Lesson 16: Events in App Lab
Overview
Question of the Day: How can I use events to create an app?
In this lesson students learn how to add screens to their apps, how to import screens created by other students, and how to program events to navigate between screens. Students learn basic event driven programming by building up the model app that they started in the previous lesson. At the end of the lesson, students make a plan for how they will stay organized when importing each other’s screens in tomorrow’s lesson.
Purpose
This lesson gives enough programming context for students to be successful creating their digital prototypes. The goal of this lesson is not to teach programming in App Lab (there will be time for that in Unit 6), but rather to teach the minimum amount of programming skills to allow students to make their apps interactive.
Assessment Opportunities
-
Create an event that detects and responds to user input
Code Studio: See rubric on bubble 10.
Agenda
Warm Up (5 min)
Activity (35 min)
Wrap Up (5 min)
View on Code Studio
Objectives
Students will be able to:
- Create an event that detects and responds to user input
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Unit 4 The Design Process - Slides
- Multi-Screen App - Map Level
Introduced Code
Teaching Guide
Warm Up (5 min)
Discussion Goal
Goal: Students should remember that Game Lab uses a ‘draw’ loop that runs constantly. If they wanted to check for a user interaction, they needed to use if-statements inside the loop to constantly check what the user was doing.
Alternate Prompt: If your students haven’t completed Game Lab, you can adjust the prompt to have them think of a game they’ve played and ask how it gets input from the user. They may brainstorm things like pressing a button on a keyboard or clicking a character on a screen, or they could consider phone interactions like tapping the screen, or swiping or pinching for an action to happen.
Getting Prepared
Distribute: Make sure each team has their materials available.
Journal
Prompt: Think back to when you were programming in Game Lab. When you wanted a game to respond to user interaction, how did you do it?
Discuss: Students should journal individually, then share in pairs before asking a few students to share with the class.
Remarks
In Game Lab, we used the ‘draw’ loop to constantly check if a user had interacted with the game. This technique works really well in games and animations where you need to be updating a lot of things all the time. However, most phone apps are not doing things constantly. In fact, a lot of apps do absolutely nothing but wait for the user to click on something - this is called an event. Today, we’re going to learn how to add events in App Lab by continuing to create the Recycle Helper app. Tomorrow, we’ll add events to our own digital prototypes
Question of the Day: How can I use events to create an app?
Activity (35 min)
Events in App Lab
Teaching Tip
Video Review: The second half of the video from yesterday is a good guide for what students will be completing today. You may decide to re-watch just the second half where Caley creates a new screen and adds an event to the screen, since this is what students will be completing today.
Code Studio: Have students log into their computers and open Code Studio. If you’ve used Pair Programming in previous units, consider having students use it throughout these levels.
Circulate: Monitor students as they complete the levels in Code Studio. As they progress through the bubbles, they should be adding to the Recycle Finder app from previous lessons. Students will spend most of the class completing these levels. As teams start to finish up, begin to transition to the next stage of this activity
Preparing to Share: Having a system for students to share their project URLs is important for tomorrow’s lesson. Common strategies include having a shared Google Doc where students paste their URLs, or send emails to everyone in the group and creating an email thread, or using your school’s learning management system to have students communicate with each other. You can let students decide which method they would like to use, or you can instruct students to use a specific strategy to simplify the process.
Remarks
A key part of adding events to your app was having different screens to link to. Today we learned one way to do that is by importing other screens. We will be doing this same process with your teammates - importing their screens into your app. To prepare for this, we need to plan how we will share our projects with each other.
Preparing for Screen Import
Do This: Have students discuss as a group how they will share their screen’s import URLs with each other. They should decide on a plan that they will implement tomorrow.
Wrap Up (5 min)
Discussion Goal
Goal: Students may predict that they may have trouble staying organized with all the different IDs, or they may make coding mistakes with the events, or they may have import errors when trying to import screens. Encourage students to consider how their teammates can be a resource, such as acting like a “thought partner” to help with debugging or by using their Screen Design Activity Guide to help stay organized with IDs.
Collect: Collect all the materials from each team in a safe storage location.
