Lesson 13: Linking Screens
Overview
In this lesson teams combine the screens that they designed in the previous lesson into a single app, which they can then link together using code. Students learn basic event driven programming by building up the model app that they started in the previous lesson. In addition to the screen that students designed yesterday, they'll learn how to create additional screens and even import screens made by others.
Purpose
This lesson and the next are the only two in this unit that focus on programming concepts, and the extent to which they do so is minimal. The goal of this lesson is not to teach programming in App Lab (there will be time for that in Unit 6), but rather to teach the minimum amount of programming skills to allow students to make their apps interactive.
Agenda
Warm Up (5 min)
Activity (45-75 min)
Wrap Up (5 min)
Extension Activities
View on Code Studio
Objectives
Students will be able to:
- Write programs that respond to user input
- Integrate screens designed by others into an app of their own
- Collaborate with others to develop an interactive prototype
Introduced Code
Teaching Guide
Warm Up (5 min)
Reacting to Events
Prompt: Think back to when you were programming in Game Lab. When you wanted to respond to user interaction, how did you do it?
Remarks
In Game Lab we used conditionals inside the draw loop to check if a user had interacted with the game thirty times every second. This technique works really well in games and animations where there are a lot of other things that you're also telling the computer to do. Most phone apps, however, aren't doing things constantly. In fact, a lot of apps do absolutely nothing but wait for the user to click on something.
For apps like this it's better to use a programming concepts called an "Event," which lets you define which code should run when different events occur. In App Lab, "event handlers" can be attached to elements that you created in Design Mode where they can watch for various events to occur (such as clicking on a button).
Activity (45-75 min)
Linking Screens
Teaching Tip
During this lesson, and for the rest of this unit, students will need to share project links with each other in order to import their shared work. Consider providing each group with a shared space (such as a message thread or Google Doc) to track their project links in order to ease this process.
This lesson picks up with the model app that students started in the previous lesson. They will add and import additional screens, and then write code that links their screens to buttons.
Combining Project Screens
Review: In the previous lesson each student developed a screen for their team app. Give teams a few minutes to review the state of their screens, identifying any remaining work to be done before combining them. The final level in this lesson asks students to import and link each of the screens in their team apps.
Wrap Up (5 min)
Team Debrief
Discuss: Give teams a chance to share their prototypes with each other. Because every student is now working on a separate version (or "fork") of the team app, each app will likely be slightly different. Encourage team members to discuss their different solutions to the same problem - what are the benefits or trade offs?
Extension Activities
Screen Pair
Give students a chance to practice rapid design and prototyping by pairing them to quickly design and merge two screens for a new app.
Brainstorm: As a class, brainstorm a list of app ideas. These can be serious or silly, but encourage a good variety.
Grouping: Pair students, preferably with partners from a different team.
Give each pair a few minutes to choose an app from the list and agree on the screen that each will design, then move start a new App Lab project. After a limited time devoted to designing their screens, pairs can then swap share codes and attempt to import each others' screens. The goal here is not to create a working app, but to practice rapid prototyping and iteration. Through this practice students can start to better prioritize what should and shouldn't go into a first iteration.
- Lesson Overview
- Student Overview
Teaching Tip
Cards to Screens
To simplify the prototyping process, teams can think of each card that they created in the Paper Prototyping as a separate screen in the App Lab iteration of their app. In reality, screens that are very similar can often be developed as a single screen with content that changes based on user interaction. In the next lesson students will see some examples of how that could work, but it's not expected that they incorporated that kind of functionality in this project.
Student Instructions
Teaching Tip
Catching Up
If students missed the previous lesson, or were unable to complete the home screen, you can have them import this completed version of the home screen https://studio.code.org/projects/applab/Y3yxoz85-vy5Hpq8R4qOTQ/. See the Screen Import Map for details.
Student Instructions
Adding a New Screen
To complete your app, you're going to need more than than just a home screen. Each card that you created in your paper prototype is represented by a "screen" in App Lab. To create more screens, just click the dropdown at the top of the app display and select "New Screen..."

Do This
- Create a New Screen and give it the ID "about".
