Lesson 1: Graph Paper Programming
Overview
By "programming" one another to draw pictures, students get an opportunity to experience some of the core concepts of programming in a fun and accessible way. The class will start by having students use symbols to instruct each other to color squares on graph paper in an effort to reproduce an existing picture. If there’s time, the lesson can conclude with images that the students create themselves.
Purpose
The goal of this activity is to build critical thinking skills and excitement for the course, while introducing some of the fundamental programming concepts that will be used throughout the course. By introducing basic concepts like sequencing and algorithms to the class in an unplugged activity, students who are intimidated by computers can still build a foundation of understanding on these topics. In this lesson, students will learn how to develop an algorithm and encode it into a program.
Agenda
Warm Up (10 min)
Main Activity (30 min)
Wrap Up (15 min)
Optional Assessment (10 min)
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Reframe a sequence of steps as an encoded program
- Explain constraints of translating problems from human language to machine language
Preparation
- Watch the Graph Paper Programming - Lesson in Action Video.
- Print out one Graph Paper Programming - Worksheet for each group.
- Print one Graph Paper Programming - Assessment for each student.
- Supply each group with several drawing grids, paper, and pens/pencils.
- Make sure every student has a Think Spot Journal.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Graph Paper Programming - Lesson in Action Video
- Graph Paper Programming - Worksheet Answer Key
- Graph Paper Programming - Assessment Answer Key
For the Students
- Graph Paper Programming - Unplugged Video (download)
- Graph Paper Programming - Worksheet
- Graph Paper Programming - Assessment
- Think Spot Journal - Reflection Journal
Vocabulary
- Algorithm - A list of steps to finish a task.
- Program - An algorithm that has been coded into something that can be run by a machine.
Support
Report a Bug
Teaching Guide
Warm Up (10 min)
Introduction to Graph Paper Programming
In this activity, students will encode instructions to guide each other toward making drawings without letting the rest of their group see the original image. This warm-up frames the activity for the class.
Display: Watch one of the videos below to give students context for the types of things that robots can do:
- Asimo by Honda (3:58)
- Egg drawing robot (3:15)
- Dancing Lego Robot (1:35)
Discussion Goal
The goal of this quick discussion is to call out that while robots may seem to behave like people, they're actually responding only to their programming. Students will likely refer to robots from movies and TV that behave more like humans. Push them to consider robots that they've seen or heard of in real life, like Roombas, or even digital assistants like Amazon Alexa.
Discuss: How do you suppose that robots know how to do the things that they do? Do they have brains that work the same way that ours do?
Work this into a discussion on how people have to program robots to do specific things, using specific commands.
Main Activity (30 min)
Practice Together
In this activity, students will act as both programmers and robots, coloring in squares according to programs that they have written for one another.
Distribute: Students will use 4x4 grids (or sheets of graph paper with 4x4 boxes sectioned off). They will also need the image worksheet.
Display: Project these commands, or write them on the board. They won't persist long, but they will help students make the transition from Algorithm to Program.
Move one square right Move one square left Move one square up Move one square down Fill in square with color
Say: Today, we all get to program robots...and they're already here in the room! It's you! We're going to write programs using symbols with special meanings to help each other recreate a picture. First, we'll practice together as if I am the robot and you are the programmers, then we can break up into groups so that everyone can get a turn.
Display: Display both the image that you are going to have the students walk you through, and a blank grid that you will fill-in with your ARM. Make sure that the instructions, grid, and image remain visible at the same time.

Remarks
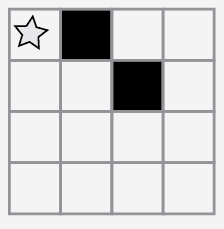
Here is an image. Pretend that I am the robot with an Automatic Realization Machine (ARM). These are the only instructions that I understand.
Starting at the upper left-hand corner, guide my ARM out loud with your words.
Model: The class might give you instructions like these below. As you hear an instruction that you intend to follow, make sure to repeat it out loud so that the students can keep track of what you are doing.
Move One Square Right Fill In Square with Color Move One Square Right Move One Square Down Fill In Square with Color
Continue with the activity until you have completed your sample square.
Capture: Write each of the commands down so that students can see all of the steps that went into the one image.
Move One Square Right Fill In Square with Color Move One Square Right Move One Square Down Fill In Square with Color
Say: You just gave me a list of steps to finish a task. In programming, they call that an algorithm. Algorithms are great, because they are easy for you to understand as the programmer. BUT, what happens when we want to write down the algorithm for a drawing like this?
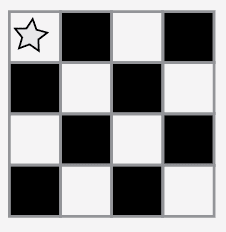
Display: Show the students a more complicated image, like the one below.

Next, begin writing down some of the instructions that it would take to replicate that image. Hopefully, students will see that writing everything out longhand would quickly become a bit of a nightmare.
Move One Square Right Fill In Square with Color Move One Square Right Move One Square Right Fill In Square with Color Move One Square Down Move One Square Left Fill In Square with Color Move One Square Left Move One Square Left Fill In Square with Color PLUS 12 MORE INSTRUCTIONS!
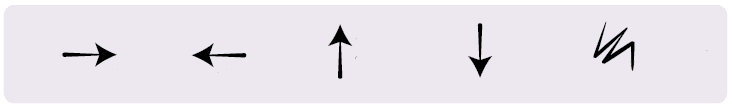
Display: Show the students this list of symbols.

