Lesson 5: Binary Numbers
Overview
In this lesson, students will gain more familiarity with binary numbers. The lesson will transition away from the number systems that students created in the the circle-triangle-square activity, and begin to focus on representing numeric values using the binary number system. Though students have communicated with binary before, developing a number system is a little different. Previously, students mapped patterns of binary values to a small set of fixed messages. A number system is infinite, and also has rules for counting - or how to get from one value to the next.
Purpose
Number systems help us express and reason about quantities. Early number systems were merely a system of tallies that allowed humans to record and perform simple arithmetic with values. The number system we use today uses the concept of place value to allow us to express any value we wish by combining only 10 symbols (0, 1, 2 …). We therefore call it a “base 10” number system. When developing a number system for a computer, we only have two symbols available to us, corresponding with the two states of a single bit. However, the power of place value allows our binary or “base 2” number system to express any value we wish.
When using this binary representation of numbers, certain values (1, 2, 4, 8, 16, etc.) are seen repeatedly. When written in binary, these values are 1, 10, 100, 1000, 10000, and so on, and so are the incremental place values in this binary number system.
Agenda
Getting Started (15 mins)
Activity (30 mins)
Wrap-up
Assessment
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Describe how to use bits to create a functioning number system
- Understand the relationship between the powers of 2 and the number of bits needed to express a number of a certain magnitude. e.g. How many bits do I need to represent the number “15”, or “32”, or “1492”?
- Determine, for a given number of bits, both the number of possible numbers that can be represented and also the range of those numbers
Preparation
- Scissors (many pairs)
- Printed copies of the Flippy Do Template - Worksheet
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Presentation Slides - Circle Triangle Square to Binary - Slides
- How to Make a Flippy Do - Teacher Guide
- U1L05 - Teaching Tips & Tricks Video - Video (download)
- Circle Triangle Square to Binary - Video
- KEY - Binary Practice - Answer Key
- Binary Game AppLab App - App
For the Students
- Binary Odometer - Code Studio
- Flippy Do Template - Worksheet
- Binary Practice - Activity Guide
Teaching Guide
Getting Started (15 mins)
Recap: Number Systems: Circle-Triangle-Square activity and properties of number systems
Discussion Goal
 The goal here is to begin the transition to binary by making a bridge from a number system using shapes again but this time using only 2 shapes (a circle and square) which is effectively a binary system.
The goal here is to begin the transition to binary by making a bridge from a number system using shapes again but this time using only 2 shapes (a circle and square) which is effectively a binary system.
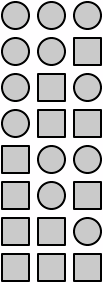
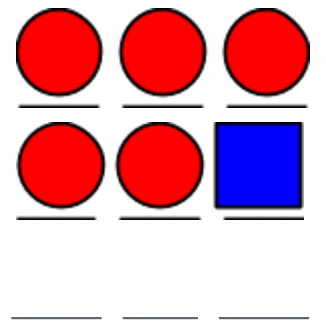
It should not take long to discover all of the 3-place patterns using only 2 shapes - there are 8 in total (see image at right)
Recall
In the previous lesson you created 27 different 3-place patterns out of circles, triangles and squares, and tried to define a system of rules to generate all of the patterns.
Prompt:
- "What if you only had a circle and square? With only a circle and square, how many 3-place patterns are there? Let's start some for you below, you make the rest. How many are there?"

Compare & Discuss:
Ask students to compare their results with their classmates’ and clear up any discrepancies together or with the help of the class. Then lead a discussion around the following prompts:
- Why might we want to create a number system that includes only two symbols?
- Then we can use bits as the building blocks of our number system.
- How large of numbers do you think this system can represent? How could we go higher?
- Adding more bits (increasing the size of our permutations) allows us to count as high as we wish.
Presentation: From Circle-Triangle-Square to Binary
To help with the transition from circle-triangle-square to binary you may use the following presentation - which we use at professional development to summarize the lesson.
The screencast video is intended to give the teacher a sense of how the presentation can go. You may show this video to students, though you are encouraged to try to do it yourself.
