Lição 9: IA para Oceanos
Grades 3-5 | Grades 6-8 | Grades 9-12
Visão Geral
Resumo do Tutorial: primeiro os estudantes classificam objetos como "peixe" ou "não peixe" para tentar remover o lixo do oceano. Em seguida, eles precisarão expandir seu conjunto de dados para incluir outras criaturas marinhas que pertencem à água. Na segunda parte da atividade, irão escolher suas próprias marcações para aplicar às imagens de peixes gerados aleatoriamente. Esses dados de treinamento são usados para um modelo de aprendizado de máquina que depois deve ser capaz de marcar novas imagens sozinho.
Verificando Correção: este tutorial não dirá aos estudantes se o nível foi concluído corretamente. É possível ignorar rapidamente várias partes da atividade. Incentive os estudantes a assistir aos vídeos, ler as instruções e tentar coisas diferentes durante a atividade. Eles podem compartilhar suas descobertas com você ou o colega a qualquer momento.
Divirta-se concluindo a sua Hora do Código!
Propósito
Este tutorial é projetado para apresentar rapidamente os estudantes ao aprendizado de máquina, um tipo de inteligência artificial*. Eles explorarão como **dados de treinamento são usados para habilitar que um modelo de aprendizado de máquina classifique novos dados. Os estudantes devem ter uma experiência positiva durante o tutorial e, o mais importante, ser motivados a continuar a aprender ciência da computação.
Agenda
Aquecimento
Atividade
Aprendizagem complementar
Encerramento
Análise aprofundada da visualização de informações
Objetivos
Os estudantes serão capazes de:
- Discutir o papel da inteligência artificial na vida deles.
- Treinar e testar um modelo de aprendizado de máquina.
- Raciocinar sobre o papel do viés humano no aprendizado de máquina.
Preparação
Uma semana antes de sua Hora do Código
— Revise o Hour of Code Educator GuideGuia do Educador de Hora do Código para começar a planejar seu evento Hora do Código. — Register your Hour of Code eventRegistre seu evento Hora do Código. — Revise e conclua o tutorial on-line sozinho. — Verifique se ele foi testado antes de pedir aos estudantes que o concluam. Confira seus recursos tecnológicos e decida se é necessário solucionar algum problema antes de sua Hora do Código.
Um dia antes de sua Hora do Código
— Cada estudante que concluir a atividade deverá receber um certificado. Print oneImprima um para todos com antecedência para facilitar no final de sua Hora do Código.
Links
Para Students
- IA: Aprendizado de máquina - Vídeo (baixar)
- IA: Dados de treinamento e viés - Vídeo (baixar)
- IA: Impacto na sociedade - Vídeo (baixar)
Vocabulário
- Aprendizado de máquina - Maneira como os computadores reconhecem padrões e tomam decisões sem que sejam programados de maneira explícita.
Suporte
Relatar um Bug
Guia de Ensino
Aquecimento
Desperte o entusiasmo!
Motive: explique aos alunos os objetivos da atividade de hoje. Eles vão começar a usar uma nova ferramenta que vai permitir a criação rápida de aplicativos que podem ser instantaneamente enviados e, então, utilizados por eles mesmos ou pelos amigos.
Vídeo: o primeiro nível desta atividade é um vídeo que deve motivar os alunos a concluir a atividade e explicar como funciona. Avalie a possibilidade de assistir com a turma e, em seguida, fazer uma breve sessão para esclarecimento de dúvidas.
Atividade
Apoio geral
Apoio geral: como professor, sua principal função é apoiar os alunos conforme avançam no tutorial. Aqui vão algumas dicas que devem ajudar os alunos, seja qual for o nível em que estiverem trabalhando.
- Colabore com colegas ao lado: estimule os alunos a se comunicarem com um colega ao lado quando não conseguirem avançar. Como este tutorial inclui vídeos e talvez os alunos estejam usando fones de ouvido, é fácil se isolar. Ajude a superar essas barreiras de maneira proativa, formando duplas com os alunos, caso pareça que precisam de ajuda.
- Leia as instruções: as instruções costumam apresentar dicas úteis sobre como concluir o nível. Antes de terminar um nível para um aluno, assegure-se de que ele realmente tenha analisado com atenção a imagem desejada e lido todo o texto.
