Lesson 12: Digital Design
Overview
Having collaboratively developed a paper prototype for their apps, groups now divide and conquer to begin work on an interactive digital version based on the paper prototype. Using the drag-and-drop design mode of App Lab, students individually work through a progression of skill-building levels to learn how to build digital versions of a paper prototype. From there, each group member builds out at least one page of their app in App Lab, to be later combined into a single app.
Purpose
This lesson introduces students to the design mode interface of App Lab, and to the process of translating a paper prototype to digital. They'll use this as a tool to iterate on their paper prototypes, first by building up an exemplar app screen, and eventually building up to an interactive app prototype by the end of the lesson.
Assessment Opportunities
-
Assign roles and responsibilities to each team member when collaborating to create a digital artifact
Activity Guide "Screen Ownership": Check that all screens have been assigned an owner and that the division of labor seems reasonable.
-
Select the appropriate input element for a given type of information
Code Studio, level 9: See rubric
-
Create a digital prototype of an application screen
Code Studio, level 11: See rubric. You may need students to turn in their paper prototypes, or circulate while students are working on the project, to ensure that the digital and paper prototypes are consistent.
Agenda
Lesson Modifications
Warm Up (10 min)
Activity (40-60 min)
Wrap Up (5 min)
View on Code Studio
Objectives
Students will be able to:
- Assign roles and responsibilities to each team member when collaborating to create a digital artifact
- Select the appropriate input element for a given type of information
- Create a digital prototype of an application screen
Preparation
- Print one copy of the Screen Ownership activity guide for each group
- Print one copy of the Screen Design activity guide for each student
- (Optional) Print one copy of the Model Screen Design activity guide for each group
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Students
- Screen Ownership - Activity Guide
- Screen Design - Activity Guide
- Model Screen Design - Resource
Teaching Guide
Lesson Modifications
 Attention, teachers! If you are teaching virtually or in a socially-distanced classroom, please read the full lesson plan below, then click here to access the modifications.
Attention, teachers! If you are teaching virtually or in a socially-distanced classroom, please read the full lesson plan below, then click here to access the modifications.
Warm Up (10 min)
Divide and Conquer
Remarks
Today we’re going to take the low-fidelity prototypes that you’ve been working on and begin developing the digital versions that will lead to your final prototype. With your groups, evenly divide up the screens among your group members.
Teaching Tip
Reducing Printed Materials: This Activity Guide can be completed online or as a journal activity.
Distribute: Give each team a copy of the Screen Ownership activity guide
Screen Ownership
Teaching Tip
Rules for Screen Names: For each screen, groups should assign a short and clear screen name. This name will be used in App Lab to identify the screen, so they should contain no spaces or special characters.
Have groups look through their paper prototypes to identify all of the unique screens they will need to create. From there, they can divvy up screens evenly among the group members and document it on the chart.
If there are more screens than students, have groups consider the following factors when dividing up content:
- Is every page actually unique, or do some represent the same page with slightly changed content?
- Are there similar pages that could be easily created by the same person?
- Are there multiple simple pages that could be grouped together?
Activity (40-60 min)
Teaching Tip
Students will be using App Lab to create a simple prototype for their app. Students who want to go further in making their apps functional can learn more about App Lab, watch demo videos, and work through tutorials at https://code.org/educate/applab.
