Ordered List
Category:HTML Tags
Ordered List
This tag is used to create a set of numbered items. An ordered list element has the tag <ol> . This is an abbreviation for Ordered List. Each item in the list is marked by a list item element <li>.
Examples
Ordered List
Using <ol> to make an ordered list
<ol> <li>Tea</li> <li>Milk</li> <li>Water</li> </ol>
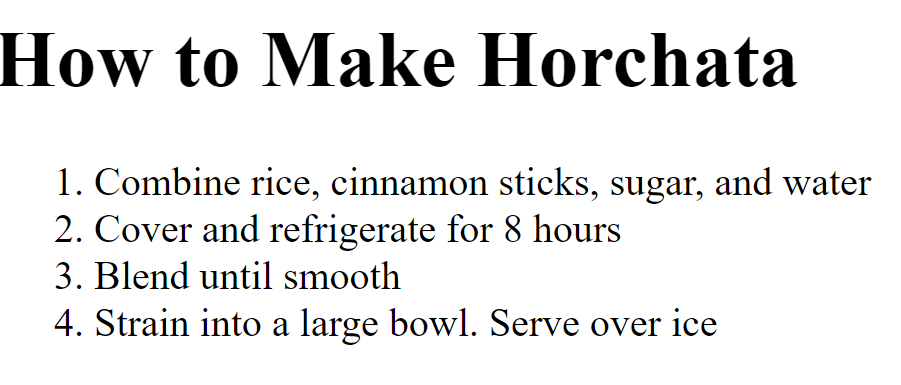
Steps to Make Horchata
Listing out the steps to make horchata
<html>
<body>
<h1>How to Make Horchata</h1>
<ol>
<li>Combine rice, cinnamon sticks, sugar, and water</li>
<li>Cover and refrigerate for 8 hours</li>
<li>Blend until smooth</li>
<li>Strain into a large bowl. Serve over ice</li>
</ol>
</body>
</html>

Syntax
<ol></ol>
Tips
- To make the ordered list, write the ordered list tags
<ol> </ol>. Next, add your list items inside the ordered list tags. To make each list item, use the list item tags<li> </li>and type your content inside the tags. - Try to indent your
</li>tags so it's clear they are contained in the<ol>tag. - The list items can contain content other than text such as lists of videos, images, songs, or hyperlinks.
Additional Information
For more information, see http://www.w3schools.com/tags/tag_ol.asp
Found a bug in the documentation? Let us know at documentation@code.org