Lesson 7: APIs and Using Functions with Parameters
Overview
Students will learn to read App Lab’s API documentation and will use functions that accept parameters in order to complete a series of drawing puzzles which require them to make use of the App Lab API documentation to learn new drawing commands. Many of these commands will require the use of parameters. The final challenge asks students to design a personal monogram making use of the commands they learned during the lesson.
Purpose
An API is a reference guide which catalogs and explains the functionality of a programming language. If a programmer develops the practice of referencing an API, she can make full use of that functionality without undergoing the tedium of memorizing every detail of the language. In today’s lesson, students will need to read through the API in order to find and understand new commands for moving the turtle, selecting colors, and drawing different-sized dots and lines on the screen. Students should not necessarily understand every command in the drawing API in detail, but they should be familiar with referencing the API as a standard part of the process of writing a program. This will also be the first time students are given access to drawing functions that take parameters (e.g., moveForward(40) vs. moveForward()).
Agenda
Getting Started (5 mins)
Activity (40 mins)
Wrap Up (5 mins)
Assessment
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Use parameters to provide different values as input to procedures when they are called in a program.
- Use API documentation to assist in writing programs.
- Define an API as the set of commands made available by a programming language.
Preparation
Vocabulary
- API - a collection of commands made available to a programmer
- Documentation - a description of the behavior of a command, function, library, API, etc.
- Hexadecimal - A base-16 number system that uses sixteen distinct symbols 0-9 and A-F to represent numbers from 0 to 15.
- Library - a collection of commands / functions, typically with a shared purpose
- Parameter - An extra piece of information passed to a function to customize it for a specific need
Introduced Code
Teaching Guide
Getting Started (5 mins)
Discussion Goal
Introduce the fact that most programming languages, including the version of JavaScript included in App Lab, contain many commands. Motivate the need for documentation to help programmers learn and recall how to use these commands.
Remarks
So far in this unit we have been exploring programming by drawing turtle art with only a few commands. It will probably not surprise you to learn that there are many more commands included in most programming languages, including the version of JavaScript included in App Lab. In fact, most programming languages include hundreds if not thousands of commands.
Thinking Prompt:
"Do you think programmers memorize all of the commands in a programming language? If not, how is anyone ever able to use an entire programming language?"
Teaching Tip
What Makes a Programmer?: This discussion is a great opportunity to emphasize that programming is not some innate talent. Every programmer has to learn by seeing examples of a language being used and reading documentation. In fact, even professional programmers will frequently reference documentation while designing software. Becoming a good programmer is much less about memorizing a language and more about learning habits of mind and patterns that allow you to use a language (including its documentation) effectively!
Discuss: Provide students time to discuss their ideas with their neighbors before sharing with the class. Responses might include:
- Programmers ask each other for help.
- There are reference guides online or in print to help programmers use a language.
- Programmers read old code in the language to learn how to write new code.
Transitional Remarks
Programmers weren’t born knowing how a programming language works, and, like you and me, they don’t have perfect memories. Instead they rely on written documentation to help them learn new features of a language and recall how it works. Today we are going to be exploring how useful documentation can be when learning a programming language or just writing software.
Activity (40 mins)
Learning the API and Using Functions with Parameters
Remarks
At end of the day we hope to be much more talented turtle artists, but we’re also going to be learning another important skill: reading the documentation of a programming language.
Before you ask me or a classmate for help today, I want you to read through the documentation, try the examples, talk with friends, and then talk to me. It may be slower going today, but in the long term it will make you much more confident programmers.
Wrap Up (5 mins)
Reviewing Vocabulary
The level progression for today’s lesson includes many important vocabulary words. While these levels attempt to introduce these words in the context of using them, take a moment at the conclusion of class to review the words covered and ensure students are comfortable using them.
- Parameter: accepts a value to be passed to a function, typically affecting the behavior of that function (e.g., changing the distance the moveForward() command moves the turtle)
- Library: a collection of commands / functions, typically with a shared purpose (e.g., a library of functions for manipulating the turtle)
- API: application program interface, the full set of commands included in a programming language (e.g., every command made available by App Lab)
- Documentation: a description of the behavior of a function, library, API, etc.
Share Your Images
If there is time remaining, provide students an opportunity to share images they created using the full turtle library.
Assessment
Questions:
-
Multiple Choice: What is an API?
- Abstract Programming Inheritance: The idea that abstractions in languages get “passed down” in newer versions
- Artificial Parameter Intelligence: The idea that function parameters should be intelligent enough to “know” what you want as a programmer
- Application Program Interface: A well-documented library of functions provided in a programming language that helps to simplify complex programming tasks.
- Abstract Parameter Interface: A high-level description of the parameters a function accepts
-
Multiple Choice: What is a function parameter?
- “para-meter” -- a measure of the distance between a function’s conception and implementation.
- A way to give input to a function that controls how the function runs.
- A collection of commands that can be used in a programming language.
- Another name for the purpose of a function.
- A named memory location.
-
Free Response: It is said that functions with parameters generalize the behavior of a more specific command. Explain what this sentence means to you using the difference between turnLeft() and turnLeft(angle).
Extended Learning
Design an image using the drawing commands reviewed today. Share the image (but not the code used to generate it) with a classmate and challenge him to recreate the image. How close can he get? Did you complete the task in the same way?
- Lesson Overview
- Teacher Overview
- Student Overview
For Teachers Only
A new version of the moveForward command is introduced: moveForward(pixels). Students use it to move the turtle to the edge of the screen in one command.
Encourage students to read the explanation of the term parameter and not just skip it. It's an important term to know.
Terminology: Parameter is introduced. Students are shown parameterized versions of basic turtle move commands and asked to draw a triangle.
Student Instructions
A New Way to Move
The moveForward() turtle command that we've used so far moves the turtle the same amount every time (25 pixels in fact). Similarly, turnLeft() turns the turtle to the left exactly 90 degrees. Today we are going to see how some functions can accept input, such as a number, to more exactly control behavior. For example, you can write moveForward(103) to move the turtle exactly 103 pixels if you like.
Do This:
How far is it to the top edge of the screen?
Run the program to see the new version of moveForward() in action. Then changing only the number supplied to moveForward(), move the turtle to the top edge of the screen. Experiment to find out the distance in pixels between where the turtle starts and the top edge of the screen.
Once you've found it, compare with a neighbor to see that you're seeing the same thing and click Finish to move on.
Note: There might be slight differences depending on whether you get the turtle to just touch the edge, or go off the screen entirely.
Student Instructions
Terminology: Parameter
When you have a command like: moveForward(100) we say that the moveForward() command accepts a parameter. And 100 is the value given or supplied to moveForward()'s parameter. Since this value can change, you will often see a written description for the command that looks something like moveForward(pixels) to indicate that the value supplied to moveForward()'s parameter should be the number of pixels you want it move.
The good old moveForward() command still exists. In fact it's the same command as moveForward(pixels). The "parameter-less" version of moveForward() simply supplies a default value to the parameter. We might also say that the moveForward() command has an optional parameter since you could call either moveForward() or moveForward(50) and it doesn't cause an error when you run the program.
NOTE: you can write your own functions that accept parameters, too! But we'll get to that in later lessons.
New Commands!
Check it out. The turtle toolbox now contains the parameterized versions of the turtle commands including turnLeft(angle) and turnRight(angle). Notice that penUp() and penDown() don't have parameters.
Do This:
Use the parameterized versions of the commands to draw a triangle with sides that are 100 pixels long.

