Lesson 3: Encoding B&W Images
Overview
In this lesson, students will begin to explore the way digital images are encoded in binary. The class begins by asking students to invent their own image encoding protocol in order to familiarize themselves with some of the subtle complications of encoding images, namely the need for other data, called metadata, that describes properties of the image necessary for rendering it. Students will learn about pixels, raster images, and what an image file format is. Students will encode binary image data using a widget in Code Studio.
Purpose
The main purpose of this lesson is for students to exhibit some creativity while getting some hands-on experience manipulating binary data that represents something other than plain numbers or text. Connections to abstraction in data can be made here. Connections can be made back to file sizes and file formats here as well - e.g. how many bytes does it take to store an image v. text? If you want to broach the subject, the concept of data compression can come in here too - it is interesting to think about how a black and white image might be compressed. You should be aware that this lesson largely acts a stepping stone to the next lesson which addresses how RGB colors are represented in binary.
Image file types have some similarities to data packets we saw in the Internet unit -- because images must include metadata, or data about the data. The data of a black-and-white image is the list of bits that represent whether each pixel is on or off. To create the image, however, we must also know how wide and tall the image is in order to recreate it accurately. This necessitates the creation of a file format which clearly defines how this metadata will be encoded, since it is crucial for interpreting the subsequent data of the image. It is similar to how an internet packet doesn't only contain the data you need to send, but must also include metadata like the to and from addresses and packet number.
Digital images can be stored in many formats, but one of the most common formats is "raster". Raster images store the image as an array of individual pixels, each of which has a particular color. Higher-quality images can be obtained by decreasing the size of the pixels (resolution). While full color will be addressed in the next lesson, an important idea here is that images on computer screens are created with light by illuminating pixels on the screen. This is why it is typical in a black and white image for the value 1 to represent white - it means turn the light on - and 0 represents black - light off. If you were drawing on paper you might do the inverse.
Agenda
Getting Started (10 mins)
Activity (40 mins)
Wrap-up (10 mins)
Assessment
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Explain how images are encoded with pixel data.
- Describe a pixel as an element of a digital image.
- Encode a B&W image in binary representing both the pixel data (intensity) and metadata (width, height).
- Create the necessary metadata to represent the width and height of a digital image, using a computational tool.
- Explain why image width and height are metadata for a digital image.
Preparation
- (Optional) Graph or grid paper for drawing pixel images by hand
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Activity Guide KEY - Encode a B&W Image - Answer Key
- Teaching Tips & Tricks Video - Encoding Images - Video (download)
For the Students
- B&W Pixelation Widget - Activity Guide
- Extension: Magnify an Image (optional) - Activity Guide
- B&W Pixelation Tutorial - Video (download)
- Invent a B&W image encoding scheme - Activity Guide
Vocabulary
- Image - A type of data used for graphics or pictures.
- metadata - is data that describes other data. For example, a digital image may include metadata that describe the size of the image, number of colors, or resolution.
- Pixel - short for "picture element", the fundamental unit of a digital image, typically a tiny square or dot that contains a single point of color of a larger image.
Teaching Guide
Getting Started (10 mins)
Remarks
Back in the Internet Unit you encoded a line-drawing image as a list of numbers that made up the coordinates of the points in the image. That works for line drawings, but how might you encode a different kind of image? Today we’re going to consider how you might use bits to encode a photographic image, or if you like: how could I encode vision?
Today, we're going to start to learn about images, but we're going to start simple, with black and white images.
Invent An Encoding Scheme for B&W Images
Activity Goal
The purpose of this little concept invention activity is to be creative and to get the mind moving. There is no exact right answer that we're going for here.
There are many clever and interesting ways this could be done. Most students will likely end up saying that each pixel should be represented with either a 0 or a 1.
But what we really want to draw out is the idea of "metadata". Simply encoding the pixel data is not enough. We also need to encode the width and height of the image, or the image could not be recreated - other than through trial and error
- Distribute Invent a B&W image encoding scheme - Activity Guide
- Separate students into pairs, and hand each student a copy of the activity guide.
