Lesson 4: Encoding Color Images
Overview
In this lesson students are asked to consider how color is represented on a computer and to imagine how it might be encoded in binary. Students then learn about how color is actually represented on a computer - using the RGB color scheme - and create their own images in an new version of the pixelation widget that allows you use more than 1 bit per pixel to represent color information. After grappling with the prospect of possibly many bits just to represent a single pixel, students are shown how using hexadecimal allows us to represent many bits with fewer characters. Students use a new version of the pixelation tool to encode an image with color and create a personal favicon.
Purpose
The main purpose here, similar to the B&W pixelation activity is for students to get hands-on and "down and dirty" with bits. A major outcome will also be understanding the relationship between hexadecimal (base-16) and binary (base-2), and how useful it is to use hex to represent groups of 4 bits. It's important to realize that using hex is not a form of data compression, it's simply a different view into the bits.
The most common color representation scheme - RGB - typically uses 24 bits (3 bytes) with 8 bits each for Red, Green and Blue intensities. And one of the most common ways you see these colors represented is in hexadecimal. The pixelation widget, with its ability to choose how many bits represent the color value for each pixel, can be a very useful tool for showing the utility of hex representations for bits.
The process of rendering color on a computer screen by mixing red, green and blue light is an important concept of this lesson. The results are not always intuitive, because mixing pigment and mixing colored lights (like what’s on a computer screen) lead to different results.
Another important objective of this lesson is to understand how (uncompressed) image file sizes can become quite large. For example, even a relatively small image of 250x250 pixels is a total of 62,500 pixels, each requiring up to three bytes (24 bits) or color information, resulting in a total of 1.5 million bits to store one image! Thus, interesting connections to compression can be made here, but note that lossy compression and image formats like .jpg are covered in the next lesson.
Agenda
Getting Started (5 mins)
Activity (40 mins)
Activity 2 (30-40 mins)
Wrap-up
Assessment
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Use the Pixelation Tool to encode small color images with varying bits-per-pixel settings.
- Explain the color encoding scheme for digital images.
- Use the Pixelation Tool to encode an image of the student’s design.
- Explain the benefits of using hexadecimal numbers for representing long streams of bits.
Preparation
- (Optional) Consider demonstrating the color pixelation widget instead of showing the video.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Teaching Tips & Tricks Video - Encoding Images - Video (download)
- Activity Guide KEY - Encoding Color Images - 2018 - Answer Key
- Video Guide KEY for "A Little Bit about Pixels" - 2018 - Answer Key
- Activity Guide KEY - Hexadecimal Numbers (optional) - 2018 - Answer Key
For the Students
- A Little Bit about Pixels - Video (download)
- Worksheet - Video Guide for "A Little Bit about Pixels" (optional) - Worksheet
- Encoding Color Images - Activity Guide
- Hexadecimal Numbers (optional) - Activity Guide
- Personal Favicon Project - Activity Guide
- Rubric - Personal Favicon Project - Rubric
Vocabulary
- Hexadecimal - A base-16 number system that uses sixteen distinct symbols 0-9 and A-F to represent numbers from 0 to 15.
- Pixel - short for "picture element", the fundamental unit of a digital image, typically a tiny square or dot that contains a single point of color of a larger image.
- RGB - the RGB color model uses varying intensities of (R)ed, (G)reen, and (B)lue light are added together in to reproduce a broad array of colors.
Teaching Guide
Getting Started (5 mins)
Prompt: How might you encode colors?
Discussion Goal
It is likely that many students will come up with an idea like making a list of colors and just assigning a number to each one. That is fine and reasonable.
Some students may already be aware of a numeric RGB color scheme. If they can describe that here, that is fine as well.
Regardless of their encoding, students should be thinking about the number of bits they will allocate to the encoding and how that will affect the number of colors that can be encoded.
Use a getting started strategy to address these questions (for ideas consult: Teaching Strategies for the CS Classroom - Resource)
- In the previous lesson we came up with a simple encoding scheme for B&W images. What if we wanted to have color?
- Devise an encoding scheme for color in an image file. How would you represent color for each pixel?
- How many different colors could you represent? Do you have a particular order to the colors?
Pair and share ideas
- Discuss some of the difficulties of representing color
- Compare and contrast the different schemes students come up with.
Activity (40 mins)
Remarks
The way color is represented in a computer is different from the ways we represented text or numbers. With text, we just made a list of characters and assigned a number to each one. As you are about to see, with color, we actually use binary to encode the physical phenomenon of LIGHT. You saw this a little bit in the previous lesson, but today we will see how to make colors by mixing different amounts of colored light.
