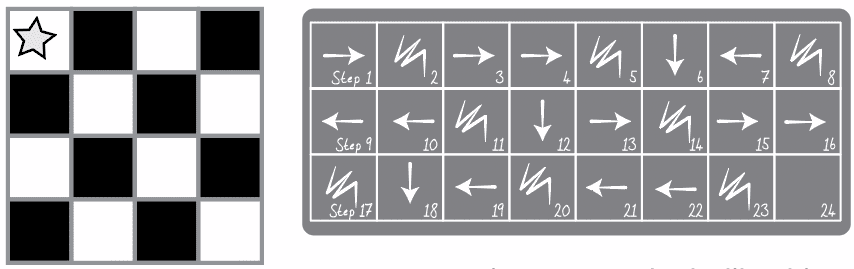
Using arrows, we can redo the code from the previous image much more easily!
(Notice that we have written our program from left to right like you would read a book in English)

Ask the class to follow along with your finger and see if you can figure out how to get this image from the program to the right.
Practice Together
Start your class off in the world of programming by drawing or projecting the provided key onto the board.

Select a simple drawing, such as this one to use as an example.

This is a good way to introduce all of the symbols in the key. To begin, fill in the graph for the class -- square by square -- then ask them to help describe what you’ve just done. First, you can speak the algorithm out loud, then you can turn your verbal instructions into a program.
A sample algorithm:
“Move Right, Fill-In Square, Move Right, Move Down Fill-In Square, Move Left, Move Left, Fill-In Square Move Down, Move Right, Fill-In Square, Move Right”
Some of your class may notice that there is an unnecessary step, but hold them off until after the programming stage. Walk the class through translating the algorithm into the program:

The classroom may be buzzing with suggestions by this point. If the class gets the gist of the exercise, this is a good place to discuss alternate ways of filling out the same grid. If there is still confusion, save that piece for another day and work with another example.

If the class can shout out the algorithm and define the correct symbols to use for each step, they’re ready to move on. Depending on your class and their age, you can either try doing a more complicated grid together or skip straight to having them work in groups on their Graph Paper Programming - Worksheet.
Main Activity (20 min)
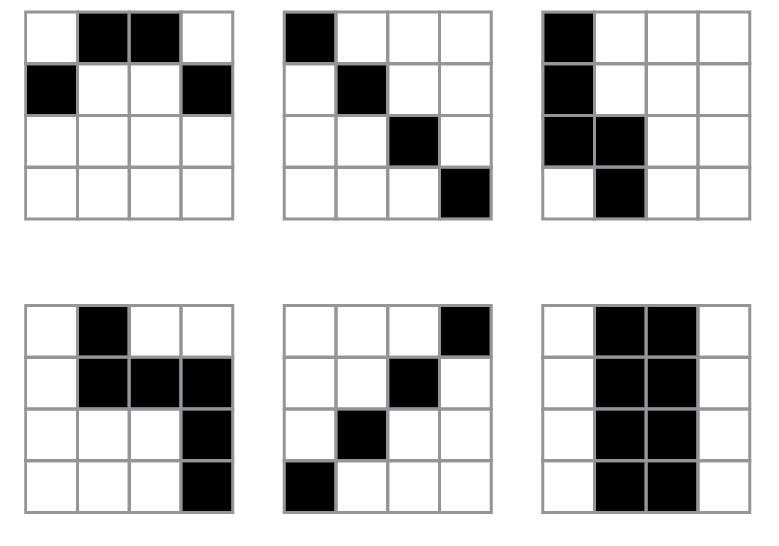
Graph Paper Programming - Worksheet
- Divide students into pairs.
- Have each pair choose an image from the worksheet.
- Discuss the algorithm to draw that image with partner.
- Convert algorithm into a program using symbols.
- Trade programs with another pair and draw one another's image.
- Choose another image and go again!

Wrap Up (15 min)
Flash Chat: What did we learn?
- What did we learn today?
- What if we used the same arrows, but replaced "Fill-In Square" with "Lay Brick"? What might we be able to do?
- What else could we program if we just changed what the arrows meant?
Journaling
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- Draw another image that you could code. Can you write the program to make this drawing?
- What are some other instructions that might come in handy for big or complicated images?
Assessment (10 min)
Graph Paper Programming - Assessment
- Hand out the assessment worksheet and allow students to complete the activity independently after the instructions have been well explained.
- This should feel familiar, thanks to the previous activities.
Extended Learning
Use these activities to enhance student learning. They can be used as outside of class activities or other enrichment.
Better and Better
- Have your class try making up their own images.
- Can they figure out how to program the images that they create?
Class Challenge
- As the teacher, draw an image on a 5x5 grid.
- Can the class code that up along with you?
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1B-AP-11 - Decompose (break down) problems into smaller, manageable subproblems to facilitate the program development process.
