Lesson 19: Variables with Artist
Overview
In this lesson, students will explore the creation of repetitive designs using variables in the Artist environment. Students will learn how variables can be used to make code easier to write and easier to read, even when the values don't change at runtime.
Purpose
This stage teaches the most basic use for variables, as a constant that reoccurs frequently in a program.
Agenda
Warm Up (15 min)
Bridging Activity - Variables (15 min)
Main Activity (30 min)
Wrap Up (15 min)
View on Code Studio
Objectives
Students will be able to:
- Assign values to existing variables.
- Utilize variables in place of repetitive values inside of a program.
Preparation
- Play through the lesson to find any potential problem areas for your class.
- Make sure every student has a journal.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Students
- Think Spot Journal - Reflection Journal
Vocabulary
- Constant - A variable used throughout a program that never changes value
- Variable - A label for a piece of information used in a program.
Support
Report a Bug
Teaching Guide
Warm Up (15 min)
Introduction
Content Corner
Teaching this course as a class?
Our grade-aligned CS Fundamentals courses use unplugged lessons to build community and introduce tricky computer science concepts, including variables. Check out the lesson Envelope Variables from Course F!
- What is a variable? (A placeholder for a piece of information that can change.)
- When can a variable be helpful? (When you don't know what information is going to be used in a certain place until runtime, or when you have lots of places that one piece of information will be used, but that information might change someday.)
Ask the class when they could see a variable being helpful in programming. When would they NOT want to use a variable?
Bridging Activity - Variables (15 min)
Preview of Online Puzzles as a Class
Demo: Display a puzzle for the class. We recommend the 6th puzzle. Go over the code with the students to make sure they understand what's happening before they help you convert the code to use variables. Can they think of something that might happen that would make them really glad that they used variables instead of hardcoded numbers?
Transition: Now it's time for your students to move to their own machines and get started!
Main Activity (30 min)
Online Puzzles
Notice that this stage first covers the idea of a variable as a constant (a variable that you use in many places, but it does not change.) This might be something that students find helpful as they're creating their own projects.
Watch out for puzzle #6. It is the first time that students will be expected to set a variable on their own. This can be tricky if they don't have a true grasp on the concept. If they're having trouble, send them back to the prediction level (#5) and have them explain to their partners why the answer ended up what it was. Once both partners are convinced, let them continue back to puzzle #6.
Wrap Up (15 min)
Journaling
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- What is a variable? Why is it helpful in programming?
- How well do you think you understand variables? (Answer on a scale from 1-5 or with an emoticon.) If you're having troubles, can you put into words what you don't understand?
Student Instructions
Let's draw an equilateral triangle.
It has to be exactly 50 pixels long on each side.
Student Instructions
Now use another loop to draw three of those triangles right next to each other.
You can nest the code from your last puzzle inside.
Student Instructions
In this lesson...
Variables are placeholders for information that can change. Having a placeholder makes it possible to write a program, even when you won't know all of your values until later!
Blocks to Know

Student Instructions
We have set the variable "length" to 50. What will happen when you click "Run"?
The artist will draw a triangle with 50 pixel sides.
The artist will draw a 50-sided polygon with 3 pixel sides.
The artist will draw three open sides with 50 degree turns.
I don't know.
Student Instructions
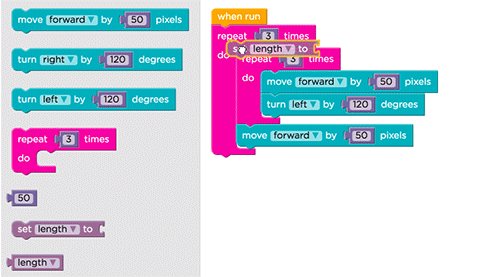
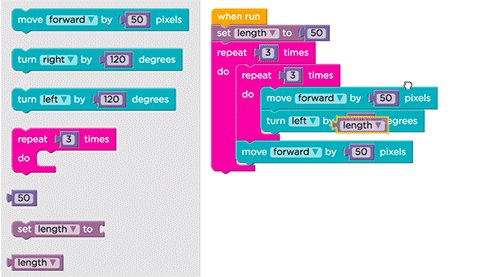
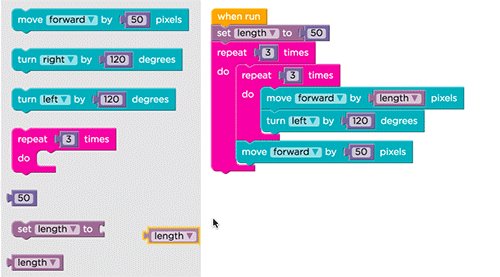
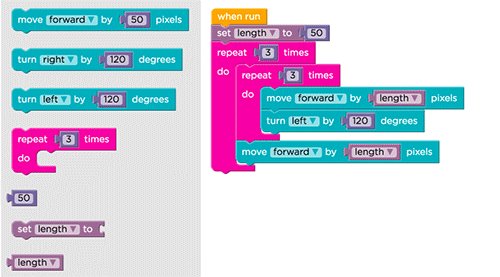
Before things get tricky, can you move the length of 50 into a variable so we can use it in the next few puzzles?

Student Instructions
Student Instructions
OOPS!
We actually need the triangles to be 60 pixels wide, with 60 pixel jumps.
Aren't you glad you're using a variable?
Student Instructions
Use what you've learned to build this design where the squares have 80 pixel sides and the artist jumps 80 pixels over and down between each one.
Student Instructions
More on Variables

You've just learned one great way to use a variable...as a constant!
When you use a variable as a constant, you are setting a value one time, then using that same value multiple times in your program without changing it after you click "Run".
In the next part of the series, you will write code with variables that do change inside the program.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1B-AP-09 - Create programs that use variables to store and modify data.
- 1B-AP-11 - Decompose (break down) problems into smaller, manageable subproblems to facilitate the program development process.