Video: A Little Bit about Pixels
- Show the video: A Little Bit about Pixels - Video
- Kevin Systrom, founder of Instagram, explains pixels and RGB color.
- (Optional) complete the video worksheet: Video Guide KEY for "A Little Bit about Pixels" - Answer Key
Discuss:
Following the video, you might address any questions (or give students time to complete the video worksheet)
Important ideas from this video include:
- Image sharing services are a universal and powerful way of communicating all over the world.
- Digital images are just data (lots of data) composed of layers of abstraction: pixels, RGB, binary.
- The RGB color scheme is composed of red, green, and blue components that have a range of intensities from 0 to 255.
- Screen resolution is the number of pixels and how they are arranged vertically and horizontally, and density is the number of pixels per a given area.
- Digital photo filters are not magic! Math is applied to RGB values to create new ones.
![]()
Color Pixelation Widget
- Distribute the Activity Guide: Encoding Color Images - Activity Guide
- Direct students to work in Code Studio.
- There are 3 tutorial videos that appear in Code Studio that guide students through using the widget.
- This activity guides students through a few levels to get used to representing pixel data with more than one bit per pixel. It works up to full 24-bit RGB color and will present hexadecimal as a convenient way to represent binary information for humans to read.
Teaching Tip
If you are comfortable you might consider demonstrating the pixelation tool for each of the 3 steps in the activity guide rather than having students watch the tutorial video. Demonstrating might be a more efficient and interactive/engaging way bring students through each step.
Content Corner
RGB color model - Additive Light
Computer screens emit light, so when you mix RGB colors, you are really mixing light together. This is counterintuitive for many students who have grown up mixing paints in school. When you mix paint it absorbs light.
It is illustrative to look at how you make black and white with paint vs. light:
- To make black: with paint, mix a full spectrum of colors together; with light, turn off all the lights.
- To make white: with paint, don’t use any paint (assuming canvas is white); with light, turn on all lights for a full spectrum of color.
This can make mixing colors a little bizarre too:
- With paint, mix full red and full blue to make Purple
- With light, mix full red and full blue to make Pink
The Pixelation Tool is in RGB mode, as long as the number of bits per pixel is a multiple of 3 (3, 6, 9, 12, etc.) This allows for the same number of bits to be allocated to each color channel. Other bits-per-pixel settings will set the image to grayscale, with more bits allowing finer control over the shade of gray.
Hexadecimal Numbers:
When working through the Activity Guide for the color version of the Pixelation Tool, students will be introduced to the concept of hexadecimal numbers, so-called because there are 16 unique symbols that can appear in each place value, 0-9, A, B, C, D, E, and F.
MISCONCEPTION ALERT
It is important to note that hexadecimal numbers are used to aid humans in reading longer strings of bits, but they in no way change the underlying data being represented. Instead, they allow us to read 4 bits at a time rather than 1, and so allow us to more easily parse binary information. Hexadecimal representation is NOT a form of compression, since the underlying binary representation is not changing at all. Rather it is a more convenient way of representing that binary information when humans need to read and interact with it.
You may wish to separately address this topic as a class. Students can practice with the Hexadecimal Odometer and can complete this Hexadecimal Numbers (optional) - Activity Guide if you deem more practice necessary.
Guide: Encoding Color Images
Each of the items below are presented to students on the activity guide and in Code Studio.
Step 1: 3-bit color

- Color Pixelation widget tutorial video - Part 1 - Video: How to use the pixelation widget to control color.
- Task 1: Fill in the last two pixels with the missing colors
Step 2: 6-bit color

- Color Pixelation widget tutorial video - Part 2 - Video: more bits per pixel for more colors
- Task 2: Experiment with 6-bit color
Step 3: 12-bit color and Hex

- Color Pixelation widget tutorial video - Part 3 - Video: Using hex to type bits more quickly
- Task 3: Experiment with Hex
Activity 2 (30-40 mins)
Personal Favicon Project
Students will create a 16 by 16 pixel personal favicon in RGB color using the Pixelation Tool. This project will likely require some time to complete, and should serve as a practice with hexadecimal numbers, metadata, and the underlying encoding of images in a raster file.
- Distribute the Activity Guide: Personal Favicon Project - Activity Guide
and review the criteria for the project. - Students will need a decent amount of work time to create their favicon. You might get them started in class and then assign it as homework.
Personal Favicon
(From the activity guide)
Directions
![]()
- Create a personal 16x16 favicon and encode it using the Pixelation Widget on the final level of this lesson in Code Studio.