- Students should work the first two pages
- Give groups time to work
Discuss:
Ask students to share-out their file format to identify commonalities and patterns. (Use: Teaching Strategies for the CS Classroom - Resource for ideas about how to share out.)
- As a class, address students’ questions that arise from the concept invention activity.
- Use the questions below to spur conversation. If the concept of metadata, or data about data, arises naturally, then address it here.
Prompts:
- How have you encoded white and black portions of your image, what do 0 and 1 stand for in your encoding?
- Are your encodings flexible enough to accommodate images of any size? * How do they accomplish this?
- Is your encoding intuitive and easy to use?
- Is your encoding efficient?
Content Corner
There is some mystery about the etymology of the word "pixel". You can read more about it on the Wikipedia: pixel page
Remarks
- Vocabulary: each little dot that makes up a picture like this is called a pixel. Where did this word pixel come from? It turns out that originally the dots were referred to as "picture elements", that got shortened to "pict-el" and eventually "pixel".
- What we've discovered is that the data for our image file must contain more than just a 0 or 1 for every pixel. It must contain other data that describes the pixel data.
- This is called metatdata. In this case the metadata encodes the width and height of the image.
- We've seen forms of metadata before. For example: an internet packet. The packet contains the data that needs to be sent, but also other data like the to and from address, and packet number.
Activity (40 mins)
Introduction
- The pixelation widget in Code Studio will allow us to play with these ideas a little more.
- This widget follows a particular encoding scheme for images that you'll have to follow.
Video: The Pixelation widget
-
Show the tutorial video: B&W Pixelation Tutorial - Video
-
NOTE: This video pops up the first time you visit the pixelation widget in Code Studio. You might perfer to have students watch it there on their own.
![]()
Use the Pixelation Widget
Distribute: Activity Guide - B&W Pixelation Widget - Activity Guide
Activity Guide
Page 1:
- Explains the encoding scheme and a bit about how the tool works.
-
Describes the 3 student tasks to get familiar with the tool:
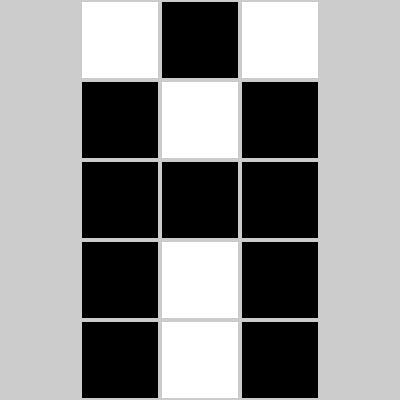
- Create a small image: Start by trying to recreate the 3x5 letter “A” depicted (shown above) using the pixelation widget.
- Correct an error: Oh no! An extra bit was inserted into an image during transmission! Track it down.
- Make your own image of any size of anything you like.
Teaching Tip
- You may not need or want to use the first page of the activity guide. It is a reference for students, but the tasks for students are given in Code Studio.
- Similarly for the second page, if you don't intend to collect it for assessment purposes, you can use the questions as group discussion or wrap-up questions.
The second page asks students to:
- Copy/paste a copy of their personal creation
- Copy/paste the bits that are used to encode it
-
Written reflection questions:
- What are the largest dimensions (width and height) of an image we can make with the pixelation widget?
- How many total bits would there be in the largest possible image we could make with the pixelation widget?
- How many bits would it take to represent the smallest possible image (i.e. an image with one pixel)?
- What would happen if we didn’t include width and height bits in our protocol? Assume your friend just sent you 32 bits of pixel data (just the 0s and 1s for black and white pixels). Could you recover the original image? If so, how?
Wrap-up (10 mins)
Review:
-
The image file protocol we used contains “metadata”: the width and height. Metadata is “data about the data” that might be required to encode or decode the bits.
-
For example, you couldn’t render the B&W image properly without somehow including the dimensions. Prompts:
- What other examples of metadata have we seen in the course so far?
- What other types of data might we want to send that would require metadata?
(Optional) Prompt:
"Did you think about compression at all while doing this exercise? Can you think of a way that you might represent an image of pixel data with fewer bits? What would have to change about the encoding strategy?"