- Não consegue avançar? Clique aqui: cada nível inclui um GIF que mostra exatamente como completar o nível. Se os alunos quiserem ajuda, eles podem e devem usar esses GIFs. Se eles quiserem usá-los apenas como uma dica, basta pedir que fechem o GIF assim que tiverem visto a primeira parte.
- Siga adiante e volte: às vezes, pode ser mais proveitoso para os alunos voltar a um nível complicado. Com exceção do modo “Design”, todos os níveis são independentes um do outro, apesar de dependerem em algum grau de conceitos introduzidos anteriormente.
Definição de propriedades – níveis 1 a 4
O objetivo destes níveis é aprender a usar o bloco “setProperty()” (definirPropriedade). As listas suspensas desse bloco facilitam saber exatamente o que ele é capaz de alterar. Dito isto, há algumas dicas que podem ajudar.
- Quando usar aspas duplas: o bloco “setProperty ()” altera automaticamente a lista suspensa final quando selecionamos quais propriedades desejamos alterar, inclusive o uso de aspas duplas. Em caso de dúvida, os alunos primeiro devem alterar as duas primeiras listas suspensas e, então, usar a última como modelo de quais valores funcionam ali. O erro mais comum é não usar aspas duplas antes e depois do nome de uma cor.
- Passe o mouse para ler os IDs: ao passar o mouse sobre um elemento do aplicativo, podemos ler seu ID (identificador). Isso ajuda os alunos quando eles estiverem tentando alterar vários elementos da tela.
Torne interativo – níveis 5 a 7
Esta sequência apresenta o bloco “onEvent()”. Aqui vão algumas dicas úteis se os alunos não conseguirem avançar.
- Os onEvents não vão um dentro do outro: os alunos iniciantes podem tentar colocar um bloco dentro do outro. Esse nunca é o comportamento esperado neste tutorial. Embora isso seja mencionado nos vídeos, um lembrete rápido pode ajudar as crianças a superarem dificuldades.
- Verifique seus IDs: você precisa alterar a propriedade “id” em “onEvent()” para que ele detecte eventos com o elemento correto.
- Você pode usar vários blocos em um “onEvent()”: se você quiser que várias coisas aconteçam ao clicar no mesmo botão, basta adicionar mais blocos ao mesmo “onEvent()”. Você nunca deve ter um programa com dois blocos “onEvent()” para a combinação de um elemento (por exemplo: “button1”) e um tipo de evento (por exemplo: “click”).
[][0]
[][1]
Como encontrar imagens: os alunos não precisam pesquisar imagens ou sons on-line para concluir esta lição, mas talvez queiram. Provavelmente você vai precisar se preparar com antecedência para dar recomendações de como pesquisar imagens de maneira responsável e adequada.
[/][1]
Imagens e sons – níveis 8 e 9
Esta seção tem apenas um nível em que os alunos devem colocar um animal em uma soundboard (mesa de som virtual). Este nível é um pouco mais intrincado que o anterior, portanto saiba que os alunos talvez precisem assistir ao vídeo com antecedência ou ler as instruções com atenção para concluir todos os passos.
- Uso de “setProprety()” com imagens: para adicionar uma imagem a um elemento da tela, os alunos podem usar a propriedade “image”. Não há nenhum bloco novo.
- Link para imagens: os alunos podem copiar a URL das imagens que encontrarem diretamente no bloco “setProperty()” para adicioná-las aos seus aplicativos. Não há necessidade de baixá-las no computador e carregá-las no App Lab, se não quiserem.
Modo Design – Níveis 10 a 13
Na última sequência, os alunos trabalham no mesmo projeto por três níveis seguidos. Agora eles vão aprender a adicionar elementos de tela sozinhos, o que significa que o total de coisas que podem fazer no App Lab cresceu muito. Presuma que, neste momento, alguns alunos vão passar um tempo explorando, conforme experimentam todas as novas ferramentas.
- Uso de bons IDs: uma parte importante da programação no App Lab é colocar bons IDs (identificações) nos seus elementos. Até esta seção, os alunos receberam seus IDs já criados, então não tiveram a chance de praticar essa habilidade. Esse é um lembrete útil para o professor reforçar durante esta seção.