- The image you make should represent your personality in some distinctive way. You will be using this favicon in future lessons and web sites that you make, so be creative and thoughtful.
- After you have finished your favicon, share it with others in the class by sending them the bits with the Internet Simulator Widget!
Requirements
- The icon must be 16x16 pixels.
- You must use the Pixelation Widget to encode the bits of color information.
- The image must be encoded with at least 12 bits per pixel.
Things to think about
- A simple design with a few basic colors is probably the best solution. How could you use more colors?
- Plan ahead: Sketch your design before starting to encode the bits. You might want to use a tool to help you draw small images. Suggestions:
- Favicon Maker: http://www.favicon.cc/
- Make Pixel Art: http://makepixelart.com/free/
Wrap-up
Submit Favicon
You should ask students to submit a .png version of their favicon, blown up to a larger size. And ask them to send you the bits that made up the image.
Gallery Walk
- With the images you can make a class favicon “quilt” by printing them out.
- And you can copy/paste the bits into the pixelation tool to verify that image is correct.
Assessment
Questions:
- How many bits (or bytes) are required to encode an image that is 25 pixels wide and 50 pixels tall, if you encode it with 24 bits per pixel?
- To help students understand how quickly the bit size of images expands as the image is enlarged, start with smaller numbers (5 X 10) and then incrementally increase the width and height to illustrate the concept.
- Imagine that you have an image that is too dark or too bright. Describe how you would alter the RGB settings to brighten or darken it. Give an example.
Extended Learning
- If you had to send your favicon using the sending bits widget, it would probably take a long time. Could you compress your image? How? Describe in broad strokes the kinds of things you could do.
- Read Blown to Bits (www.bitsbook.com), Chapter 3, Ghosts in the Machine, pp. 95-99 (Hiding Information in Images), then answer the following questions:
- Besides hiding information sent to others, what other uses can steganography have for everyday users? For example, what uses would steganography have for an American businessman in China?
- Lesson Overview
- Teacher Overview
- Student Overview
- KEY: Video Guide
- KEY: Activity Guide - Encoding Color Images
- KEY: Activity Guide - Hexadecimal Numbers(optional) Thank you Sangeeta B. for creating this key and sharing it!
- Images, Pixels, and RGB
- Student Overview
Student Instructions
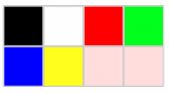
Color Pixelation: Task 1
Directions:
- We start you with the 4x2 image Maddie was creating, but we've left out the last two squares.
- Finish off the image by figuring out which two colors are missing and encode them.
Student Instructions
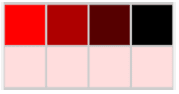
Color Pixelation: Task 2
Directions:
 We start you out with the row of shades of red that Maddie created in the video. Experiment with 6-bit color by filling in the bottom row of the image with shades of a different color. Here is an example with some shades of blue. Try your own color!
We start you out with the row of shades of red that Maddie created in the video. Experiment with 6-bit color by filling in the bottom row of the image with shades of a different color. Here is an example with some shades of blue. Try your own color!
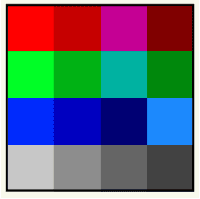
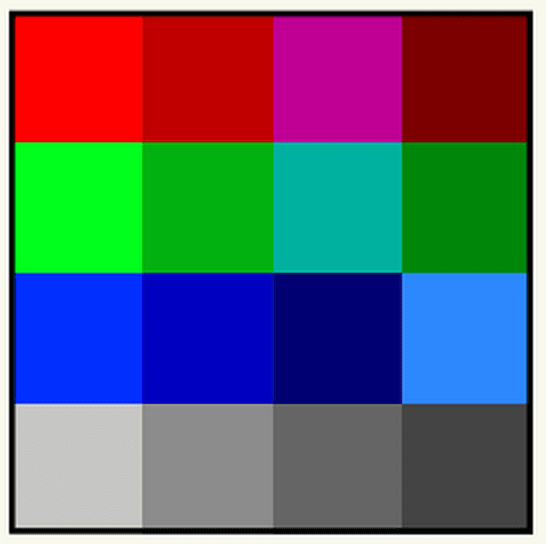
Student Instructions
Pixelation: Task 3
 Directions:
We start you out with the 4x4 image Maddie created in the video.
Directions:
We start you out with the 4x4 image Maddie created in the video.
Your task is to fill a 4x4 grid with colors using 12-bits per pixel. The result should look something like (but not exactly) the image shown at right.
Here are the requirements:
- Row 1 - fill with shades of red.
