Image
Category:HTML Tags
Image
This tag is used to embed images into a web page. This image tag <img> has two required attributes:
src - Specifies the path to the image
alt - Specifies an alternate text for the image, if the image for some reason cannot be displayed.
height - Specifies the height of the image in pixels.
width - Specifies the width of the image in pixels.
Examples
Using Images With Text
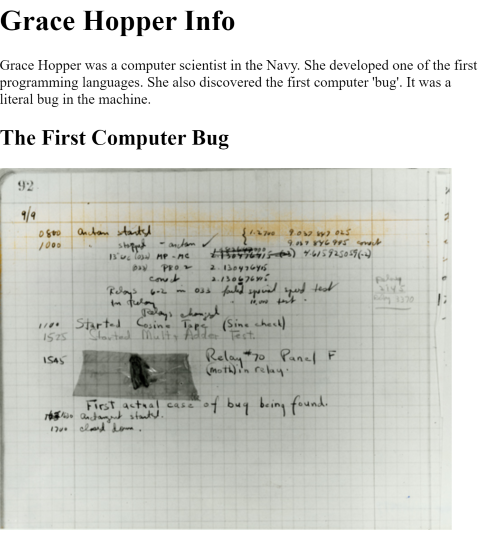
You can use images to help visualize what you're describing. In this example, an image is used to show the first computer bug discovered by Grace Hopper
<html>
<body>
<h1>
Grace Hopper Info
</h1>
<p>
Grace Hopper was a computer scientist in the United States Navy. She developed one of the first programming languages. She also discovered the first computer 'bug'. It was a literal bug in the machine.
</p>
<h2>
The First Computer Bug
</h2>
<img src="https://archive.computerhistory.org/resources/still-image/Hopper-Grace/hopper-grace.finds_bug.102640477.lg.jpg" alt="Computer Bug" />
</body>
</html>

Local Image
Using <img> to embed an image into a web page
<img src="dog.jpg" alt="My Dog" width="500" height="600">
Image on Another Website
Using <img> when the source of an image is a URL
<img src="https://pbs.twimg.com/profile_images/1267892245362913281/2rm_VB9z.png" alt="CODE" width="500" height="600">
Syntax
<img >
Tips
- This
<img>tag must not contain any content, and it does not require a closing tag. - Make sure to put quotation marks around your image filename.
- The common extensions of an image file are .jpg, .jpeg, and .png, and the source of an image could also be a URL.
- Make sure to give your image file a name that describes what the image is about.
Additional Information
For more information, see http://www.w3schools.com/tags/tag_img.asp
Found a bug in the documentation? Let us know at documentation@code.org