Design Mode in App Lab
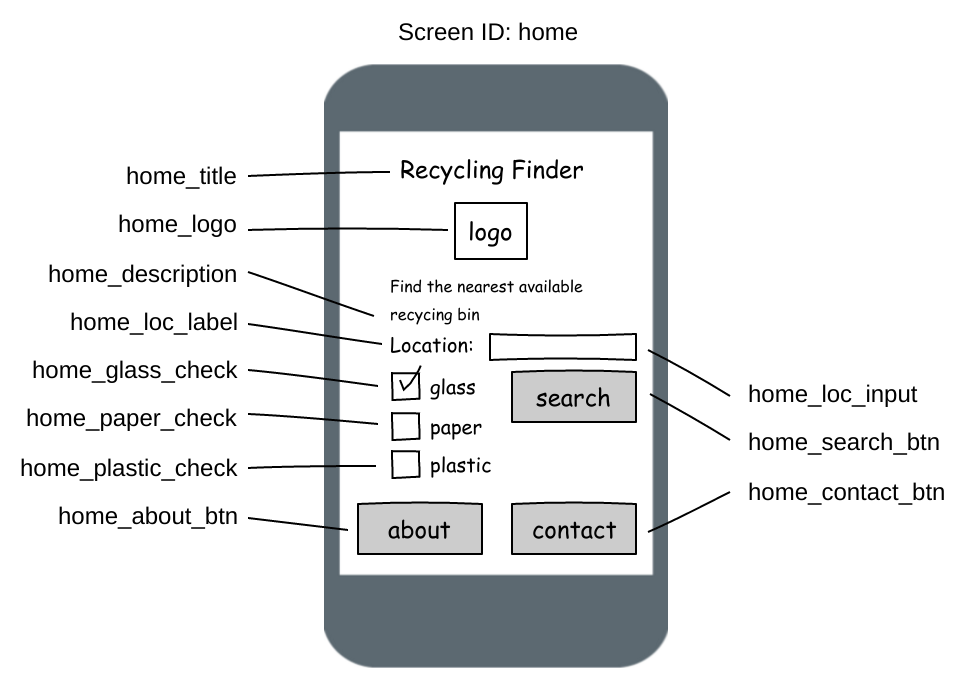
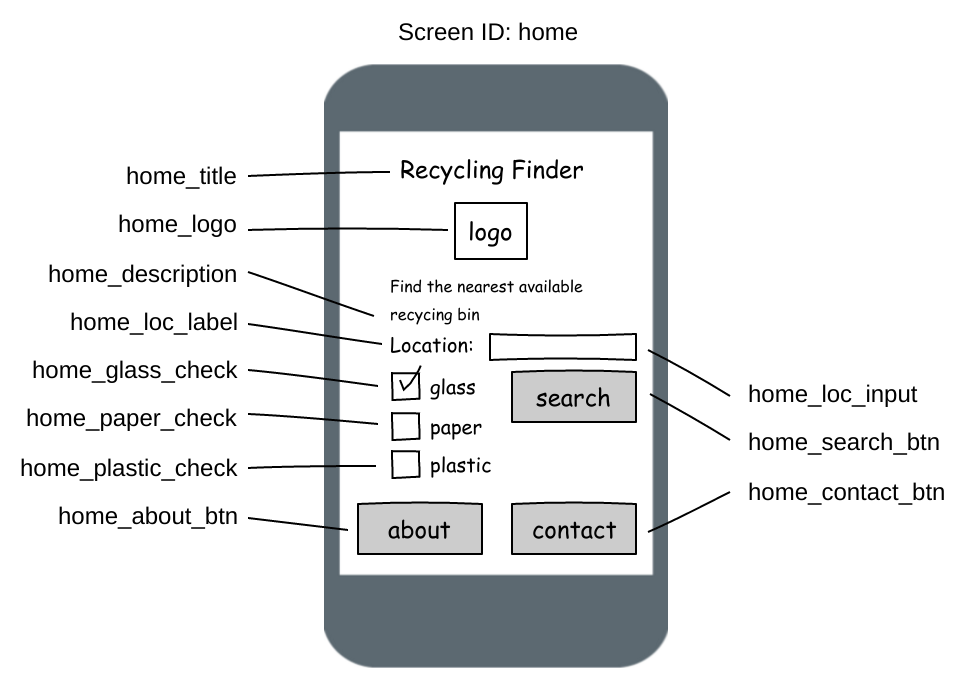
Display: Put the Model Screen Design activity guide up where students can see it, or distribute printed copies. This prototype will also be available to them during the level progression.
Remarks
Before you start working on designing your own apps in App Lab, we're all going to work on converting this paper prototype first. Look over the prototype to make sure you know what you are building toward. Notice that most of the elements on the screen are labelled - you'll want to make sure you use the exact same labels as you build out this screen in App Lab.
Teaching Tip
Reducing Printed Materials: This Activity Guide can be completed as a journal activity. Classrooms that have chosen the online option may also do this acivity on a separate sheet of paper, or use an online drawing tool to design the screen.
Distribute: Screen Design activity guide when students reach the final level of this lesson. Students can use this activity guide to sketch out their design and document the IDs for each design element.