- Row 2 - shades of green.
- Row 3 - shades of blue.
- Row 4 - shades of gray.
Student Instructions
Example of more bits per pixel
Here is a bigger image at 9 bits per pixel. With 9 bits per pixel you can express 512 different colors. Click through to see the next image which is even more sophisticated, but easier to understand.
Student Instructions
Example of 12 bits per pixel
- This larger image of a bee encodes color with 12 bits per pixel, but viewing in hex makes it easier to see the color of each pixel.
- If you switch to binary mode - hold on to your hat - it's a lot of bits.
- Here's another mind-blowing thing to try: slide the bits per pixel up to 24 bits per pixel. What happens? Can you explain this behavior?
- Favicon Instructions
- Student Overview
Project: Personal Favicon
![]() A favicon is a small image, usually 16x16 pixels, that is typically shown in a web browser's address bar next to the title of the page or web address for a particular site. It is typically a small version of a company logo or some other symbol for the site. A favicon for Code.org is shown to the right.
A favicon is a small image, usually 16x16 pixels, that is typically shown in a web browser's address bar next to the title of the page or web address for a particular site. It is typically a small version of a company logo or some other symbol for the site. A favicon for Code.org is shown to the right.
Favicons are designed by artists and programmed into web pages by web designers. Below are some examples of favicons — you might recognize some!
![]()
Do a google search for Favicon and see what comes up.
Directions:
- Create a personal 16x16 favicon and encode it using the Pixelation Widget.
- You must encode with 12 bits per pixel.
- The image you make should represent your personality in some distinctive way.
- Optional: After you have finished your favicon, share it with others in the class by sending them the bits with the Internet Simulator Widget!
- Click continue to get started.
- Widget: Color Pixelation
- Student Overview
Personal Favicon
Requirements:

- The icon must be 16x16 pixels.
- You must use the Pixelation Widget to encode the bits of color information.
- The image must be encoded with at least 12 bits per pixel.
Teaching Tip
The correct answer is: 3,753 bytes (30,024 bits)
Here is the caclulation:
-
(25 pixels) * (50 pixels) = 1250 pixels...
-
(1250 pixels) * (3 bytes of RGB for each pixel) = 3,750 bytes of RGB data...
-
(3,750 pixel data ) + (3 bytes of meta data) = 3,753 bytes (multiply by 8 for number of bits: 30,024)
Student Instructions
How many bytes (or bits) are required to encode an image that is 25 pixels wide and 50 pixels tall, if you encode each pixel with 3 bytes (24 bits) of RGB data.
(Don't forget to add in the metadata! -- you should assume that we are using the file format used in this lesson with metadata that had 1 byte each for width, height and bits-per-pixel.)
Student Instructions
Imagine that you have an image that is too dark or too bright. Describe how you would alter the RGB settings to brighten or darken it. Give an example.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2011)
CL - Collaboration
- CL.L2:3 - Collaborate with peers, experts and others using collaborative practices such as pair programming, working in project teams and participating in-group active learning activities.
CPP - Computing Practice & Programming
- CPP.L2:4 - Demonstrate an understanding of algorithms and their practical application.
CT - Computational Thinking
- CT.L2:13 - Understand the notion of hierarchy and abstraction in computing including high level languages, translation, instruction set and logic circuits.
- CT.L2:14 - Examine connections between elements of mathematics and computer science including binary numbers, logic, sets and functions.
- CT.L2:7 - Represent data in a variety of ways including text, sounds, pictures and numbers.
- CT.L2:8 - Use visual representations of problem states, structures and data (e.g., graphs, charts, network diagrams, flowcharts).
- CT.L2:9 - Interact with content-specific models and simulations (e.g., ecosystems, epidemics, molecular dynamics) to support learning and research.
- CT.L3A:6 - Analyze the representation and trade-offs among various forms of digital information.
- CT.L3B:8 - Use models and simulations to help formulate, refine, and test scientific hypotheses.
- CT.L3B:9 - Analyze data and identify patterns through modeling and simulation.
Computer Science Principles
1.1 - Creative development can be an essential process for creating computational artifacts.
1.1.1 - Apply a creative development process when creating computational artifacts. [P2]
- 1.1.1A - A creative process in the development of a computational artifact can include, but is not limited to, employing nontraditional, nonprescribed techniques; the use of novel combinations of artifacts, tools, and techniques; and the exploration of personal cu
- 1.1.1B - Creating computational artifacts employs an iterative and often exploratory process to translate ideas into tangible form.
1.2 - Computing enables people to use creative development processes to create computational artifacts for creative expression or to solve a problem.