- Slides: Presentation Slides - Circle Triangle Square to Binary - Slides
- Video: Circle Triangle Square to Binary - Video
- Widget (used in video): Binary Odometer - Code Studio
Remarks
The number system we have just been introduced to is called the binary number system and can be constructed entirely from bits. This is the number system implemented in almost every computer. While it may look different from our familiar number system, as we’ll see in today’s lesson, it can be used in the same way and shares many properties.
Activity (30 mins)
Construct a Flippy Do (10 mins)
Remarks
For today’s activity you will be creating your own “Flippy Do.”

This is a tool that will allow you to quickly and easily translate between decimal numbers and binary numbers, or in other words, between the numbers we use every day and bits.
Teaching Tips
It may be necessary to demonstrate how values can be calculated by flipping up a “1” for each value required to arrive at the sum of values equal to the decimal number.
If students are having a difficult time understanding the rules of the system, remind them of the concept of place value and relate to base 10.
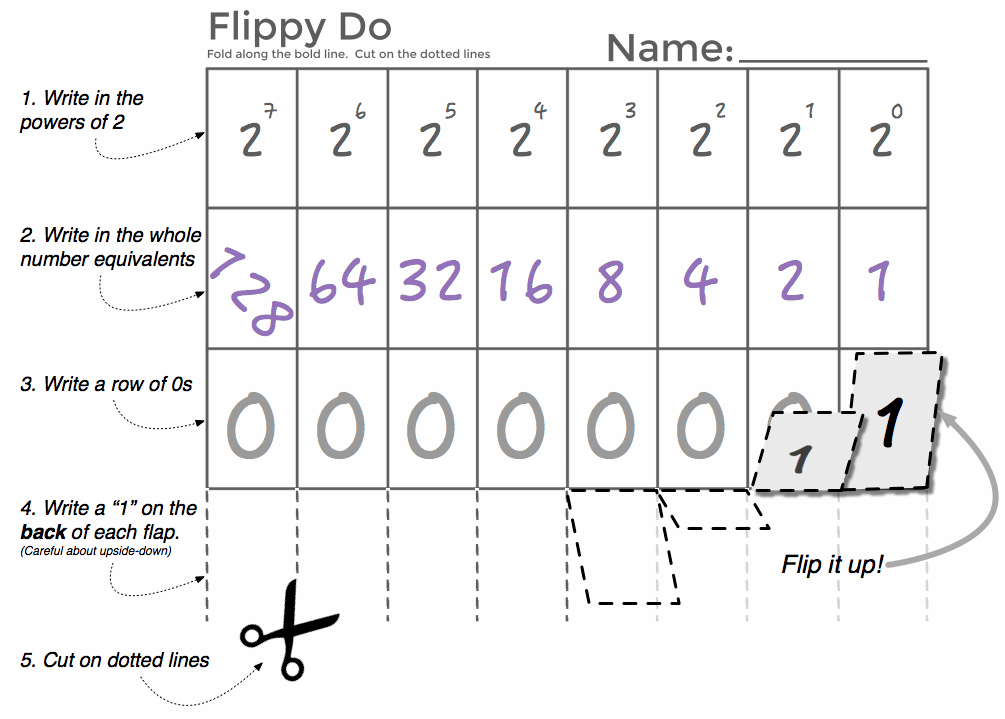
Make the Flippy Do
- Distribute: Flippy Do Template - Worksheet - one per student.
- Display: How to Make a Flippy Do - Teacher Guide (or just click the diagram image below to enlarge it)

Complete Flippy Do: Lead students through completing their Flippy Do’s.