Journal
Prompt: What do you think will be a challenge when it’s time to import screens and continue creating your digital prototypes tomorrow? How can your teammates help with these challenges?
Discuss: Have students journal individually first, then have students share with a partner before asking a few students to share with the class.
- Lesson Overview
- Student Overview
Teaching Tip
Catching Up
If students missed the previous lesson, or were unable to complete the home screen, you can have them import this completed version of the home screen https://studio.code.org/projects/applab/Y3yxoz85-vy5Hpq8R4qOTQ/. See the Screen Import Map for details.
Student Instructions
Adding a New Screen
To complete your app, you're going to need more than just a home screen. Each card that you created in your paper prototype is represented by a "screen" in App Lab. To create more screens, just click the dropdown at the top of the app display and select "New Screen..."

Do This
- Create a New Screen and give it the ID "about".
Student Instructions

Click to expand
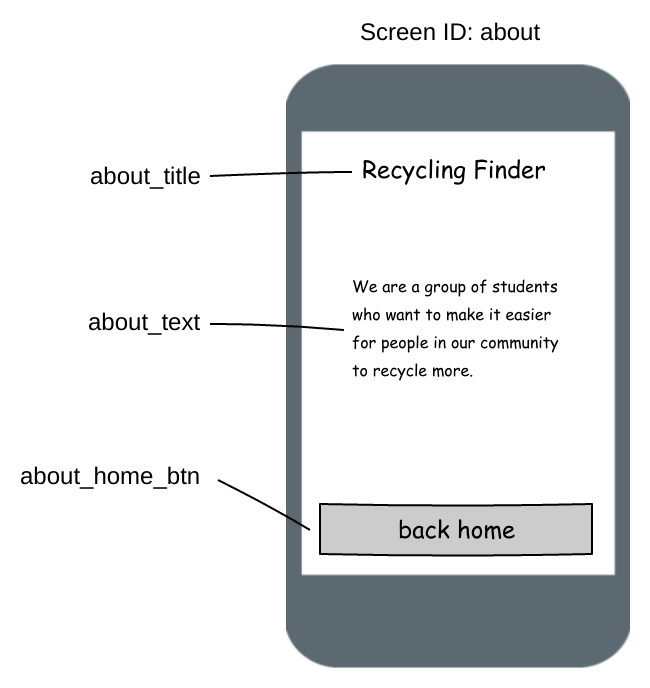
Design the About Screen
To add elements to your new About screen, you'll need to first select it from the screens dropdown.
Do This
- Complete the About screen using the prototype to the right.
- Use the screens dropdown to switch between your Home and About screens.
Student Instructions

Click to expand
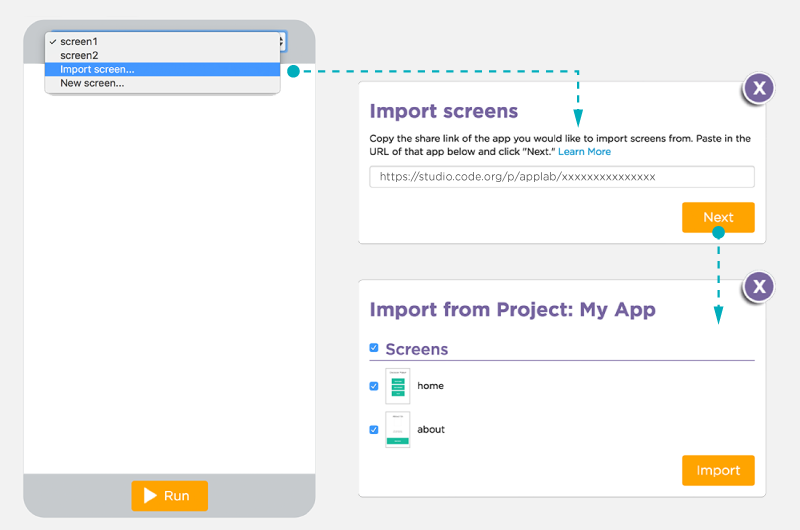
Screen Import
In addition to adding new blank screens, you can import screens from "Import Screen..." To import a screen from someone else, you'll need them to give you the sharing URL.