Sharing Designs
Discuss: How did your initial paper designs change when you recreated them in App Lab. What kinds of adjustments did you have to make?
Share: Have a few students share their screens with the class, focusing on showcasing a variety of designs.
Wrap Up (5 min)
Group Debrief
Discuss: Give teams a few minutes to debrief their experience converting their paper designs to digital. In particular, focus on changes that needed to be made in the conversion so that the whole team knows about changes that had to be made, and which may need to be accounted for elsewhere.
- Lesson Overview
- Teacher Overview
- Student Overview
Design Mode - Map Level (PDF)
Design Mode Elements - Map Level (PDF)
- Intro to Design Mode
- Teacher Overview
- Student Overview
Discussion Goals
The purpose of this video is to give students a quick tour of design mode in App Lab, which they will be using for the rest of the unit. Students should know how to switch to design mode so that they can create the user interface of the app. They should also recognize the various elements that can be added in design mode. These are similar to those that they saw in the activity guide for Paper Prototypes, two lessons previously.
Questions to Consider
- Where in App Lab can you design the user interface of your app?
- What are some types of elements that you can add to your app?
Teaching Tip
Students will be using App Lab to create a simple prototype for their app. Students who want to go further in making their apps functional can learn more about App Lab, watch demo videos, and work through tutorials at https://code.org/educate/applab.
Student Instructions

Click to expand
Creating a digital prototype
Using the prototype to the right (click the image to enlarge it) you're going to create a digital prototype of the example app "Recycling Finder". We've already added a few of the elements for you, including the title, but it doesn't look quite right yet. We'll go over each element of this as we go, but for now let's just focus on the title.
Do This
- Make sure you are in Design Mode, the switch appears above your app window on the left.
- Click on the title text to view its properties.
- Change the property "text" to "Recycling Finder".
- Change the "font size" to make the title larger.
- Change the "text alignment" so the title is centered on the screen.
Note: Make sure you click "Run" before moving on to save your progress.
Student Instructions

Click to expand
Adding more text
Each screen of your app is composed of multiple design elements. You can drag out elements from the "Design Toolbox" on the left side of the workspace. To add more blocks of text, just drag out additional "label" elements.
Do This
- Drag out a new "label" element and place it where the "home_description" text should be.
- Change the id to match the prototype (home_description)
- Change the field "text" to match the prototype.
- Resize the text area by clicking and dragging the bottom right corner.
- Change any other properties to make the text look like you want it to.
Student Instructions

Click to expand
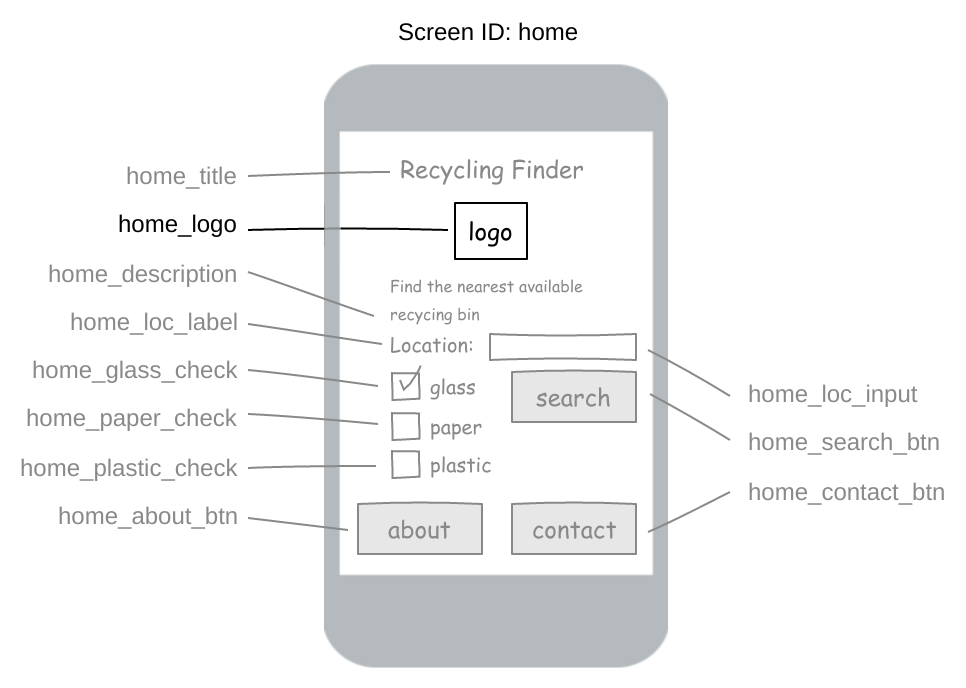
Adding images
The prototype just has a plain black square where the logo should be - let's add an image to spice it up. The "image" element allows you to either upload an image from your computer or select from a library of graphic icons.