Compartilhe seu aplicativo – Níveis 14 e 15
Esta seção é muito aberta. O tutorial em si foi feito para dar aos alunos tempo suficiente para que continuem trabalhando neste projeto, seja criando algo em “Choose Your Own Adventure” (Escolha sua própria aventura), seja criando algo por conta própria.
- Teste os exemplos: os alunos recebem três exemplos de aplicativos que devem ajudá-los a pensar nas suas próprias ideias.
- Estimule o compartilhamento: se os alunos tiverem um celular com plano de dados, eles poderão enviar rapidamente um link para seus projetos para o próprio telefone ou para um amigo. Se a política da escola permitir, estimule-os a fazer isso nesta atividade.
- Estimule a criatividade: em comparação com outras atividades desta lição, esta seção pede aos alunos que sejam muito mais criativos. Peça aos alunos que pensem “sobre o que será sua história?” ou façam uma breve sessão de levantamento de ideias em grupo, para que os colegas troquem ideias.
Aprendizagem complementar
Ajude a classificar os animais do Parque Nacional Mountain Zebra
A Snapshot Safari colocou centenas de câmeras escondidas em toda a região sul da África, capturando milhões de imagens de animais belos e raros. Os alunos podem ajudar a proteger a zebra-da-montanha, ameaçada de extinção, classificando os diferentes animais dessas imagens. Você pode ler sobre o projeto [here][0] ou clicar abaixo para tentar!
[Snapshot Mountain Zebra - Zooniverse][1]
Encerramento
Comemore e continue!
Imprima certificados: [Print certificates][0] para que os alunos comemorem sua conquista.
code.org/learn: no final da lição, estimule os alunos a acessarem Code.org/learn, onde poderão ver ideias de outras formas de continuar sua aventura com a ciência da computação.
Análise aprofundada da visualização de informações
Na tela de resultados finais, pode ser gerada uma visualização do modelo de aprendizado de máquina da IA, clicando em [][0].
