Unit 3 - Intro to Programming
In Unit 3, students explore the fundamental topics of programming, algorithms, and abstraction as they learn to programmatically draw pictures in App Lab. An unplugged sequence at the beginning of the unit highlights the need for programming languages as well as the creativity involved in designing algorithms. Students then begin working in App Lab where they use simple commands to draw shapes and images using a virtual “turtle.” As they’re introduced to more complex commands and programming constructs, students learn to break down programming problems into manageable chunks. The unit ends with a collaborative project to design a digital scene.
Chapter 1: Intro to Programming
Big Questions
- Why do we need algorithms?
- How is designing an algorithm to solve a problem different from other kinds of problem solving?
- How do you design a solution for a problem so that is programmable?
- What does it mean to be a "creative" programmer?
- How do programmers collaborate?
Enduring Understandings
- 1.1 Creative development can be an essential process for creating computational artifacts.
- 1.2 Computing enables people to use creative development processes to create computational artifacts for creative expression or to solve a problem.
- 2.2 Multiple levels of abstraction are used to write programs or create other computational artifacts
- 4.1 Algorithms are precise sequences of instructions for processes that can be executed by a computer and are implemented using programming languages.
- 5.1 Programs can be developed for creative expression, to satisfy personal curiosity, to create new knowledge, or to solve problems (to help people, organizations, or society).
- 5.2 People write programs to execute algorithms.
- 5.3 Programming is facilitated by appropriate abstractions.
Week 1
Lesson 1: The Need for Programming Languages

- Getting Started (2 mins)
- Activity (25 mins)
- Wrap Up (15 mins)
- Assessment
- Extended Learning
Students write instructions for building a small arrangement of LEGO® blocks and trade with a classmate to see if they can follow the commands to construct the same arrangement. The lesson derives the need for a well-defined programming language which leaves no room for interpretation.
Student Links: Video | Activity Guide | Activity Guide
Lesson 2: The Need for Algorithms

- Getting Started (5 mins)
- Activity 1 (30 mins)
- Activity 2 (30 mins)
- Wrap Up (10 mins)
Students develop (and are eventually provided with) commands for a "Human Machine Language" designed to perform operations on playing cards. The lesson highlights the connection between programming and algorithms by showing that different techniques for solving the same problem can be expressed in the language.
Teacher Links: Answer Key | Answer Key Student Links: Activity Guide | Activity Guide
Lesson 3: Creativity in Algorithms
Concept Invention | Unplugged | Algorithms

- Getting Started (5 mins)
- Activity (25 mins)
- Wrap Up (15-20 mins)
- Extended Learning
- Assessment
Students continue to work with the “Human Machine Language” - with an added SWAP command - to design an algorithm to move the minimum card to the front of the list. Students may design more algorithms for other problems and challenges provided.
Teacher Links: Answer Key Student Links: Activity Guide | Video
Week 2
Lesson 4: Using Simple Commands
Turtle Programming | App Lab

- Getting Started (10 mins)
- Activity (30 mins)
- Wrap-up (15 mins)
- Extended Learning
- Assessment
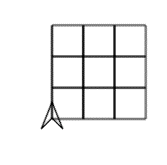
Students use the App Lab programming environment for the first time and become acquainted with the turtle. The chief problem is to find the most “efficient” way to draw an image of a 3x3 grid using a limited set of only 4 commands.
Student Links: | Video
Lesson 5: Creating Functions
Turtle Programming | App Lab

- Getting Started (5 min)
- Activity (35 min)
- Wrap-up (15 min)
- Assessment
- Extended Learning
Students learn to define and call their own procedures (or “functions”) in order to create and give a name to a group of commands for easy and repeated use in their code. Named procedures are a form of abstraction that enable the programmer to reduce complexity by removing details and generalizing functionality.
Student Links: | Video
Lesson 6: Functions and Top-Down Design
Turtle Programming | App Lab

- Getting Started (5 min)
- Activity
- Wrap-up
- Assessment
Students learn about top-down design strategies for solving more complex programming problems by breaking the problem down into small parts that can be named and represented as functions. The code in the resulting program should read more like a description of how to solve the problem than like raw code.
Student Links: Worksheet
Week 3
Lesson 7: APIs and Using Functions with Parameters
App Lab

- Getting Started (5 mins)
- Activity (40 mins)
- Wrap Up (5 mins)
- Assessment
- Extended Learning
Students read and use App Lab’s API documentation to learn about new turtle commands that they must use to complete a series of drawing puzzles.
Lesson 8: Creating Functions with Parameters
App Lab

- Warm Up (5 mins)
- Activity (40 mins)
- Wrap Up (5 min)
- Assessment
- Extended Learning
Students practice using and creating functions with parameters to generalize behavior that can vary. They make use of App Lab's randomNumber function to add variation to the scene.
Student Links: Video
Lesson 9: Looping and Random Numbers
Turtle Programming | App Lab

- Getting Started (2 minutes)
- Activity (30 minutes)
- Wrap Up (10 minutes)
- Assessment
- Extended Learning
Students learn to use a simplified version of a for loop to add repetition to their code (i.e. repeat x times loop). Calling functions repeatedly with a loop combined with random numbers enables students to create more complex and varied drawings for digital scenes.
Teacher Links: Forum Student Links: Video
Week 4
Lesson 10: Practice PT - Design a Digital Scene
Turtle Programming | Project | App Lab

- Getting Started
- Activity
- Wrap Up
- Extended Learning
Students work in groups of 3 or 4 to design and write the code for a program that draws a digital scene of their choosing. Students break the scene down into small parts and divvy up the code writing amongst the team. Each individual's code is combined at the end to create the full scene. The project concludes with written reflection questions similar to those students will see on the AP® Performance Tasks.
Student Links: Create PT Code Formatting | Student AP Response Template | Project and Programming Rubric | AP Rubric | Project Guide
Chapter Commentary
Key Concepts and Pedagogy
An Unplugged Introduction: Lessons 1 - 3 are designed to be fun, novel, and challenging for all students, without privileging students with prior programming experience. They introduce core ideas about programming and algorithms by letting students explore and discover them themselves.
Algorithm Design is Creative: In Unit 3, students will often want more commands than are provided. By intentionally imposing these limitations, these activities encourage students to creatively combine the limited commands available to solve problems. Often students will find that their approaches differ from those of their classmates while still solving the problem. This approach highlights the fact that algorithm design and programming are creative endeavors for which there are many possible “right answers.”
Programming as a Creative Outlet: Turtle programming allows students to quickly create fun digital drawings. This unit teaches many important programming concepts, but a primary goal is giving students tools to creatively express themselves with programming.
Top Down Design: Top Down Design is the process of breaking down a large problem into layers of successively smaller problems that are easier to solve. The solutions to these smaller problems can then be combined to solve the original large problem. In this unit students learn how to use Top Down Design to break down larger programming tasks, as well as the programming concepts that enable this approach.
