Session 4: Revisiting App Lab
35 minutes
lesson exploration
Purpose
This session is designed to get participants comfortable with App Lab. Concepts covered in this session should feel familiar to participants as they connect to concepts covered in Units 3 and 4. App Lab is included in Unit 4, however, if participants do not teach Unit 4 they won’t have seen this tool since Workshop 2. This session is intended to ensure all participants have a baseline understanding of App Lab before the model lesson and curriculum investigation later in the day. Level types are also introduced in this session as a seed planting exercise. These level types will be revisited later in the workshop.
Objectives
- Participants are familiar with the “Code” tab in App Lab
- Participants are able to set the properties of UI elements using code
- Participants are able to compare and contrast multiple ways to take input
Supplies & Prep
Room Setup:
- Participants are seated in pairs
- Create 4 level definition posters:
- Predict Level - students are asked to read working code, discuss with a partner, and predict what it will do before running the code themselves
- Programming Level - students complete targeted tasks that are focused on specific skill building as a way to practice and build a specific skill from a lesson
- Assessment Level - programming levels that can be used to assess student mastery of the target skills of the lesson.
- Help & Tips - standalone resources that provide information on particular concepts of programming structures
Facilitator Supplies:
- Your local copy of the CSD Workshop 4 Template 2021 - Slides
- Poster paper
- Markers
Teacher Materials:
- Computer
- Journal
- Pen
Agenda
App Lab Warm Up (6 minutes)
Unit 6, Lesson 2 (17 minutes)
Unit 6, Lesson 4 (12 minutes)
Facilitation Guide
App Lab Warm Up (6 minutes)
(1 minute) Context Setting
Remarks
We will start with Unit 6, Lesson 2: Designing Screens with Code, as an introduction and refresher to App Lab. We used App Lab during workshop 2 with Unit 4 to create app prototypes. In Unit 4, we focused most of our time in the Design tab of App Lab. In Unit 6, we will primarily be using the Code tab within App Lab.
(5 minutes) Unit 6, Lesson 2: Warm Up
Facilitator Tip
If most participants don't seem to remember how screens like this one are created in App Lab or haven't done this before, you may need to review:
- UI Elements
- IDs
- Properties
- Events
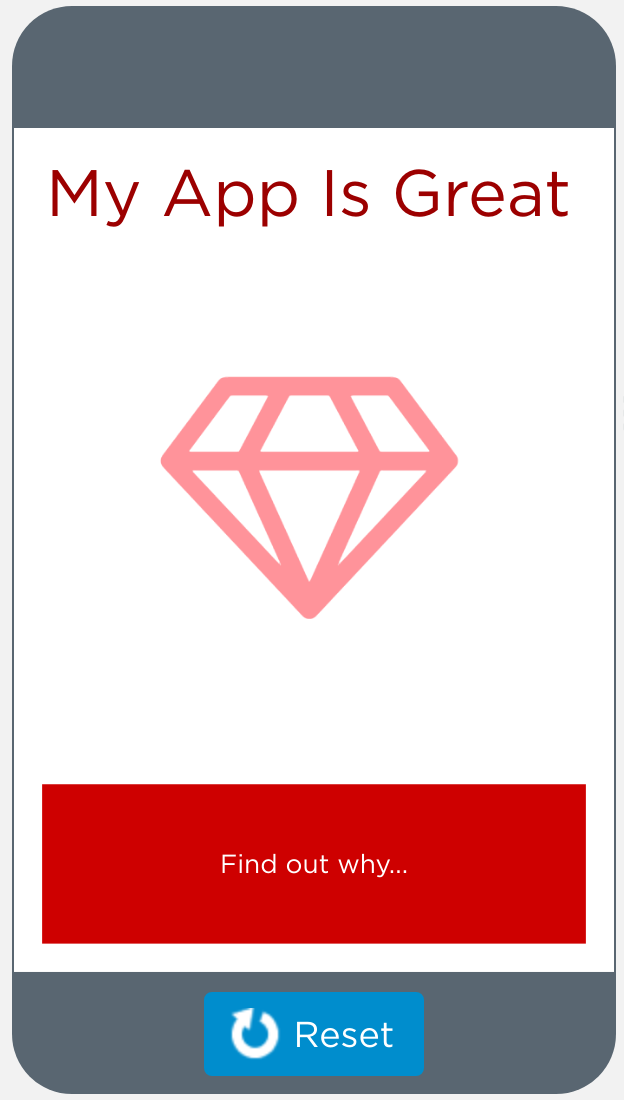
Display: Share with participants the warm-up activity for Unit 6, Lesson 2: Designing Screens with Code.