Do This
- Drag out a new "image" element and place between the description and the title.
- Change the id to match the prototype.
- Click the "Choose..." link next to the "image" field.
- Select the "Icons" tab and choose an icon for your logo.
- Change the color of the icon using the "icon color" field.
Student Instructions

Click to expand
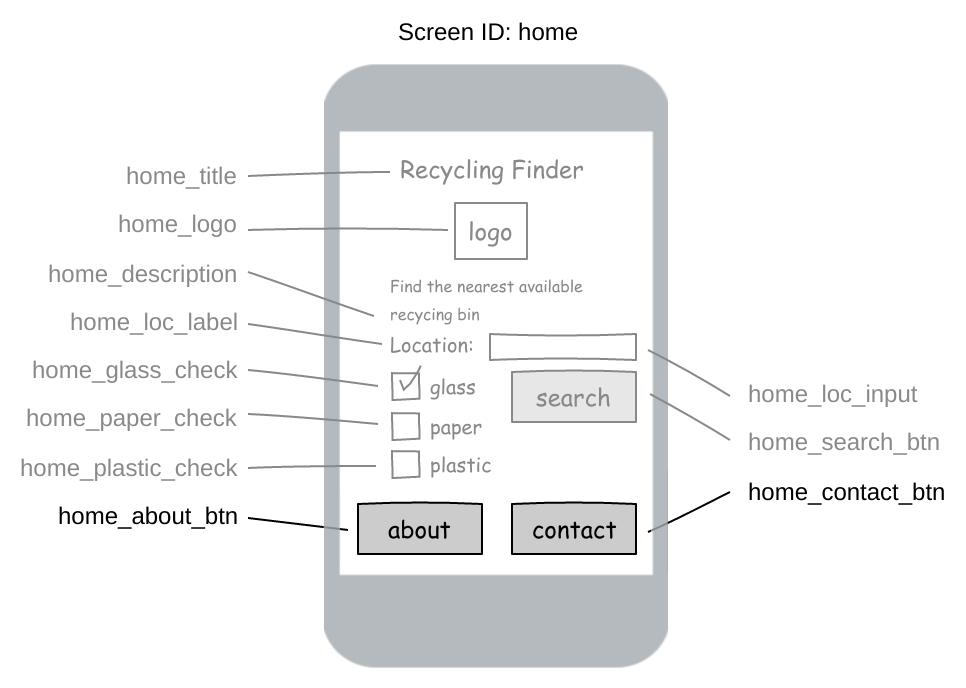
Adding buttons
Buttons allow your user to interact with your app. This prototype screen will need three buttons (each shaded gray on the prototype.) We've already added the Search button, so you just need to add Contact and About.
Do This
- Drag out a new "button" element for each of the two remaining buttons.
- Change the ids to match the prototype.
- Change the text to match the prototype.
- Modify other properties to make the screen look like you'd like.

Student Instructions

Click to expand
Making a Search Box
The search box in our prototype can be created using a "Text Input" element. This is a box that your user can type into, and later your software can read what was entered and do something with it.
Do This
- Add a Text Input element.
- Change the id to match the prototype.
- Add a Label with the text "Location" next to your text input.
Student Instructions

Click to expand
Checkboxes
The type of recyclables you're searching for can be set using "Checkbox" elements. We already added a checkbox and label for glass, so you just need to add ones for paper and plastic.
Do This
- Add a Checkbox for each of the options.
- Change the ids to match the prototype.
- Add labels to describe each checkbox.
Assessment Opportunities
Select the appropriate input element for a given type of information.
