Lesson 13: Linking Screens
App Lab
Overview
In this lesson teams combine the screens that they designed in the previous lesson into a single app, which they can then link together using code. Students learn basic event driven programming by building up the model app that they started in the previous lesson. In addition to the screen that students designed yesterday, they'll learn how to create additional screens and even import screens made by others.
Purpose
This lesson and the next are the only two in this unit that focus on programming concepts, and the extent to which they do so is minimal. The goal of this lesson is not to teach programming in App Lab (there will be time for that in Unit 6), but rather to teach the minimum amount of programming skills to allow students to make their apps interactive.
Assessment Opportunities
-
Create an event that detects and responds to user input
Code Studio: See rubric on bubble 10.
-
Integrate all components from collaborative work into a final computational artifact.
Code Studio: See rubric on bubble 14.
-
Create a digital prototype that incorporates the user flow for a computational artifact
Wrap up: Student solutions should allow the user to click through several of the proposed tasks for the apps.
Agenda
Lesson Modifications
Warm Up (5 min)
Activity (45-75 min)
Wrap Up (5 min)
Extension Activities
View on Code Studio
Objectives
Students will be able to:
- Create an event that detects and responds to user input
- Integrate all components from collaborative work into a final computational artifact.
- Create a digital prototype that incorporates the user flow for a computational artifact
Introduced Code
Teaching Guide
Lesson Modifications
 Attention, teachers! If you are teaching virtually or in a socially-distanced classroom, please read the full lesson plan below, then click here to access the modifications.
Attention, teachers! If you are teaching virtually or in a socially-distanced classroom, please read the full lesson plan below, then click here to access the modifications.
Warm Up (5 min)
Reacting to Events
Prompt: Think back to when you were programming in Game Lab. When you wanted to respond to user interaction, how did you do it?
Remarks
In Game Lab we used conditionals inside the draw loop to check if a user had interacted with the game thirty times every second. This technique works really well in games and animations where there are a lot of other things that you're also telling the computer to do. Most phone apps, however, aren't doing things constantly. In fact, a lot of apps do absolutely nothing but wait for the user to click on something.
For apps like this it's better to use a programming concepts called an "Event," which lets you define which code should run when different events occur. In App Lab, "event handlers" can be attached to elements that you created in Design Mode where they can watch for various events to occur (such as clicking on a button).
Activity (45-75 min)
Linking Screens
Teaching Tip
During this lesson, and for the rest of this unit, students will need to share project links with each other in order to import their shared work. Consider providing each group with a shared space (such as a message thread or Google Doc) to track their project links in order to ease this process.
This lesson picks up with the model app that students started in the previous lesson. They will add and import additional screens, and then write code that links their screens to buttons.
Combining Project Screens
Review: In the previous lesson each student developed a screen for their team app. Give teams a few minutes to review the state of their screens, identifying any remaining work to be done before combining them. The final level in this lesson asks students to import and link each of the screens in their team apps.
Wrap Up (5 min)
Assessment Opportunity
As students discuss their solutions, listen to the tradeoffs and make sure that they are discussing them in terms of the user flow through tasks that they have identified for the app functionality. As you circulate, you may want to ask students to demonstrate their apps to you, showing you how the prototypes allow them to click through the various tasks.
Team Debrief
Discuss: Give teams a chance to share their prototypes with each other. Because every student is now working on a separate version (or "fork") of the team app, each app will likely be slightly different. Encourage team members to discuss their different solutions to the same problem - what are the benefits or trade offs?
Extension Activities
Screen Pair
Give students a chance to practice rapid design and prototyping by pairing them to quickly design and merge two screens for a new app.
Brainstorm: As a class, brainstorm a list of app ideas. These can be serious or silly, but encourage a good variety.
Grouping: Pair students, preferably with partners from a different team.
Give each pair a few minutes to choose an app from the list and agree on the screen that each will design, then move start a new App Lab project. After a limited time devoted to designing their screens, pairs can then swap share codes and attempt to import each others' screens. The goal here is not to create a working app, but to practice rapid prototyping and iteration. Through this practice students can start to better prioritize what should and shouldn't go into a first iteration.
- Lesson Overview
- Teacher Overview
- Student Overview
Multi-Screen Apps - Map Level (PDF)
Responding to User Input - Map Level (PDF)
Changing Screens - Map Level (PDF)
Importing Screens - Map Level (PDF)
Teaching Tip
Catching Up
If students missed the previous lesson, or were unable to complete the home screen, you can have them import this completed version of the home screen https://studio.code.org/projects/applab/Y3yxoz85-vy5Hpq8R4qOTQ/. See the Screen Import Map for details.
Student Instructions
Adding a New Screen
We're going to add new screens to the Recycle Helper app from the previous lesson. To complete this app, you're going to need more than just a home screen. To create more screens, just click the dropdown at the top of the app display and select "New Screen..."