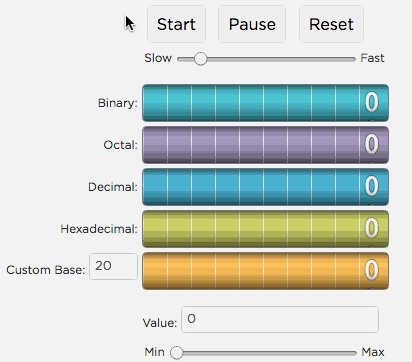
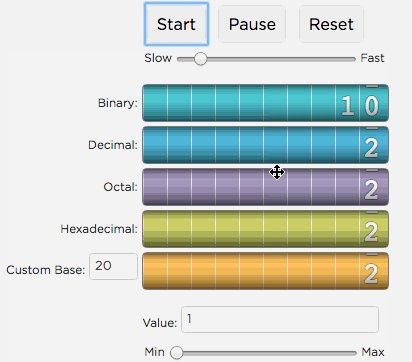
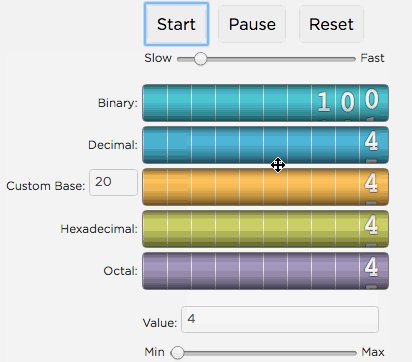
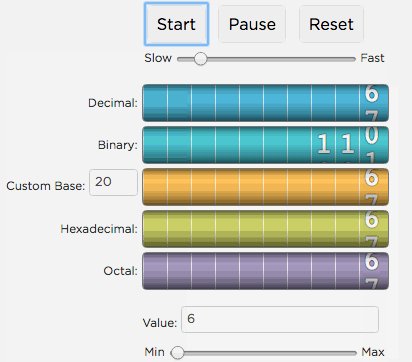
Show the Binary Odometer (5 mins)
Teaching Tip
 The binary odometer is simply meant to be an interactive tool for looking at numbers in various bases. You do not need to linger on it when introducing it. Students can make use of it when completing the activity guide.
The binary odometer is simply meant to be an interactive tool for looking at numbers in various bases. You do not need to linger on it when introducing it. Students can make use of it when completing the activity guide.
One thing to note about the widget is that you can rearrange the various odometers to place ones you want next to each other.
Just click and drag to rearrange.
We’ll keep filling in our Flippy Do’s but you should also know about a helpful widget -- It was used in the opening demonstration -- called the "Binary Odometer"
- Go to the Binary Odometer - Code Studio (linked in Code Studio)
- This tool allows you to watch how counting is related across multiple number systems, binary, decimal and other number bases as well.
- Students should explore in pairs.
- Give students a few minutes to get acquainted with the Binary Odometer.
Tasks/Prompts to consider:
- "What's the largest number you can make in binary with the binary odometer?"
- BIN: 1111111111 --> DEC: 1023
- "What happens when the odometer run out of numbers?"
- Overflow! The binary odometer rolls back over to all zeros but the other numbers keep going up.
Complete the Binary Practice Activity Guide (15 mins)
Teaching Tip
 Update 2017 -- This app was put together as a stand-in for the now discontinued Cisco Binary Game - Applet. It is possibly available through the Cicso site if you have an account there. It is also no longer available as an app on the iTunes store.
Update 2017 -- This app was put together as a stand-in for the now discontinued Cisco Binary Game - Applet. It is possibly available through the Cicso site if you have an account there. It is also no longer available as an app on the iTunes store.
Students should:
- Complete the Binary Practice - Activity Guide individually (They can work with a partner but each should complete their own sheet )
- Use their Flippy Do and Odometer as resources
If students finish early, you may direct them to the Binary Game AppLab App - App.
Wrap-up
Discuss Students’ Completed Activity Guides
Open up the floor to respond to any lingering questions that may have developed over the course of today’s activity.
You can refer to the KEY - Binary Practice - Answer Key for answers.
Alternative: students may spend this time completing the two reflection questions on Code Studio.
Assessment
Suggestions
- The Activity Guide can be assessed, or generate similar questions asking students to translate back and forth between decimal and binary. Encourage students to try to do so without the assistance of their Flippy Do once they become more comfortable.
- Prompt (written): Explain why this joke is funny: “There are 10 kinds of people in the world, those who understand binary and those who don’t.”
Extended Learning
- How much memory does your music player, phone, or computer have? Do you notice anything related to binary?
- Practice translating between bases using the Cisco Binary Game.
- Lesson Vocabulary & Resources
- 1
Teaching Tip
Student Instructions
Unit 1: Lesson 5 - Binary Numbers
Background
Binary number patterns occur over and over in computing contexts. A proper number system represents values and enables counting and arithmetic. Predictive rules for counting is one trademark of all number systems. Certain numbers occur over and over in computing (2, 4, 8, 16, 32, 64...). In a computer, numbers are represented as binary. The numbers listed earlier represent the highest value that can be represented with each additional binary digit.