1.2.1 - Create a computational artifact for creative expression. [P2]
- 1.2.1A - A computational artifact is anything created by a human using a computer and can be, but is not limited to, a program, an image, audio, video, a presentation, or a web page file.
1.3 - Computing can extend traditional forms of human expression and experience.
1.3.1 - Use computing tools and techniques for creative expression. [P2]
- 1.3.1C - Digital images can be created by generating pixel patterns, manipulating existing digital images, or combining images.
2.1 - A variety of abstractions built upon binary sequences can be used to represent all digital data.
2.1.1 - Describe the variety of abstractions used to represent data. [P3]
- 2.1.1A - Digital data is represented by abstractions at different levels.
- 2.1.1B - At the lowest level, all digital data are represented by bits.
- 2.1.1C - At a higher level, bits are grouped to represent abstractions, including but not limited to numbers, characters, and color.
- 2.1.1D - Number bases, including binary, decimal, and hexadecimal, are used to represent and investigate digital data.
- 2.1.1F - Hexadecimal (base 16) is used to represent digital data because hexadecimal representation uses fewer digits than binary.
2.1.2 - Explain how binary sequences are used to represent digital data. [P5]
- 2.1.2D - The interpretation of a binary sequence depends on how it is used.
- 2.1.2E - A sequence of bits may represent instructions or data.
- 2.1.2F - A sequence of bits may represent different types of data in different contexts.
2.2 - Multiple levels of abstraction are used to write programs or create other computational artifacts
2.2.1 - Develop an abstraction when writing a program or creating other computational artifacts. [P2]
- 2.2.1A - The process of developing an abstraction involves removing detail and generalizing functionality.
- 2.2.1B - An abstraction extracts common features from specific examples in order to generalize concepts.
2.3 - Models and simulations use abstraction to generate new understanding and knowledge.
2.3.1 - Use models and simulations to represent phenomena. [P3]
- 2.3.1A - Models and simulations are simplified representations of more complex objects or phenomena.
- 2.3.1B - Models may use different abstractions or levels of abstraction depending on the objects or phenomena being posed.
- 2.3.1C - Models often omit unnecessary features of the objects or phenomena that are being modeled.
- 2.3.1D - Simulations mimic real world events without the cost or danger of building and testing the phenomena in the real world.
3.1 - People use computer programs to process information to gain insight and knowledge.
3.1.1 - Use computers to process information, find patterns, and test hypotheses about digitally processed information to gain insight and knowledge. [P4]
- 3.1.1A - Computers are used in an iterative and interactive way when processing digital information to gain insight and knowledge.
- 3.1.1D - Insight and knowledge can be obtained from translating and transforming digitally represented information.
- 3.1.1E - Patterns can emerge when data is transformed using computational tools.
3.1.2 - Collaborate when processing information to gain insight and knowledge. [P6]
- 3.1.2A - Collaboration is an important part of solving data driven problems.
- 3.1.2B - Collaboration facilitates solving computational problems by applying multiple perspectives, experiences, and skill sets.
- 3.1.2C - Communication between participants working on data driven problems gives rise to enhanced insights and knowledge.
- 3.1.2D - Collaboration in developing hypotheses and questions, and in testing hypotheses and answering questions, about data helps participants gain insight and knowledge.
3.1.3 - Explain the insight and knowledge gained from digitally processed data by using appropriate visualizations, notations, and precise language. [P5]
- 3.1.3A - Visualization tools and software can communicate information about data.
- 3.1.3E - Interactivity with data is an aspect of communicating.
3.2 - Computing facilitates exploration and the discovery of connections in information.
3.2.1 - Extract information from data to discover and explain connections, patterns, or trends. [P1]
- 3.2.1G - Metadata is data about data.
- 3.2.1H - Metadata can be descriptive data about an image, a Web page, or other complex objects.
- 3.2.1I - Metadata can increase the effective use of data or data sets by providing additional information about various aspects of that data.
3.3 - There are trade offs when representing information as digital data.
3.3.1 - Analyze how data representation, storage, security, and transmission of data involve computational manipulation of information. [P4]
- 3.3.1A - Digital data representations involve trade offs related to storage, security, and privacy concerns.
CSTA K-12 Computer Science Standards (2017)
CS - Computing Systems
- 3A-CS-02 - Compare levels of abstraction and interactions between application software, system software and hardware layers.
DA - Data & Analysis
- 2-DA-07 - Represent data using multiple encoding schemes.
- 3A-DA-09 - Translate between different bit representations of real-world phenomena, such as characters, numbers, and images.