Do This
- Create a New Screen and give it the ID "about".
Student Instructions

Click to expand
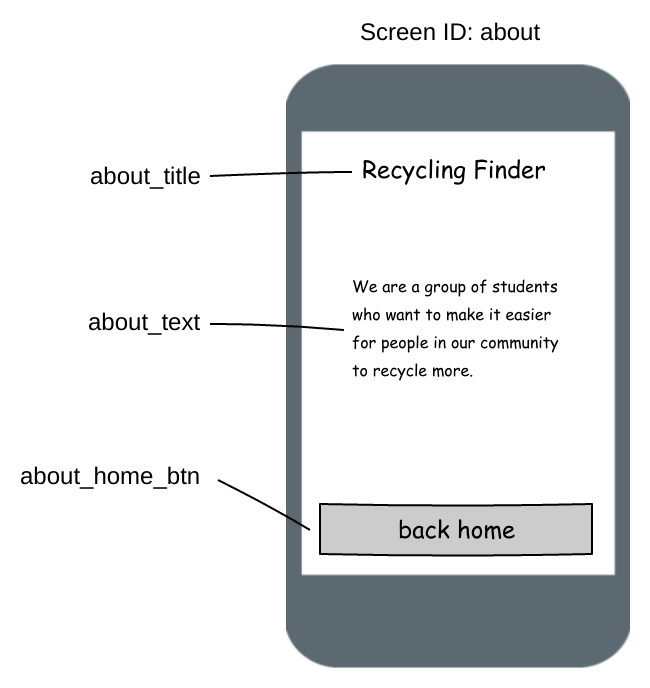
Design the About Screen
To add elements to your new About screen, you'll need to first select it from the screens dropdown.
Do This
- Complete the About screen using the prototype to the right.
- Use the screens dropdown to switch between your Home and About screens.
Student Instructions

Click to expand
Screen Import
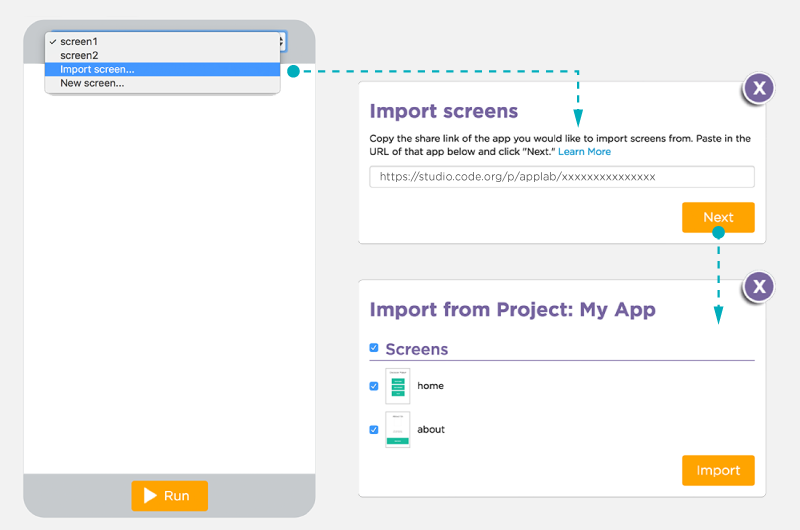
In addition to adding new blank screens, you can import screens from "Import Screen..." To import a screen from someone else, you'll need them to give you the sharing URL.
Note: Screens you import must not share any IDs with elements already in your app!
Do This
Another student has created a search results screen that you can import into your app. Their app's share link is https://studio.code.org/projects/applab/XkcpDVj8MJWQvUr9OSgIlA/
- Select "Import Screen... from the screens dropdown.
- Copy and paste the above url into the import screens dialog.
- Select the screen you wish to import.
- Click Import to import the screen.
- Use the screens dropdown to switch between your Home, About, and Search screens.
Student Instructions
Contact Screen Import
Yet another student created a Contact screen that you can import into your app. Their share link is https://studio.code.org/projects/applab/QUAOln68kifScEwQauwNqw/
Do This
- Select "Import Screen... from the screens dropdown.
- Copy and paste the above url into the import screens dialog.
- Select the screen you wish to import.
- Click Import to import the screen.
- Use the screens dropdown to make sure your app has Home, About, Contact, and Search screens.
Student Instructions
Button Events
With our screens in place, it's time to start actually programming the app so that it responds to button clicks. For each button on each screen, you'll want to add an onEvent block that watches for that button to be clicked and responds appropriately. To start off with we'll just watch the home_search_btn button and print something to the console when it's clicked
Do This
You're now in Code Mode (you can use the buttons above your app to switch between Code Mode and Design Mode). This is where you can write the code that will respond to users interacting with your app.

