Lesson 7: Loops Practice
App Lab
Overview
Students practice the basics of loops including using while loops, for loops, and updating multiple screen elements with a for loop. Along the way students develop debugging practices with loops.
Purpose
This lesson is students primary opportunity to get hands on with loops in code prior to the Make activity in the following lesson. Give students as much class time as you can to work through these. For this lesson it's recommended that you place students in pairs as a support and to encourage discussion about the challenges or concepts they're seeing.
Agenda
Lesson Modifications
Warm Up (5 mins)
Activity (35 mins)
Wrap Up (5 mins)
View on Code Studio
Objectives
Students will be able to:
- Write programs that use for loops with the support of sample code.
- Debug programs that use loops
- Use a for-loop to update multiple screen elements at once
Preparation
- Review the programming progression to understand what students will be asked to do
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- CSP Unit 5 - Lists Loops, and Traversals - Presentation
Teaching Guide
Lesson Modifications
 Attention, teachers! If you are teaching virtually or in a socially-distanced classroom, please read the full lesson plan below, then click here to access the modifications.
Attention, teachers! If you are teaching virtually or in a socially-distanced classroom, please read the full lesson plan below, then click here to access the modifications.
Warm Up (5 mins)
Quick Warm Up
Teaching Tip
Move Quickly to the Activity: There's a lot in the main activity of today's lesson. You may optionally wish to do a quick vocabulary review or address any questions that came up in the last lesson. Otherwise, give students more time to get hands on with some code.
Remarks
Today we're going to have a chance to practice programming with a lot of the concepts and patterns we've explored over the last two lessons. I encourage you to go through these with a partner, but pay close attention to what each other is doing. In our next lesson you're going to have to use a lot of these on an independent project, and these activities are good practice for what you'll find there! Alright, let's get to it!
Activity (35 mins)
Practice Time
Remarks
Today you're mostly going to practice what we've learned about programming with loops. I'm here to help you when you need. However, I first want to remind you of the following:
- Use your debugging skills. Try to zoom in on precisely where you're getting stuck.
- Talk to your partner! That's what they're there for!
- Hover over blocks to read the documentation about how they work.
- Read the resources in the Help & Tips tab
- Talk to the group next to you. If another group asks for help make sure to take some time to talk it through with them.
We can debug loops by using the Watch Panel with our iterator variable, usually an i.
- Watcher Panel
- Here you can see the length of a list in addition to all of the elements.
Teaching Tip
Providing Support: Circulate around the room through the lesson encouraging students to use the strategies introduced at the beginning of the lesson. Students have a number of supports at their fingertips, so a big part of your role is helping build their independence in using those resources.
Do This: Direct students to Lesson 3, Level 2 on Code Studio.
Levels 2-4 While Loop Practice: Simple console.log levels in which students practice using while loops.
- Level 2: Students use a while loop to print the numbers 0-99
- Level 3: Students use a while loop to print a message 100 times
- Level 4: Students use a while loop to fill an array and print the results
Levels 5-7 For Loop Practice: Simple console.log levels to practice using for loops.
- Level 5: Students use a for loop to print the numbers 0-99
- Level 6: Students use a for loop to print a message 100 times
- Level 7: Students use a for loop to fill an array and print the results
Levels 8-9 Loops and Screen Elements: In these levels students practice writing programs that modify screen elements with loops. Screen elements have already been designed to have repeated patterns (e.g. "dice0", "dice1", "dice2" ...) that make it possible to write code that modifies every screen element. This is important practice for the Make project in the next lesson.
- Level 8: This level is a simple introduction to using loops to generate a sentence with random font colors and font sizes.
- Level 9: Students must update a "Dice Roller" app that has some working functionality already. All of the different concepts they'll need to use are already in the starter code of this app, but they'll need to think through how to put them together to get the target code behavior.
Wrap Up (5 mins)
Discussion Goal
Goal: Use this opportunity to address any lingering questions or misconceptions in the room. You can also use this as a source of discussion topics to kick off the following lesson. As you lead the discussion, call out the many resources students have access to help when they're getting stuck.
Prompt: What aspects of working with loops do you feel like clicked today? What do you still feel like you have trouble with?
Discuss: Have students share with one another before sharing with the whole class.
Remarks
Working with loops can be tricky - especially working with the iterator variable. We will get more practice tomorrow by making an app that uses loops in an interesting way.
Assessment: Check For Understanding: AP Practice
Check For Understanding Question(s) and solutions can be found in each lesson on Code Studio. These questions can be used for an exit ticket.
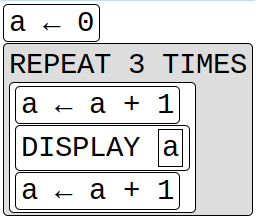
Question: What will be displayed after this code segment is run?

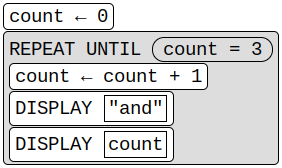
Question: What will be displayed after this code segment is run?

Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 3A-AP-15 - Justify the selection of specific control structures when tradeoffs involve implementation, readability, and program performance and explain the benefits and drawbacks of choices made.
DA - Data & Analysis
- 3A-DA-12 - Create computational models that represent the relationships among different elements of data collected from a phenomenon or process.
CSP2021
AAP-2 - The way statements are sequenced and combined in a program determines the computed result
AAP-2.K - For iteration: a. Represent using iteration statements. b. Determine the result or side-effect of iteration statements.
- AAP-2.K.2 - The exam reference sheet providesREPEAT n TIMES{ <block of statements>}in which the block of statements is executed n times.
- AAP-2.K.3 - The exam reference sheet providesREPEAT UNTIL(condition){ <block of statements>}in which the code in block of statements is repeated until the Boolean expression condition evaluates to true.
- AAP-2.K.4 - In REPEAT UNTIL(condition) iteration, an infinite loop occurs when the ending condition will never evaluate to true.
- AAP-2.K.5 - In REPEAT UNTIL(condition) iteration, if the conditional evaluates to true initially, the loop body is not executed at all, due to the condition being checked before the loop.
AAP-2.L - Compare multiple algorithms to determine if they yield the same side effect or result.
- AAP-2.L.1 - Algorithms can be written in different ways and still accomplish the same tasks.
- AAP-2.L.2 - Algorithms that appear similar can yield different side effects or results.
- AAP-2.L.5 - Different algorithms can be developed or used to solve the same problem.
CRD-2 - Developers create and innovate using an iterative design process
CRD-2.I - For errors in an algorithm or program: a. Identify the error. b. Correct the error.
- CRD-2.I.3 - A run-time error is a mistake in the program that occurs during the execution of a program. Programming languages define their own run-time errors.
- CRD-2.I.4 - An overflow error is an error that occurs when a computer attempts to handle a number that is outside of the defined range of values.