Teaching Tip
Documentation: Students are shown where to find documentation about new commands so they can learn how to use them.
New Commands: penColor and penWidth
Students are asked to look up how to use these commands in order to create a colored rectangle.
Validation note: this does not verify that a student actually drew a blue square. Only that they used penColor and penWidth
Student Instructions
Documentation
As we move forward you are going to see more and more (and more!) commands added to the toolbox. What happens if you see a command and don't understand it, or you forget how it works? Don't worry, this happens to professional programmers all the time! No one actually memorizes long lists of commands. Most programming environments have ways to quickly look up documentation about the commands of the language you're using. Good news: App Lab has documentation too!

When you hover your mouse over a command in the block palette a bubble pops up with a quick reminder of what a function does, and what its parameters are. If you click "See examples", you will be taken to more detailed documentation of the command which includes code examples that you can even copy and paste.
More New Commands: Color and Width
Two powerful new commands have been added to the toolbox, penColor() and penWidth().
Read the documentation: Read through the documentation for penColor() and penWidth() which let you set the color and size of the pen your turtle uses to draw. The documentation for penColor() has a lot in it! For now just look at the named colors, things like "red", "green", etc. Don't worry, you'll get a lot of opportunities to practice with colors in a variety of ways. We're just getting started!
Do This:
Draw the square: Use pen color and width functions to draw the thick blue square shown below. The size of the square doesn't matter.