- Drag out an
onEventblock from the code toolbox. - Select
home_search_btnfrom the "id" dropdown. - Drag out a
console.logblock from the variables drawer. - Run your app.
- Click the Search button and look for messages in the console.
Student Instructions
Changing Screens On Click
The setScreen block will change your app to whichever screen you specify. If you place a setScreen block inside an onEvent block, you can program your buttons to change to the correct screen.
Do This
Using the onEvent block that you've created, make your program change to the "search" screen when the home_search_btn is clicked.
Assessment Opportunities
Create an event that detects and responds to user input
Extensive Evidence
Each button links to the correct screen in the prototype.
Convincing Evidence
Several of the buttons in the prototype link to the appropriate screen.
Limited Evidence
There is at least one event in the prototype that can be trigged to produce some sort of response.
No Evidence
There are no events in the prototype.
Student Instructions
Wire Up the Other Buttons
Now that you've made one button work, just follow the same pattern for all of your others.
Do This
- For each button, create an event that links to the appropriate screen when the button is pressed.
- Run your app and test that all of the buttons work.
Teaching Tip
Breaking for the Day
Depending on how much time you have in class, this can be a great point to break for the day. This and the next level can be quite time consuming, so if you are running short on time, consider jumping to the Screen Pair activity described in the Extension Activities for this lesson.
Team Time
Though students are working on their individual copies of their team app at this point, encourage teams to be active and vocal through this portion of the lesson. Any issues that students encounter when importing their teammates' screens can only be resolved through teamwork, and will likely be a problem for all members of the team.
Student Instructions
Back To Your App
Now that you've had some practice with importing screens, it's time to start working on your team's app.
Do This
Each member of your team is going to create their own copy of the app, with all of the team members' screens imported in. This will be your copy of the app, and the copy that you will start to add code to in the next lesson. (Don't forget that you'll also need to import your own screen into this project.)

- Collect all of the sharing urls for your team's pages, including your own. Each team member can find the share url for their own screen by going back to the last level of the previous lesson and clicking the Share button in the upper-left corner
- Import each of the screens, one at a time
- If you run into an ID error with one of the screens, discuss the issue with the screen's creator so it can be fixed and imported
- Set the main screen as the default. Don't worry about adding any code at this point; we'll get to that in the next level.

Assessment Opportunities
Integrate all components from collaborative work into a final computational artifact.
Extensive Evidence
All screens from each team member are included in the project, and each button links to the appropriate screen.
Convincing Evidence
All screens from each team member are included in the project, and most buttons link to the appropriate screen, but there may be minor errors that prevent all buttons from working.
Limited Evidence
Screens from multiple team members have been incorporated into the project, and at least one button links to another screen.
No Evidence
No buttons link to other screens in the project.
Student Instructions
Linking Screens
With all of your screens in place you can start adding events that will change the screens. When you're done with this step you'll actually have an interactive prototype!
Do This
For each screen of your app:
- Find all of the button IDs
- For each button, add an event handler that watches that ID
- In each event handler, use
setScreen()to move the the right screen - Test it all out!
Depending on the number of screens and buttons your app has, this can be a pretty involved process. Make sure that you test your work often, using console.log() blocks to debug any strange behavior with your app. When you think you've got the whole thing working, compare your app with other members of your group to see if they work the same.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-13 - Decompose problems and subproblems into parts to facilitate the design, implementation, and review of programs.
- 2-AP-14 - Create procedures with parameters to organize code and make it easier to reuse.
- 2-AP-15 - Seek and incorporate feedback from team members and users to refine a solution that meets user needs.
- 2-AP-16 - Incorporate existing code, media, and libraries into original programs, and give attribution.
- 2-AP-18 - Distribute tasks and maintain a project timeline when collaboratively developing computational artifacts.
- 2-AP-19 - Document programs in order to make them easier to follow, test, and debug.
IC - Impacts of Computing
- 2-IC-22 - Collaborate with many contributors through strategies such as crowdsourcing or surveys when creating a computational artifact.