Lesson
- Represent numbers with patterns of only two symbols - 0 and 1.
- Write numbers using 4 bits.
- Convert between binary and decimal numbers.
Resources
- Flippy Do Template - Worksheet(PDF | DOCX)
- Binary Practice - Activity Guide (PDF | DOCX)
- Binary Odometer - Code Studio
- Binary Game AppLab App: Binary Game
- Widget: Binary Odometer
- Student Overview
Student Instructions
In 100 words or less describe how place value is used in the binary number system. How is it similar or different from the way place value is used in the base 10 number system.
Student Instructions
Reflect on your learning in this lesson. In the space below, enter:
3 recollections (things you remember),
2 observations (things you noticed), and
1 insight (something you fully understand the significance of).
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2011)
CT - Computational Thinking
- CT.L2:14 - Examine connections between elements of mathematics and computer science including binary numbers, logic, sets and functions.
- CT.L2:7 - Represent data in a variety of ways including text, sounds, pictures and numbers.
- CT.L2:8 - Use visual representations of problem states, structures and data (e.g., graphs, charts, network diagrams, flowcharts).
- CT.L2:9 - Interact with content-specific models and simulations (e.g., ecosystems, epidemics, molecular dynamics) to support learning and research.
Computer Science Principles
2.1 - A variety of abstractions built upon binary sequences can be used to represent all digital data.
2.1.1 - Describe the variety of abstractions used to represent data. [P3]
- 2.1.1A - Digital data is represented by abstractions at different levels.
- 2.1.1B - At the lowest level, all digital data are represented by bits.
- 2.1.1C - At a higher level, bits are grouped to represent abstractions, including but not limited to numbers, characters, and color.
- 2.1.1D - Number bases, including binary, decimal, and hexadecimal, are used to represent and investigate digital data.
- 2.1.1E - At one of the lowest levels of abstraction, digital data is represented in binary (base 2) using only combinations of the digits zero and one.
- 2.1.1G - Numbers can be converted from any base to any other base.
2.1.2 - Explain how binary sequences are used to represent digital data. [P5]
- 2.1.2A - A finite representation is used to model the infinite mathematical concept of a number.
- 2.1.2B - In many programming languages, the fixed number of bits used to represent characters or integers limits the range of integer values and mathematical operations; this limitation can result in overflow or other errors.
- 2.1.2C - In many programming languages, the fixed number of bits used to represent real numbers (as floating point numbers) limits the range of floating point values and mathematical operations; this limitation can result in round
- 2.1.2D - The interpretation of a binary sequence depends on how it is used.
- 2.1.2E - A sequence of bits may represent instructions or data.
- 2.1.2F - A sequence of bits may represent different types of data in different contexts.
2.3 - Models and simulations use abstraction to generate new understanding and knowledge.
2.3.1 - Use models and simulations to represent phenomena. [P3]
- 2.3.1A - Models and simulations are simplified representations of more complex objects or phenomena.
- 2.3.1B - Models may use different abstractions or levels of abstraction depending on the objects or phenomena being posed.
- 2.3.1C - Models often omit unnecessary features of the objects or phenomena that are being modeled.
- 2.3.1D - Simulations mimic real world events without the cost or danger of building and testing the phenomena in the real world.
2.3.2 - Use models and simulations to formulate, refine, and test hypotheses. [P3]
- 2.3.2A - Models and simulations facilitate the formulation and refinement of hypotheses related to the objects or phenomena under consideration.
- 2.3.2B - Hypotheses are formulated to explain the objects or phenomena being modeled.
- 2.3.2C - Hypotheses are refined by examining the insights that models and simulations provide into the objects or phenomena.
- 2.3.2D - The results of simulations may generate new knowledge and new hypotheses related to the phenomena being modeled.
- 2.3.2E - Simulations allow hypotheses to be tested without the constraints of the real world.
3.1 - People use computer programs to process information to gain insight and knowledge.
3.1.3 - Explain the insight and knowledge gained from digitally processed data by using appropriate visualizations, notations, and precise language. [P5]
- 3.1.3A - Visualization tools and software can communicate information about data.
- 3.1.3B - Tables, diagrams, and textual displays can be used in communicating insight and knowledge gained from data.