Discussion Goal
The goal for this discussion is to get at the idea that students can use symbols to stand for entire phrases. Once they understand that, share with them that making the switch from listing steps in detail to encoding them is called "programming."
Discussion: How could we use these symbols to make our instructions easier?
Draw out ideas that relate to transitioning from the verbal instructions to the symbols. Once the students get to that place, point out that this text:
- “Move one square right, Move one square right, Fill-in square with color”
would now correspond to the program:

Teaching Tip
Notice that we have written our program from left to right like you would read a book in English. Some students prefer this method. Others like to start each line of the grid on a new line of paper. The way they write their program doesn't matter as much as whether the other people in their groups can follow along!
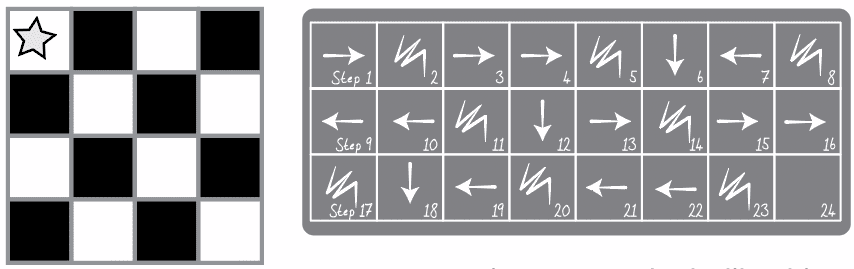
Model: Now, have the class help you draw the larger image using only symbols. Do not worry about unnecessary steps for now. If their final program works to create the image, consider it a win.
The classroom may be buzzing with suggestions by this point. If the class gets the gist of the exercise, this is a good place to discuss alternate ways of filling out the same grid. If there is still confusion, save that piece for another day and work with another example.
See a sample solution below:

The Students' Turn
Group: Divide students into pairs or small groups.
- Have each pair/group choose an image from the worksheet.
- Discuss the algorithm to draw chosen image with partner(s).
- Convert algorithm into a program using symbols.
- Trade programs with another pair/group and draw one another's image.
- Choose another image and go again!

Wrap Up (15 min)
Journaling / Flash Chat
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- Draw another image that you could code. Can you write the program that goes with this drawing?
- What other types of robots could we program if we changed what the arrows meant?
Optional Assessment (10 min)
Graph Paper Programming - Assessment
- Hand out the assessment worksheet and allow students to complete the activity independently after the instructions have been well explained.
- This should feel familiar, thanks to the previous activities.
Extended Learning
Use these activities to enhance student learning. They can be used as outside of class activities or other enrichment.
Better and Better
- Have your class try making up their own images.
- Can they figure out how to program the images that they create?
Class Challenge
- As the teacher, draw an image on a 5x5 grid.
- Can the class code that up along with you?
- Levels
- 1
Student Instructions
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1B-AP-11 - Decompose (break down) problems into smaller, manageable subproblems to facilitate the program development process.
Cross-curricular Opportunities
This list represents opportunities in this lesson to support standards in other content areas.
Common Core English Language Arts Standards
L - Language
- 3.L.6 - Acquire and use accurately grade-appropriate conversational, general academic, and domain-specific words and phrases, including those that signal spatial and temporal relationships (e.g., After dinner that night we went looking for them).
SL - Speaking & Listening
- 3.SL.1 - Engage effectively in a range of collaborative discussions (one-on-one, in groups, and teacher-led) with diverse partners on grade 3 topics and texts, building on others’ ideas and expressing their own clearly.
- 3.SL.3 - Ask and answer questions about information from a speaker, offering appropriate elaboration and detail.
- 3.SL.6 - Speak in complete sentences when appropriate to task and situation in order to provide requested detail or clarification.
Common Core Math Standards
G - Geometry
- 3.G.2 - Partition shapes into parts with equal areas. Express the area of each part as a unit fraction of the whole. For example, partition a shape into 4 parts with equal area, and describe the area of each part as 1/4 of the area of the shape.
MP - Math Practices
- MP.1 - Make sense of problems and persevere in solving them
- MP.2 - Reason abstractly and quantitatively
- MP.3 - Construct viable arguments and critique the reasoning of others
- MP.5 - Use appropriate tools strategically
- MP.6 - Attend to precision
- MP.7 - Look for and make use of structure
- MP.8 - Look for and express regularity in repeated reasoning
Next Generation Science Standards
ETS - Engineering in the Sciences
ETS1 - Engineering Design
- 3-5-ETS1-1 - Define a simple design problem reflecting a need or a want that includes specified criteria for success and constraints on materials, time, or cost.
- 3-5-ETS1-2 - Generate and compare multiple possible solutions to a problem based on how well each is likely to meet the criteria and constraints of the problem.
- 3-5-ETS1-3 - Plan and carry out fair tests in which variables are controlled and failure points are considered to identify aspects of a model or prototype that can be improved.