Teaching Tip
Validation note: we don't check to see if the student actually drew a snowman. We check that the student:
- set the
penColorat least twice - made 4 dots
- moved forward twice.
Student Instructions
Drawing with Dots
We've added a new command called dot().
Read the documentation for the dot() command.
Make a "snowman"
-
Set the pen color to some new color (we made ours pink)
- Note: even if you just want the default dot color - black - explicitly set the color to black here.
-
Using that color, make a dot so big that it fills the screen.
-
In a different color, make 3 dots in a row, each one smaller than the next. (We made our dots white to look like a snowman)
You might want to go back to the documentation for penColor() to look up other colors to use.

Teaching Tip
Validation note: we don't check to see if the student actually drew a bullseye. We check that the student:
set the penColor three times
made 3 dots
Student Instructions
Hexadecimal Colors
In reading the documentation, you may have noticed that penColor() can accept colors in the hexadecimal format (e.g. "#AC9100"). Colors on websites will often be represented in this format. It's useful to know how to interpret and use this format when trying to duplicate colors in your own images.
Read the documentation: Review the documentation for penColor() and pay particular attention to how to define colors in hexadecimal.
Do This:
Draw the bullseye: Draw the bullseye below using a combination of penColor() and dot().
Hint: The sample image was created using three of the following hexadecimal colors: #00ABDC, #CC4400, #1188CC, #006699, #11CC00. Can you recall how hexadecimal color works to select the correct colors on your first try?

Remember: The hex colors must have quotes around them so penColor(“#FF0099”) not penColor(#FF0099).
Teaching Tip
Validation note: we don't check to see if the student actually drew this exact squiggly. We check that the student:
set the penColor at least twice
set the penWidth at least once
called arcLeft at least 3 times
called arcRight at least 3 times
* called dot once (for the background color)
Student Instructions
Multiple Parameters - Making Arcs
Many commands need more than one parameter to make sense. When a command needs more than one parameter, the parameters are separated by commas and the order of the parameters matters.
Two new commands have been added to the block palette, arcLeft() and arcRight() which both accept two parameters.
Read the documentation: Read the documentation for arcLeft() and arcRight().

Do This:
Draw a squiggly line:
Using arcLeft and arcRight along with the ones you have already learned draw a purple squiggle on a blue background. Feel free to use any of the methods for choosing colors you have already learned.
Hints:
- To make the figure exactly, you need to turn before calling arcLeft or arcRight to orient the turtle first.
- The parameters to arcLeft and arcRight are the same and they are multiples of 10
- The colors are "PowderBlue" and "Purple" - though you can use other colors if you like.
Teaching Tip
The alpha channel is, oddly, specified as a decimal value between 0 and 1, while the three RGB values are all specified as integers in the range 0-255. That’s because the transparency is a percentage, not a color. So an alpha value of 0.5 means “50% transparent.
Validation note: we don't check to see if the student actually drew this exact figure. We check that the student:
- called
penRGBA(r,g,b,a)at least twice - drew at least 2 dots
- moved forward at least once
Student Instructions
Transparency - Red, Green, Blue, Alpha
There is another command that lets you set the pen color called penRGB(r,g,b,a).
- The first 3 parameters are for values (in the range 0-255) for the red, green, and blue channels.
- The 4th parameter
astands for "alpha". The "alpha channel" for color lets you set the level of opacity as a decimal value between 0 and 1 - it is interpreted as a percentage, so 0.5 equates to 50% opaque. For example:penRGB(113, 102, 160, 0.5).
Do This:
Read the Documentation: To figure out how to use penRGB() go read the documentation, paying special attention to the syntax used to give a command multiple values.
Draw the circles:
Use penRGB() and dot() to draw two overlapping circles as shown in the image.