Note: Screens you import must not share any IDs with elements already in your app!
Do This
Another student has created a search results screen that you can import into your app. Their app's share link is https://studio.code.org/projects/applab/XkcpDVj8MJWQvUr9OSgIlA/
- Select "Import Screen... from the screens dropdown.
- Copy and paste the above url into the import screens dialog.
- Select the screen you wish to import.
- Click Import to import the screen.
- Use the screens dropdown to switch between your Home, About, and Search screens.
Student Instructions
Contact Screen Import
Yet another student created a Contact screen that you can import into your app. Their share link is https://studio.code.org/projects/applab/QUAOln68kifScEwQauwNqw/
Do This
- Select "Import Screen... from the screens dropdown.
- Copy and paste the above url into the import screens dialog.
- Select the screen you wish to import.
- Click Import to import the screen.
- Use the screens dropdown to make sure your app has Home, About, Contact, and Search screens.
- Multi-Screen Apps
- Teacher Overview
- Student Overview
Cards to Screens
To simplify the prototyping process, teams can think of each card that they created in the Paper Prototyping as a separate screen in the App Lab iteration of their app. In reality, screens that are very similar can often be developed as a single screen with content that changes based on user interaction. In the next lesson students will see some examples of how that could work, but it's not expected that they incorporated that kind of functionality in this project.
- Importing Screens
- Teacher Overview
- Student Overview
Promoting Teamwork
The following levels will prepare teams to merge all of their separate screens into a single app. There are two potential stumbling blocks that teams may run into during the import process:
- Miscommunicated urls: The sharing URLS are long and complicated, so students will need a shared location where they can copy/paste their urls
- Conflicting screen IDs: Importing a screen with the same ID as an existing one will allow you to overwrite the existing screen. This is particularly troublesome when students leave the default screen ID "screen1"
- Conflicting element IDs: If students have properly namespaced all of their elements this shouldn't be an issue, but any elements that have the default ID or share an ID with an existing element will prevent a screen from importing
Once teams move to the programming phase of this project, it becomes much more difficult for students to collaborate on the same app. The design phase is the primary opportunity for all students to collaborate on the app - after this teams will still be working together, but each student will be working on their own copy of the app.
Student Instructions
Button Events
With our screens in place, it's time to start actually programming the app so that it responds to button clicks. For each button on each screen, you'll want to add an onEvent block that watches for that button to be clicked and responds appropriately. To start off with we'll just watch the home_search_btn button and print something to the console when it's clicked
Do This
You're now in Code Mode (you can use the buttons above your app to switch between Code Mode and Design Mode). This is where you can write the code that will respond to users interacting with your app.

- Drag out an
onEventblock from the code toolbox. - Select
home_search_btnfrom the "id" dropdown. - Drag out a
console.logblock from the variables drawer. - Run your app.
- Click the Search button and look for messages in the console.
Student Instructions
Changing Screens On Click
The setScreen block will change your app to whichever screen you specify. If you place a setScreen block inside an onEvent block, you can program your buttons to change to the correct screen.
Do This
Using the onEvent block that you've created, make your program change to the "search" screen when the home_search_btn is clicked.
Assessment Opportunities
Create an event that detects and responds to user input
Extensive Evidence
Each button links to the correct screen in the prototype.
Convincing Evidence
Several of the buttons in the prototype link to the appropriate screen.
Limited Evidence
There is at least one event in the prototype that can be trigged to produce some sort of response.
No Evidence
There are no events in the prototype.
Student Instructions
Wire Up the Other Buttons
Now that you've made one button work, just follow the same pattern for all of your others.
Do This
- For each button, create an event that links to the appropriate screen when the button is pressed.
- Run your app and test that all of the buttons work.
