Lesson 7: Creating Art with Code
Overview
In this lesson, students will take control of the Artist to complete drawings on the screen. This Artist stage will allow students to create images of increasing complexity using new blocks like move forward by 100 pixels and turn right by 90 degrees.
Purpose
Building off of the students' previous experience with sequencing, this lesson will work to inspire more creativity with coding. The purpose of this lesson is to solidify knowledge on sequencing by introducing new blocks and goals. In this case, students learn more about pixels and angles using the new blocks, while still practicing their sequencing skills. Also, students will be able to visualize new goals such as coding the Artist to draw a square.
Agenda
Warm Up (10 min)
Main Activity (30 min)
Wrap Up (10 - 15 min)
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Create a program to complete an image using sequential steps.
- Break complex shapes into simple parts.
Preparation
- Play through the puzzles to find any potential problem areas for your class.
- (Optional) Obtain protractors for your class to visualize the angles they must use to complete the puzzles.
- Print one Turns & Angles - Student Handout for each student.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Students
- Artist Introduction - Student Video
- Turns & Angles - Student Video
- Turns & Angles - Student Handout
Support
Report a Bug
Teaching Guide
Warm Up (10 min)
Introduction
Show the students one or both of the following videos as an introduction to angles:
Artist Introduction - Student Video (1.5 minutes long)
Turns & Angles - Student Video (2 minutes long)
Use Turns & Angles - Student Handout to show the students interior versus exterior angles for different shapes. This document can be used as a hand out or you can choose to print it out as a poster for students to refer to.
Ask:
Discuss the square and triangle shapes from the document.
- How would you code a computer to draw that shape?
- What order do the instructions need to be in?
Tell the students that in these puzzles they will be moving a character who leaves a line everywhere he goes. The students will be writing code that gets the character to draw various shapes, including a square.
Main Activity (30 min)
Online Puzzles
In this set of puzzles, the artist will no longer be constrained to 90 degree angles. Having physical protractors available can be help students better visualize the angles they need. Otherwise, the stage provides images of the angles as the student selects which angle to use. (Please note: Angle choices are limited to two inside of the dropdown menu, reducing the number of options students have to work through.)
Before sending the students to the computers to work on the puzzles, it might be beneficial to give a brief presentation of how to use the tools in this level. We recommend puzzle 5 as a good puzzle to show how to use the protractor online.
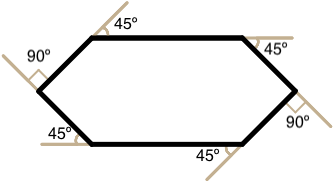
The eighth puzzle asks the students to draw a 6 sided polygon. This might be challenging for some students. We recommend getting the students to try a few times, ask a peer, then ask the teacher for help. Below is an image that might be helpful for the students.

Wrap Up (10 - 15 min)
Journaling
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- What are the interior angles that make up a square. What about for a triangle?
- Sketch a simple shape on your paper and imagine the code used to draw it. Can you write that code out next to the shape?
Extended Learning
Use these activities to enhance student learning. They can be used as outside of class activities or other enrichment.
The Copy Machine
- Give students two pieces of paper
- On one sheet draw a simple image, using straight lines only.
- On the second sheet draw instructions for recreating that image commands to move straight and turn at various angles.
- Trade instruction sheets and attempt to recreate the image using only the provided instructions.
- Artist Intro with JR Hildebrand
- 1
Student Instructions
"Hi, I'm an artist. You can write code to make me draw almost anything."
Play with the blocks in the toolbox to see what they do!
Student Instructions
"Let's make a cage for my pet monster!"
Drag blocks onto the screen to have the artist draw over the grey lines in the picture.
(Each line is 100 pixels long)
Student Instructions
"This spaceship needs a window!"
Each side of the inner square is 100 pixels and all of the angles are 90 degrees.
Student Instructions
"Oh no! Starla's pet alien just flew away! Let's help the spacewoman!"
Finish Starla's rocket so she can chase her pet.
(Each side of the triangle is 100 pixels long and has 120 degree outer angles.)
Student Instructions
"Maybe we should make a tag for each of our pets in case they get lost!"
Finish this tag by drawing a rectangle around the outside.
(The long sides are 200 pixels each and the short sides are each 100 pixels)
Student Instructions
"Now a tag for Belle!"
Draw this square with 200 pixel sides.
- Challenge
- 8
Student Instructions
Challenge: This tag is a special one!
Can you figure out how to draw the outline?
(The long side is 150 pixels and each of the short sides are 75 pixels.)
- Practice
- 9
Student Instructions
One more tag. This is a triangle for Pi.
(Each side is 150 pixels)
- Predict
- 10
Student Instructions
Look carefully at the code below. What will happen when you click "Run"?
The artist will draw a triangle with three equal sides.
The artist will draw a single line.
The artist will draw a square.
I don't know.
Student Instructions
Draw rooms for each of the animals. There are many different ways to solve this puzzle, so have some fun! Each square has a side length of 100 pixels.
Student Instructions
"Help me paint the yellow lines on this road!"
The three line segments have lengths of 150, 100, and 200 pixels!
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1A-AP-09 - Model the way programs store and manipulate data by using numbers or other symbols to represent information.
- 1A-AP-11 - Decompose (break down) the steps needed to solve a problem into a precise sequence of instructions.
- 1A-AP-14 - Debug (identify and fix) errors in an algorithm or program that includes sequences and simple loops.
Cross-curricular Opportunities
This list represents opportunities in this lesson to support standards in other content areas.
Common Core English Language Arts Standards
L - Language
- 2.L.6 - Use words and phrases acquired through conversations, reading and being read to, and responding to texts, including using adjectives and adverbs to describe (e.g., When other kids are happy that makes me happy).
SL - Speaking & Listening
- 2.SL.1 - Participate in collaborative conversations with diverse partners about grade 2 topics and texts with peers and adults in small and larger groups.
Common Core Math Standards
G - Geometry
- 2.G.1 - Recognize and draw shapes having specified attributes, such as a given number of angles or a given number of equal faces.5 Identify triangles, quadrilaterals, pentagons, hexagons, and cubes.
MP - Math Practices
- MP.1 - Make sense of problems and persevere in solving them
- MP.2 - Reason abstractly and quantitatively
- MP.4 - Model with mathematics
- MP.5 - Use appropriate tools strategically
- MP.6 - Attend to precision
- MP.7 - Look for and make use of structure
- MP.8 - Look for and express regularity in repeated reasoning
OA - Operations And Algebraic Thinking
- 2.OA.1 - Use addition and subtraction within 100 to solve one- and two-step word problems involving situations of adding to, taking from, putting together, taking apart, and comparing, with unknowns in all positions, e.g., by using drawings and equations with a sy
Next Generation Science Standards
ETS - Engineering in the Sciences
ETS1 - Engineering Design
- K-2-ETS1-1 - Ask questions, make observations, and gather information about a situation people want to change to define a simple problem that can be solved through the development of a new or improved object or tool.
- K-2-ETS1-2 - Develop a simple sketch, drawing, or physical model to illustrate how the shape of an object helps it function as needed to solve a given problem.
- K-2-ETS1-3 - Analyze data from tests of two objects designed to solve the same problem to compare the strengths and weaknesses of how each performs.