Teaching Tip
Unlike in math class, the y-axis moves from top to bottom and 0 degrees is straight up. The screen size is 320 * 480 pixels.
Moving Relative to the Screen: Students are introduced to moveTo and turnTo, functions which move and turn the turtle based on fixed locations on the screen. A student can specify an exact location to move the turtle using x and y coordinates, and can specify a direction for the turtle to turn using a value between 0 and 360. Students combine these commands with those used previously to draw a smiley face.
Validation note: we don't check to see if the student actually drew this exact figure. We check that the student:
- called
moveTo(x,y)at least once - called
turnToat least once - made at least 2 dots - one for the background and one for the face. (The eyes can be made with dots, but don't have to be.).
Student Instructions
Moving Relative to the Screen
The turtle commands we've seen so far move the turtle relative to the turtle's location and direction. If you want to get the turtle to a specific position on the screen using only moveForward() or turnLeft(), you need to know the turtle's location beforehand.
Two new commands in the toolbox help resolve this issue. moveTo() moves the turtle to a location on the screen based on its X and Y coordinates. turnTo() turns the turtle in a specific direction. Together these commands can make many drawings easier to complete.
Do This:
Read the documentation: Read the documentation for moveTo() and turnTo(). Pay specific attention to how the coordinate system is arranged in App Lab as it is different from what you might have seen in a math class.
Draw the smiley: Use these new commands to help you draw the smiley face pictured below.
HINT: You can't really do this one without using penUp() and penDown().

- Make Your Own Turtle Drawing
- 10
Teaching Tip
The term API is used somewhat ambiguously at times, often used to mean: a programming language, a library of commands provided by a language, or the documentation itself.
Remind students that they know how to write functions! And in their drawing, they might use them to make more sophisticated things.
The Full Turtle API: Students are introduced to the term API - “Application Program Interface” - a term that means “the full set of commands provided to the programmer by the given language.”
The set of all turtle commands is revealed and students are asked to make any kind of drawing that they like.
Validation note: Since this is a free form drawing we only check the bare minimum requirements:
set the penColor at least 3 times
called moveTo at least once.
Student Instructions
The Full Turtle API
We've added a few more commands to the toolbox. At this point you have access to every turtle command provided by App Lab. As we've already seen with our exploration of functions you can combine these commands to create more complex functionality, but at the lowest level all of your code will be making use of the set of commands provided by App Lab.

Code you write will always be based upon the commands that are provided by the programming language you are using. When several commands are provided in a logical chunk, like the set of turtle commands, we refer to them collectively as a library of functions. The total set of commands that a language provides access to is called the application program interface, or simply an API.
As you gain more experience you will gain familiarity with the API for the language you are using, but you will still want to return to the API documentation from time to time to remind yourself what functionality a language offers.
Congratulations, you've really come a long way as a turtle artist!
Do This:
Draw whatever you like! The only requirements are:
- use at least 3 different colors
- use moveTo
Explore the documentation for any new commands you see and use your skills as both an artist and user of API documentation to draw something of your own choosing.
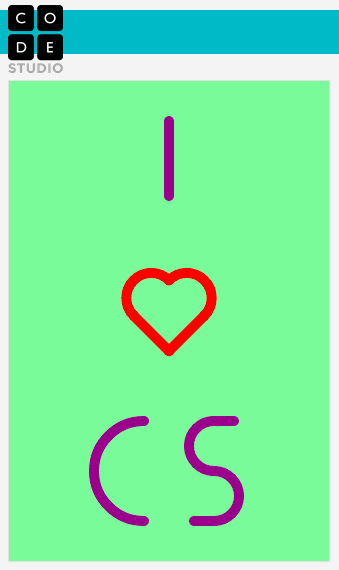
If in doubt: try to re-create "I [heart] CS" drawing shown here.
- AP Practice Response - Score a student response
- 11
Student Instructions
AP Practice - Scoring a PT Response
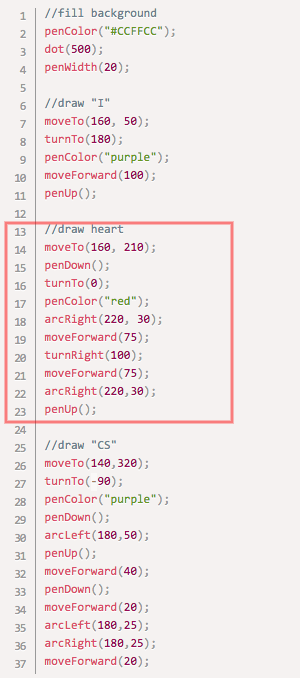
In this scenario imagine that you are scoring an AP Performance Task response. Below we show the student's submitted code as well as their written response for writing prompt 2d.
As a reminder, here is that prompt:
(Must not exceed 200 words)
And here is the student written response that goes with the code shown at right:
 Student response:
Student response:2d). The abstraction I have identified draws a heart in the program. The whole program draws a picture with turtle graphics that says "I [heart] CS" where the [heart] is actually a drawing of a heart shape. Because I am using the parameterized versions of these turtle functions it helps manage the complexity of the code. Without the parameters the drawing is achieve-able but would require many many more lines of code. For example: the command to
arcRight(220, 30) - which moves the turtle in a 220-degree arc with a 30-pixel radius - is possible to do with a long series of repeated moveForward, and turnRight commands, possibly hundreds. By using the arcRight command I encapsulate in one line what the code should be doing rather than having to reason about hundreds of lines of code.
Use the scoring guide (shown below) to determine if the student should be awarded the point for each of the two criteria about abstractions (row 7 and 8)