- Responding to User Input
- Teacher Overview
- Student Overview
Just the Facts
There's a lot to consume here and many of the details about how events work in App Lab are not totally necessary to understand for our needs in this unit. If students are struggling with how programming works in App Lab, focus on these essentials:
- There is no
drawloop that runs forever - The
onEvent()block specifies:- an element ID
- an event (such as "click" or "mouseover")
- code that should be run when the event occurs (this code is technically an anonymous callback function, represented by the green block)
- Code inside
onEvent()blocks runs any time the specified event occurs
Compared to Game Lab
In Game Lab, we might use the following code to check if a sprite named "button" was clicked and do something about it:
function draw() { if (mousePressedOver(button)) { // Do something } }
In App Lab, given a button with the ID "button", we could write the following code to achieve the same goal:
onEvent("button", "click", function () { // Do something });
In the App Lab example, the function is just another argument passed to the onEvent function, it just so happens that the argument must be a function itself. We could also define the function separately and write this same program as follows:
function doSomething() { // Do something } onEvent("button", "click", doSomething);
In the second example, notice that when we pass the function doSomething to the onEvent function we don't include the parenthesis at the end. This is because we're actually passing the whole function as an object.
- Changing Screens
- Teacher Overview
- Student Overview
Limited Programming Required
The goal of this unit is to get students thinking about the role design plays in developing a product and to help them build empathy for end users. This is not a programming focused unit, and the extent to which students will be expected to program is represented in its entirety here. Students will get a chance to delve deeper into App Lab, and to learn more about how onEvent works, in unit 6.
Teaching Tip
Breaking for the Day
Depending on how much time you have in class, this can be a great point to break for the day. This and the next level can be quite time consuming, so if you are running short on time, consider jumping to the Screen Pair activity described in the Extension Activities for this lesson.
Team Time
Though students are working on their individual copies of their team app at this point, encourage teams to be active and vocal through this portion of the lesson. Any issues that students encounter when importing their teammates' screens can only be resolved through teamwork, and will likely be a problem for all members of the team.
Student Instructions
Back To Your App
Now that you've had some practice with importing screens, it's time to start working on your team's app.
Do This
Each member of your team is going to create their own copy of the app, with all of the team members' screens imported in. This will be your copy of the app, and the copy that you will start to add code to in the next lesson. (Don't forget that you'll also need to import your own screen into this project.)
- Collect all of the sharing urls for your team's pages, including your own
- Each team member can find the share url for their own screen by going back to the last level of the previous lesson, or by finding the screen in their projects directory
- Import each of the screens, one at a time
- If you run into an ID error with one of the screens, discuss the issue with the screen's creator so it can be fixed and imported
- Delete the default "screen1"
- Set the main screen as the default
Don't worry about adding any code at this point; we'll get to that in the next level.
Assessment Opportunities
Integrate all components from collaborative work into a final computational artifact.
Extensive Evidence
All screens from each team member are included in the project, and each button links to the appropriate screen.
Convincing Evidence
All screens from each team member are included in the project, and most buttons link to the appropriate screen, but there may be minor errors that prevent all buttons from working.
Limited Evidence
Screens from multiple team members have been incorporated into the project, and at least one button links to another screen.
No Evidence
No buttons link to other screens in the project.
Student Instructions
Linking Screens
With all of your screens in place you can start adding events that will change the screens. When you're done with this step you'll actually have an interactive prototype!
Do This
For each screen of your app:
- Find all of the button IDs
- For each button, add an event handler that watches that ID
- In each event handler, use
setScreen()to move the the right screen - Test it all out!
Depending on the number of screens and buttons your app has, this can be a pretty involved process. Make sure that you test your work often, using console.log() blocks to debug any strange behavior with your app. When you think you've got the whole thing working, compare your app with other members of your group to see if they work the same.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-13 - Decompose problems and subproblems into parts to facilitate the design, implementation, and review of programs.
- 2-AP-14 - Create procedures with parameters to organize code and make it easier to reuse.
- 2-AP-15 - Seek and incorporate feedback from team members and users to refine a solution that meets user needs.
- 2-AP-16 - Incorporate existing code, media, and libraries into original programs, and give attribution.
- 2-AP-18 - Distribute tasks and maintain a project timeline when collaboratively developing computational artifacts.
- 2-AP-19 - Document programs in order to make them easier to follow, test, and debug.
IC - Impacts of Computing
- 2-IC-22 - Collaborate with many contributors through strategies such as crowdsourcing or surveys when creating a computational artifact.