Exemplo 1: Treinamento com base em uma característica (forma do corpo)
Como exemplo, vamos analisar um aluno que está treinando a IA para reconhecer peixes “redondos”, selecionando apenas peixes com uma única característica:
| Formas de corpo “redondas”: [][1] [][2] |
|---|
Após cerca de 30 conjuntos de dados de treinamento, observamos que a IA é capaz de classificar os peixes perfeitamente. Ela reconheceu com sucesso um padrão: todos os peixes selecionados pelo aluno tinham a mesma forma corporal, das duas possíveis.
| Peixes “redondos” – treinamento: 30 | |
|---|---|
 |
 |
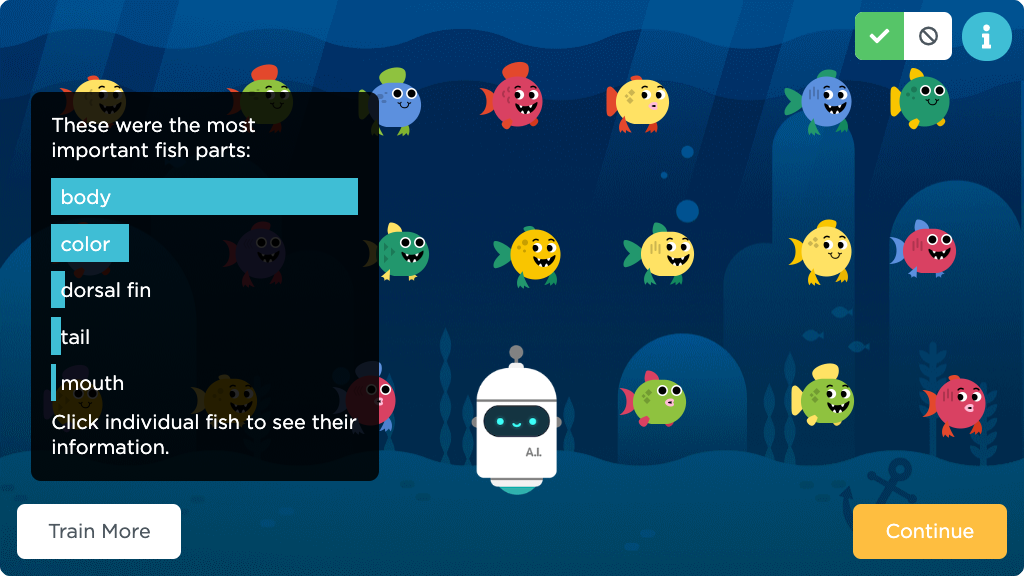
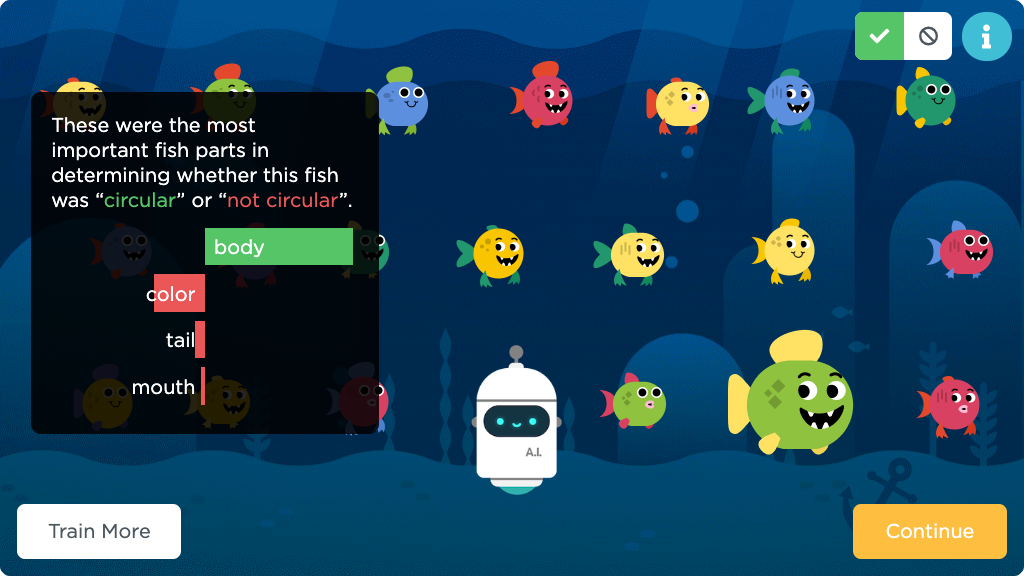
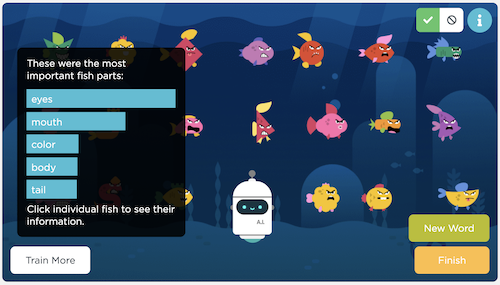
| Ao clicar no botão de informações, observamos que a IA está muito confiante de que o “corpo” é o componente mais importante, em geral, nos peixes que determinou que são “redondos”. | Um peixe individual pode ser inspecionado clicando nele. As informações aqui mostram que, para esse peixe, a IA determinou que a forma de seu corpo era um indicador positivo de que era um peixe “redondo”. |
| Peixes “não redondos” – treinamento: 30 | |
|---|---|
 |
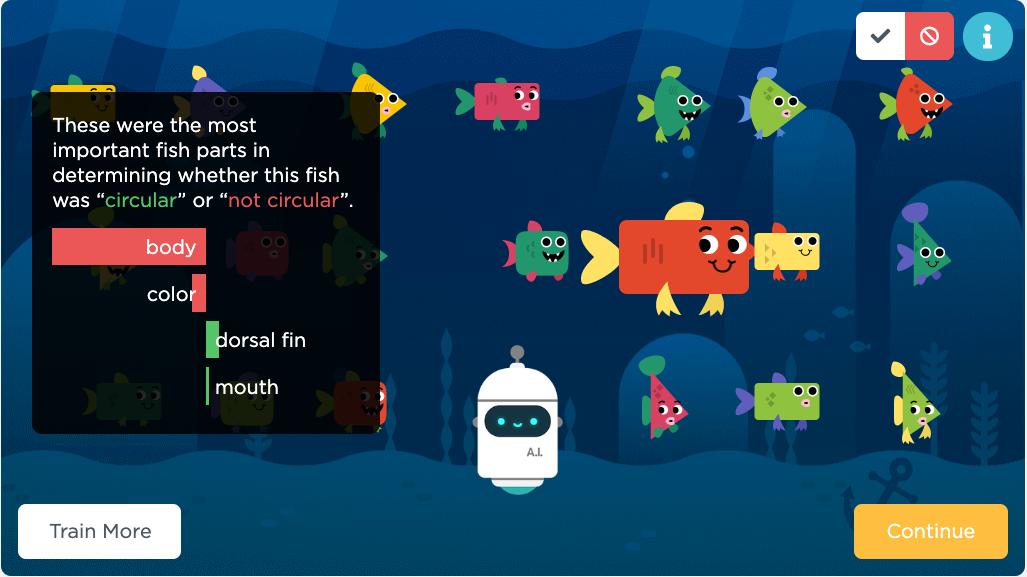
Ao alternar a visualização, também podemos analisar o primeiro caso que a IA determinou como “não redondo”. Barras verdes apontando para a direita representam um sinal de que a característica é “redondo”. Barras vermelhas apontando para a esquerda indicam que é “não redondo”. A IA decide como classificar cada peixe pesando * todos os componentes, até mesmo os que não são exibidos na lista.* |
E as outras características?
Talvez você tenha observado que outras características, como a cor, parecem ter importância para a IA, mesmo que o aluno tenha se concentrado apenas na forma do corpo. Além do fato evidente de que a IA não consegue literalmente ler a nossa mente, existe outra razão pela qual a IA pode tirar algumas conclusões erradas.