You score it
Each row of the scoring guide one is worth one point, so response 2d is worth up to 2 points total. Should the student get 0, 1 or 2 points total?
Below explain how you would score it, and why you would or wouldn't award the point for each row. Cite the specific criteria in the scoring guide to justify your response.
Teaching Tip
Correct answer:
A way to give input to a function that controls how the function runs.
Student Instructions
Teaching Tip
Correct answer:
Application Program Interface
Student Instructions
Read the definitions provided below and then choose the best answer.
-
Abstract Programming Inheritance - The idea that abstractions in languages get "passed down" in newer versions.
-
Artificial Parameter Intelligence - The idea that function parameters should be intelligent enough to "know" what you want as a programmer.
-
Application Program Interface - A well-documented library of functions provided in a programming language that helps to simplify complex programming tasks.
-
Applied Power Implementation - A process by which functions are given extra override power related to parameters.
-
Abstract Parameter Interface - A programming construct in which parameters are passed down through levels of abstraction.
Student Instructions
It is said that functions with parameters generalize the behavior of a more specific command and allow programmers to use functions instead of duplicated code. Explain what this means to you using the difference between turnLeft() and turnLeft(angle) as an example.
Student Instructions
This level is an assessment or survey with multiple questions. To view this level click the "View on Code Studio" link.
Standards Alignment
View full course alignment
Computer Science Principles
2.2 - Multiple levels of abstraction are used to write programs or create other computational artifacts
2.2.2 - Use multiple levels of abstraction to write programs. [P3]
- 2.2.2A - Software is developed using multiple levels of abstractions, such as constants, expressions, statements, procedures, and libraries.
- 2.2.2B - Being aware of and using multiple levels of abstraction in developing programs helps to more effectively apply available resources and tools to solve problems.
2.2.3 - Identify multiple levels of abstractions that are used when writing programs. [P3]
- 2.2.3A - Different programming languages offer different levels of abstraction.
- 2.2.3B - High level programming languages provide more abstractions for the programmer and make it easier for people to read and write a program.
5.1 - Programs can be developed for creative expression, to satisfy personal curiosity, to create new knowledge, or to solve problems (to help people, organizations, or society).
5.1.2 - Develop a correct program to solve problems. [P2]
- 5.1.2D - Program documentation helps programmers develop and maintain correct programs to efficiently solve problems.
- 5.1.2E - Documentation about program components, such as blocks and procedures, helps in developing and maintaining programs.
- 5.1.2F - Documentation helps in developing and maintaining programs when working individually or in collaborative programming environments
5.3 - Programming is facilitated by appropriate abstractions.
5.3.1 - Use abstraction to manage complexity in programs. [P3]
- 5.3.1D - Procedures have names and may have parameters and return values.
- 5.3.1E - Parameterization can generalize a specific solution.
- 5.3.1F - Parameters generalize a solution by allowing a function to be used instead of duplicated code
- 5.3.1G - Parameters provide different values as input to procedures when they are called in a program.
- 5.3.1M - Application program interfaces (APIs) and libraries simplify complex programming tasks.
- 5.3.1N - Documentation for an API/library is an important aspect of programming.
- 5.3.1O - APIs connect software components, allowing them to communicate.
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 3A-AP-17 - Decompose problems into smaller components through systematic analysis, using constructs such as procedures, modules, and/or objects.
- 3A-AP-18 - Create artifacts by using procedures within a program, combinations of data and procedures, or independent but interrelated programs.
- 3B-AP-14 - Construct solutions to problems using student-created components, such as procedures, modules and/or objects.