Discussion Goal
The goal of this discussion is to prime participants to think about the properties of various design elements. Reminding people of terms, such as the ID or properties of an element, and how you can use them would be good things to pull out here.
Discuss: How would you describe to somebody else how to recreate this screen? What specific details would they need to know about each design element?
- (2 minutes) Partner Discussion
- (3 minutes) Whole Group Share Out
Unit 6, Lesson 2 (17 minutes)
(2 minutes) Unit 6, Lesson 2: Activity
Facilitator Tip
An underlying theme of this workshop is understanding lesson structure and course specific pedagogy. Participants will dig into this sub theme later in the workshop, but this session is an opportunity to model the implementation of various activity levels within a bubble progression as a way to plant a seed for future discussions. Although the facilitator will model a specific implementation strategy for each level, this is nott a model lesson. Participants will still be wearing their teach hats and facilitators will where their facilitator hats. The instructions for moving through this level progression mimic the model lesson along with the recommended implementation for the selected level types.
- Have everyone navigate to Unit 6 Lesson 2 Level 1 in Code Studio.
- Voice over the Lesson Overview
- By reading and changing the content on the screen of an app, the class starts to build apps that only need a single screen. Even with just one screen, these techniques allow for lots of user interaction and functionality.
- Voice over the Lesson Overview
Remarks
Unit 6, Lesson 2 includes three level types that students will engage with throughout Unit 6: Predict, Programming, Assessment, as well as the Help & Tips tab. In this session we are engaging in activities while wearing our “teacher hats”. We will revisit these level types again later in the day during the model lesson wearing our “student hats”. We will begin with the Predict Level.
(4 minutes) Predict Level
- (3 minutes) Have participants navigate and complete the Predict Level - Unit 6, Lesson 2 - Level 1.
- Participants to read the working code independently
- Participants discuss the code with a partner and predict what they will do before running the code themselves
- After running the code, participants discuss as a table to make sense of how the code works
- (1 minute) Point out the “For Teachers Only” tip under the answer. (For many programming activities in this unit, design mode elements have already been created. One helpful tip for students is that they can hover over any of these elements to see the element’s id.) Demonstrate this hover feature.
(2 minutes) Programming Level
- The facilitator reads and displays a poster with the definition of a programming level.
- Programming Level - students complete targeted tasks that are focused on specific skill building as a way to practice and build a specific skill from a lesson
- Participants complete Level 2 with a partner
(5 minutes) Assessment Level
- Refer to “Assessment Level” slide to define what an Assessment Level is
- Assessment Level - programming levels that can be used to assess student mastery of the target skills of the lesson
- Participants complete Unit 6, Lesson 2 - Level 3 with a partner
- (1 minute) The facilitator points out to the “Key Concepts” tab and display the mini rubric.
- (4 minutes) Participants discuss with a partner:
- Prompt: How do you or could you use these mini rubrics with your students?
(4 minutes) Help & Tips
- (2 minutes) Help & Tips - resources that provide information on particular concepts of programming structures
-
Participants navigate to the Help & Tips tab at Unit 6, Lesson 2 - Level 4.
-
DO NOT have participants read the entire Help & Tips tab. Instead have the information displayed as you facilitate sense making. Participants can refer to the Help & Tips tab as a resource during the discussion.
-
(2 minutes) Participants discuss with a partner:
-
Prompts:
- What have we learned so far about designing screens with code?
- Why might this be useful?
- Can you think of a time when you might use this type of code?
-
Unit 6, Lesson 4 (12 minutes)
(7 minutes) Comparing Sample Apps
Display: Facilitator opens up to the levels for Unit 6 Lesson 4 while participants navigate to the same lesson on Code Studio using their own device. For each of the “input samples” (Levels 1 and 2), ask the whole group to look at the code and identify:
- Where is the input coming from for Level 1? Level 2? (e.g. keyboard, mouse, etc)
- What input value is the program looking for in Level 1? Level 2?
- How will the program respond to input for Level 1? Level 2?
(5 minutes) Summarizing Differences Between onEvent and Draw Loop
Prompt: What is the difference between the way that Game Lab and App Lab handle inputs?
- (2 minutes) Independent Reflection
- (3 minutes) Whole Group Share out
Remarks
There are various ways of explaining differences between the way Game Lab and App Lab handle inputs. (Refer to the slide, “Inputs: Game Lab and App Lab”). Game Lab’s draw loop model works sequentially, with each line of code running after the other. The draw loop runs over and over, very quickly in a sequence. Inputs are only checked when that line of code is run. App Lab’s onEvent model is continuously checking for inputs once an event handler is created.
Facilitator Note: Reiterate key differences and help participants get comfortable with them as participants will use events throughout Unit 6.