Os peixes deste tutorial são gerados de modo aleatório. Acontece que os peixes que o aluno identificou como “redondos” tinham algumas das mesmas cores, aleatoriamente. Se o conjunto de dados de treinamento não incluísse peixes verdes com corpo redondo, a IA teria menos confiança ao classificá-los como “redondos”, mesmo que essa fosse a pretensão do aluno.
Exemplo 2: Uso da visualização das informações para melhorar o modelo
O acréscimo de mais dados de treinamento altera não somente os resultados, mas também os dados mostrados na visualização das informações. Às vezes, o gráfico de resultados mostrado esclarece por que os resultados não correspondem às expectativas.
Vamos imaginar um aluno que queira treinar a IA para reconhecer peixes “bravos”. Ele quer realizar isso selecionando qualquer peixe com sobrancelhas que apontem para dentro e boca carrancuda. Ele vai identificar um peixe como “bravo”" se tiver uma combinação destas características:
| Olhos “bravos”: [][3][][4] Boca “brava”: [][5][][6][][7][][8] |
|---|
Será que a IA consegue descobrir o que o aluno está fazendo sem ser programada de maneira específica? Depende da quantidade de dados de treinamento fornecida pelo aluno e da qualidade dos dados do conjunto.
| Peixes “bravos” – treinamento: 30 | Peixes “bravos” – treinamento: 200 |
|---|---|
 |
 |
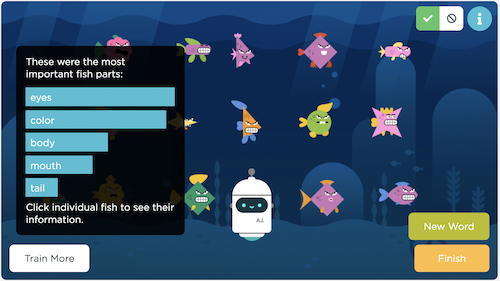
| Aqui podemos ver que a IA detectou imediatamente que os “olhos” são a característica mais importante, mas seguida de perto pela “cor”, não pela “boca”. Existem alguns peixes roxos na imagem da esquerda que têm a boca diferente da que o aluno desejava. Talvez muitos dos peixes “bravos” que o aluno selecionou no começo fossem roxos? Uma maneira de melhorar o modelo seria continuar treinando-o, lembrando-se de continuar até que vários peixes roxos “não bravos” tenham sido identificados corretamente. | Resultados melhorados depois do treinamento adicional. |