Student Instructions

Click to expand
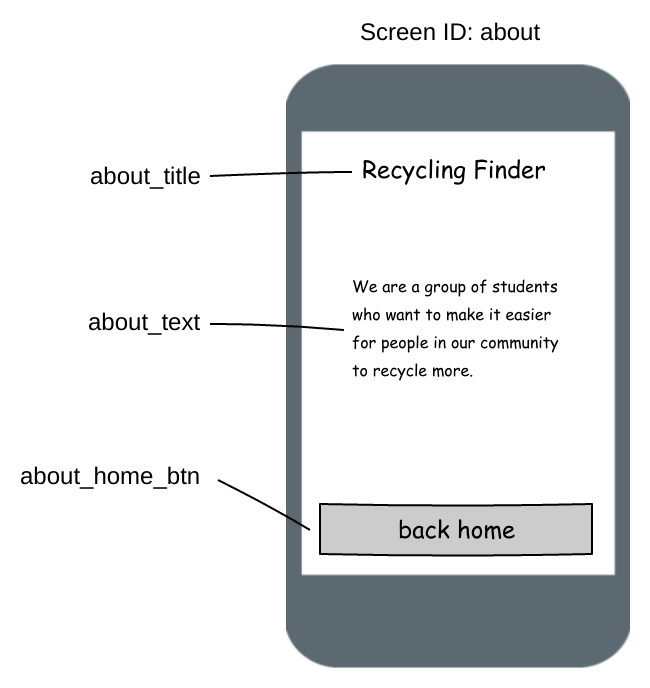
Design the About Screen
To add elements to your new About screen, you'll need to first select it from the screens dropdown.
Do This
- Complete the About screen using the prototype to the right.
- Use the screens dropdown to switch between your Home and About screens.
Teaching Tip
Promoting Teamwork
The following levels will prepare teams to merge all of their separate screens into a single app. There are two potential stumbling blocks that teams may run into during the import process:
- Miscommunicated urls: The sharing URLS are long and complicated, so students will need a shared location where they can copy/paste their urls
- Conflicting screen IDs: Importing a screen with the same ID as an existing one will allow you to overwrite the existing screen. This is particularly troublesome when students leave the default screen ID "screen1"
- Conflicting element IDs: If students have properly namespaced all of their elements this shouldn't be an issue, but any elements that have the default ID or share an ID with an existing element will prevent a screen from importing
Once teams move to the programming phase of this project, it becomes much more difficult for students to collaborate on the same app. The design phase is the primary opportunity for all students to collaborate on the app - after this teams will still be working together, but each student will be working on their own copy of the app.
Student Instructions
Student Instructions

Click to expand
Screen Import
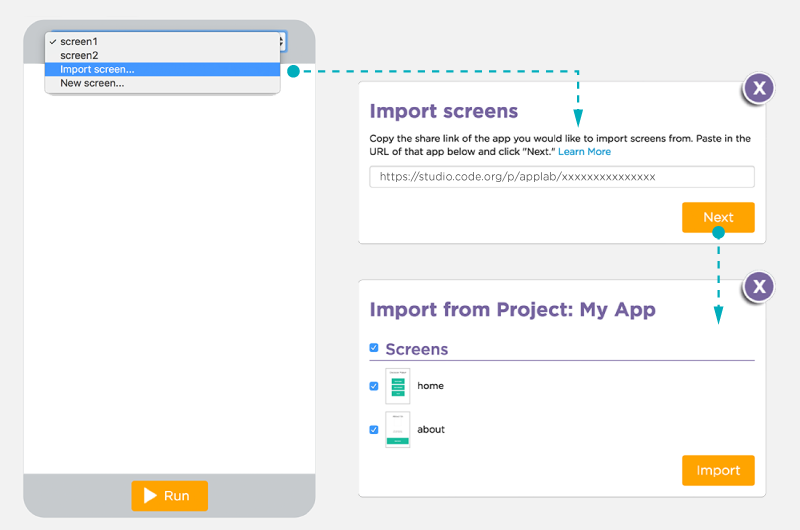
In addition to adding new blank screens, you can import screens from "Import Screen..." To import a screen from someone else, you'll need them to give you the sharing URL.
Note: Screens you import must not share any IDs with elements already in your app!
Do This
Another student has created a search results screen that you can import into your app. Their app's share link is https://studio.code.org/projects/applab/XkcpDVj8MJWQvUr9OSgIlA/
- Select "Import Screen... from the screens dropdown.
- Copy and paste the above url into the import screens dialog.
- Select the screen you wish to import.
- Click Import to import the screen.
- Use the screens dropdown to switch between your Home, About, and Search screens.
Student Instructions
Contact Screen Import
Yet another student created a Contact screen that you can import into your app. Their share link is https://studio.code.org/projects/applab/QUAOln68kifScEwQauwNqw/
Do This
- Select "Import Screen... from the screens dropdown.
- Copy and paste the above url into the import screens dialog.
- Select the screen you wish to import.
- Click Import to import the screen.
- Use the screens dropdown to make sure your app has Home, About, Contact, and Search screens.
