Lesson 23: For Loops with Artist
Overview
In this lesson, students continue to practice for loops, but this time with Artist. Students will complete puzzles combining the ideas of variables, loops, and for loops to create complex designs. At the end, they will have a chance to create their own art in a freeplay level.
Purpose
Creativity and critical thinking come together beautifully in this lesson. Students will continue their practice with for loops and variables while they create jaw-dropping images. This lesson inspires a creative mind while teaching core concepts to computer science.
Agenda
Warm Up (15 min)
Main Activity (30 min)
Wrap Up (15 min)
View on Code Studio
Objectives
Students will be able to:
- Use `for` loops to change loop several times with different values.
- Recognize when to use a `for` loop and when to use other loops such as `repeat` and `while` loops.
Preparation
- Play through the lesson to find and potential problem areas for your class.
- Make sure every student has a journal.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Students
- Think Spot Journal - Reflection Journal
Vocabulary
- For Loop - Loops that have a predetermined beginning, end, and increment (step interval).
Support
Report a Bug
Teaching Guide
Warm Up (15 min)
Introduction
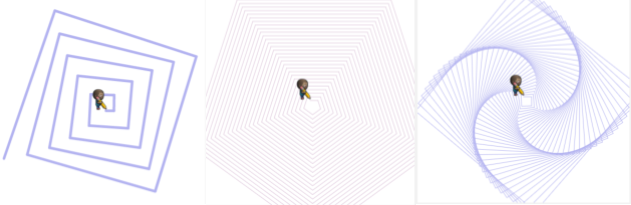
On a board displayed to the entire class, draw (or display via projector) one of the final projects from the lesson. We recommend one of the following:

Ask the class how a computer might draw the drawing you displayed.
After a few predictions have been said, reply with for loops of course!
Tell the students they will soon be learning how to create these fine drawings using for loops and variables.
Main Activity (30 min)
Online Puzzles
These puzzles are super fun, but it may be helpful for students to have protractors and scratch paper to see these designs made in the physical form. If that isn't an option in your class, try to get the students to trace on the computer screen with their fingers.
Wrap Up (15 min)
Journaling
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- Draw one of the designs you made today. What was the code needed to create it?
- What are some designs you would like to create? How do you think
forloops or variables could help create those?
Student Instructions
Free Play: Experiment with the for loop and the counter variable.
Drag out a few blocks and see what happens.
Student Instructions
Create these triangles that go from 20 pixel sides to 200 pixel sides, where each triangle is 20 pixels larger than the last.
Student Instructions
Student Instructions
Just one little change to the code from the last image can create this drawing. Can you figure out what that change is?
Hint: You need to remove something!
Student Instructions
If you turn a little bit more or less than you normally would for a shape, it creates a neat effect.
Recreate your code from the last level, but turn 89 degrees to create this twisted square spiral.
Student Instructions
Make three small changes to the code from the last level to get this!
Student Instructions
Student Instructions
Inspiration: Use the counter inside the set alpha block to get something like this faded center.
(This hexagon pattern was made using a 60 degree turn.)
Student Instructions
We used the counter from our for loop to change the width of the brush on this drawing.
What will happen when you click "Run"?
The artist will draw a straight line that increases in thickness from one side of the play space to the other.
The artist will draw a spiral and each time through the for loop, the line gets longer and thinner.
The artist will draw a spiral and each time through the for loop, the line gets longer and thicker.
I don't know.
Teaching Tip
This level is a “free play”. These levels have some characteristics you may want to explore before starting.
- These levels are not checked for correctness to allow for more open-ended creativity. Empower your students to determine for themselves when they have created something they like. There is no one right answer!
- Example solutions are available for this level which can be viewed by opening the teacher panel to the right.
Student Instructions
Free Play: Try using the counter variable with other drawing elements to make magical images like this one.

Student Instructions
Can you figure out how to re-create this drawing?

Student Instructions
Can you figure out how to re-create this drawing with a single loop?

Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1B-AP-09 - Create programs that use variables to store and modify data.
- 1B-AP-11 - Decompose (break down) problems into smaller, manageable subproblems to facilitate the program development process.