Extensive Evidence
All of the given elements are included on the screen, and their properties have been set such that the screen looks very similar to the example image.
Convincing Evidence
Almost all of the given elements are included on the screen, including at least one text element, button, text input, image, and checkbox that were not in the starter project.
Limited Evidence
Some of the given elements are included on the screen, including at least one text element and one button that were not in the starter project.
No Evidence
Very few of the given elements are included on the screen.
Student Instructions

Click to expand
Finishing Touches
By now you should have a fairly complete (though non-functional) digital version of the paper prototype we started with. All that's left to do is check back over your paper prototype and add any final touches you might have missed.
Do This
- Check over the prototype to make sure you've included everything.
- Read through your IDs and fix any that aren't descriptive.
- Clean up any rough edges by resizing or moving around elements.
- Design a Screen for your App
- Teacher Overview
- Student Overview
Namespacing
Ensuring that all students are both creating unique IDs for all elements and properly namespacing them will go a long way towards avoiding issues in the next lesson, so it pays to be a stickler here. You can provide students with the optional Screen Design Activity Guide to keep track of their element IDs.
Working together, apart
Even more so than the the paper prototyping activity, it is easy for students in this lesson to forget that they need to consider how their choices affect their team. Encourage active discussion among teams as they design screens to ensure that they are all working towards a common goal.
Mocking Up Your App
Now that you have some practice laying out elements in App Lab, you can start working on mocking your own app. With your group, divvy up the screens so that everyone is working on a different screen.
Because you'll be dividing the work up, you'll want to do some planning ahead of time to decide on a common look and feel for your pages. For example, you'll want to agree on things such as:
- Where do navigation buttons go?
- What colors will you use for backgrounds, text, and buttons
- What's the general style and layout?
Namespacing
In the next lesson you will combine all of your team members' screens into one app. To make sure that the IDs on one page don't conflict with another you'll need to include a unique namespace for your page. This will be something you add to the beginning of every id so that your element ids don't conflict with others when you merge everyone's screens together. Your namespace should be the ID of your screen with an underscore at the end. For example, if you are making the home page, you might use "home_" as your namespace - leading to ids such as:
- "home_title"
- "home_loginButton"
- "home_logo"
- App Project: Screen Design
- 11
Assessment Opportunities
Create a digital prototype for an application screen.
Extensive Evidence
The digital prototype is a good recreation of the paper prototype, with only very minor inconsistencies.
Convincing Evidence
Most elements in the paper prototype have been recreated in the digital prototype, but there may be some inconsistencies with layout, sizing, or a few minor missing elements. Inconsistencies would not affect the functionality of the prototype.
Limited Evidence
Some elements of the paper prototype have been recreated in the digital prototype, but there are enough inconsistencies to affect the functionality of the prototype.
No Evidence
There are no elements in the digital prototype, or the elements are not consistent with the paper prototype.
Student Instructions
Mocking Up Your App
Using your paper prototype, create a digital version of your screen using the Design Mode elements you've learned about.
Do This
- Rename the screen to match your namespace.
- Use the built-in elements to lay out your app screen, giving each a proper ID
- For example, if your namespace is
home_you might create IDs like:home_titlehome_login_buttonhome_logo
- For example, if your namespace is
- For any components of your app that can't be recreated with the built in elements you can either:
- Redesign to utilize built in elements
- Find an image to use in place of your element
- Draw the element using your preferred image editor
- Make sure that you and your teammates are regularly looking at each other's designs to ensure consistent style
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-13 - Decompose problems and subproblems into parts to facilitate the design, implementation, and review of programs.
- 2-AP-15 - Seek and incorporate feedback from team members and users to refine a solution that meets user needs.
- 2-AP-16 - Incorporate existing code, media, and libraries into original programs, and give attribution.
- 2-AP-18 - Distribute tasks and maintain a project timeline when collaboratively developing computational artifacts.
- 2-AP-19 - Document programs in order to make them easier to follow, test, and debug.
CS - Computing Systems
- 2-CS-01 - Recommend improvements to the design of computing devices, based on an analysis of how users interact with the devices.
IC - Impacts of Computing
- 2-IC-22 - Collaborate with many contributors through strategies such as crowdsourcing or surveys when creating a computational artifact.