Teaching Tip
Just the Facts
There's a lot to consume here and many of the details about how events work in App Lab are not totally necessary to understand for our needs in this unit. If students are struggling with how programming works in App Lab, focus on these essentials:
- There is no
drawloop that runs forever - The
onEvent()block specifies:- an element ID
- an event (such as "click" or "mouseover")
- code that should be run when the event occurs (this code is technically an anonymous callback function, represented by the green block)
- Code inside
onEvent()blocks runs any time the specified event occurs
Compared to Game Lab
In Game Lab, we might use the following code to check if a sprite named "button" was clicked and do something about it:
function draw() { if (mousePressedOver(button)) { // Do something } }
In App Lab, given a button with the ID "button", we could write the following code to achieve the same goal:
onEvent("button", "click", function () { // Do something });
In the App Lab example, the function is just another argument passed to the onEvent function, it just so happens that the argument must be a function itself. We could also define the function separately and write this same program as follows:
function doSomething() { // Do something } onEvent("button", "click", doSomething);
In the second example, notice that when we pass the function doSomething to the onEvent function we don't include the parenthesis at the end. This is because we're actually passing the whole function as an object.
Student Instructions
Student Instructions
Button Events
With our screens in place, it's time to start actually programming the app so that it responds to button clicks. For each button on each screen, you'll want to add an onEvent block that watches for that button to be clicked and responds appropriately. To start off with we'll just watch the "home_search_btn" button and print something to the console when it's clicked
Do This
You're now in Code Mode (you can use the buttons above your app to switch between Code Mode and Design Mode). This is where you can write the code that will respond to users interacting with your app.

- Drag out an
onEventblock from the code toolbox. - Select "home_search_btn" from the "id" dropdown.
- Drag out a
console.logblock from the variables drawer. - Run your app.
- Click the Search button and look for messages in the console.
Teaching Tip
Limited Programming Required
The goal of this unit is to get students thinking about the role design plays in developing a product and to help them build empathy for end users. This is not a programming focused unit, and the extent to which students will be expected to program is represented in its entirety here. Students will get a chance to delve deeper into App Lab, and to learn more about how onEvent works, in unit 6.
Student Instructions
Student Instructions
Changing Screens On Click
The setScreen block will change your app to whichever screen you specify. If you place a setScreen block inside an onEvent block, you can program your buttons to change to the correct screen.
Do This
Using the onEvent block that you've created, make your program change to the "search" screen when the "home_search_btn" is clicked.
Student Instructions
Wire Up the Other Buttons
Now that you've made one button work, just follow the same pattern for all of your others.
Do This
- App Project: Screen Import
- Teacher Overview
- Student Overview
Breaking for the Day
Depending on how much time you have in class, this can be a great point to break for the day. This and the next level can be quite time consuming, so if you are running short on time, consider jumping to the Screen Pair activity described in the Extension Activities for this lesson.
Team Time
Though students are working on their individual copies of their team app at this point, encourage teams to be active and vocal through this portion of the lesson. Any issues that students encounter when importing their teammates' screens can only be resolved through teamwork, and will likely be a problem for all members of the team.
Back To Your App
Now that you've had some practice with importing screens, it's time to start working on your team's app.
Do This
Each member of your team is going to create their own copy of the app, with all of the team members' screens imported in. This will be your copy of the app, and the copy that you will start to add code to in the next lesson. (Don't forget that you'll also need to import your own screen into this project.)
- Collect all of the sharing urls for your team's pages, including your own
- Each team member can find the share url for their own screen by going back to the last level of the previous lesson, or by finding the screen in their projects directory
- Import each of the screens, one at a time
- If you run into an ID error with one of the screens, discuss the issue with the screen's creator so it can be fixed and imported
- Delete the default "screen1"
- Set the main screen as the default
Don't worry about adding any code at this point; we'll get to that in the next level.
- App Project: Linking Screens
- Student Overview
Linking Screens
With all of your screens in place you can start adding events that will change the screens. When you're done with this step you'll actually have an interactive prototype!
Do This
For each screen of your app:
- Find all of the button IDs
- For each button, add an event handler that watches that ID
- In each event handler, use
setScreen()to move the the right screen - Test it all out!
Depending on the number of screens and buttons your app has, this can be a pretty involved process. Make sure that you test your work often, using console.log() blocks to debug any strange behavior with your app. When you think you've got the whole thing working, compare your app with other members of your group to see if they work the same.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-13 - Decompose problems and subproblems into parts to facilitate the design, implementation, and review of programs.
- 2-AP-14 - Create procedures with parameters to organize code and make it easier to reuse.
- 2-AP-15 - Seek and incorporate feedback from team members and users to refine a solution that meets user needs.
- 2-AP-16 - Incorporate existing code, media, and libraries into original programs, and give attribution.
- 2-AP-18 - Distribute tasks and maintain a project timeline when collaboratively developing computational artifacts.
- 2-AP-19 - Document programs in order to make them easier to follow, test, and debug.
IC - Impacts of Computing
- 2-IC-22 - Collaborate with many contributors through strategies such as crowdsourcing or surveys when creating a computational artifact.