- For an answer to this see the "Color by Numbers" Activity from CS Unplugged (csunplugged.org).
- It uses something called "run-length encoding"
Assessment
Check students responses on: B&W Pixelation Widget - Activity Guide
- Check to make sure that the bits they submitted actually produce the image as claimed.
- Score the digital artifact as you see fit, with points for creativity and perceived effort.
- The following questions can be found in the Activity Guide and also appear on Code Studio
- Answers these questions can be found here: Activity Guide KEY - Encode a B&W Image - Answer Key
- Using the B&W file format from the pixelation widget
- What are the largest dimensions (width and height) of an image we can make with the pixelation widget?
- How many total bits would there be in the largest possible image we could make with the pixelation widget?
- How many bits would it take to represent the smallest possible image (i.e. an image with one pixel)?
- What would happen if we didn’t include width and height bits in our protocol? Assume your friend just sent you 32 bits of pixel data (just the 0s and 1s for black and white pixels). Could you recover the original image? If so, how?
- Using the B&W file format from the pixelation widget
Extended Learning
-
Check out the "Color by Numbers" from CS Unplugged (csunplugged.org) which uses a different clever encoding scheme for B&W images.
-
- Do the Extension: Magnify an Image (optional) - Activity Guide activity (double the size of an image on the Pixelation Tool).
- Have students research raster graphics in anticipation of the subsequent lesson.
- Attempting to communicate with possible intelligent life beyond our solar system has been a dream for humans and the goal of scientists for many years. Questions about messages to send, as well as how to send messages deep into space to unknown recipients have been debated. In 1974, scientists sent the Arecibo message to the star cluster M13 some 25,000 light years away. Read about the message they sent using 1,679 binary digits (https://en.m.wikipedia.org/wiki/Arecibo_message).
- How would you change the content of the message? What would you delete and add? Why would your change be significant in a communication to other intelligent beings?
- Sketch the segment of the design you would alter. Remember, you must retain the original number of bits.
- List the details in this article that you understand more deeply because of what you have learned in this class up to this point.
- Lesson Vocabulary & Resources
- 1
Teaching Tip
- Answers to questions in KEY: Activity Guide- B&W Pixelation Widget
Student Instructions
Unit 2: Lesson 3 - Encoding B&W Images
Background
Digital images perform the difficult task of translating human vision into a bit-level encoding. In this lesson we get our feet wet by encoding simple black and white images. Digital images break a larger image into small squares on a monitor, called pixels, which can be individually illuminated. In a black and white image each pixel may either be turned on or off, and so can be represented by a single bit. But the image encoding must contain other data as well, like the width and height, in order to properly reproduce the image from the bits.
Vocabulary
- Image: A type of data used for graphics or pictures.
- Metadata: Data that describes other data. For example, a digital image may include metadata that describe the size of the image, number of colors, or resolution.
- Pixel: Short for "picture element" it is the fundamental unit of a digital image, typically a tiny square or dot which contains a single point of color of a larger image.
Lesson
- Develop an encoding scheme for B&W images
- Experiment with Pixelation Tool
- Incorporate metadata into encoding of a digital image
Resources
Student Instructions

Task 1: Make a 3x5 letter 'A'
Start by trying to recreate the 3x5 letter "A" depicted (at right) using the pixelation widget.
The image is initially setup with the incorrect dimensions. Your first task is to set the second byte to the 8-bit binary code for 5: 0000 0101. Then you can start entering pixel data to make the A.
Student Instructions
Oh no! An image got messed up during transmission!

The problem: A single extra bit was inserted into the stream of bits that make up the C of the Code.org logo.
That extra bit bumps all of the other bits down the line which makes the logo look messed up.
Your task: Hunt down the extra bit and remove it to fix the Code.org logo.
HINT: One bit early on would make it look like many bits were out of order.
- Widget: Black and White Pixelation
- Student Overview
Make your own image of any size







Directions:
- Encode an image of anything you like.
- You might want to do some planning and sketching with graph paper first.
- DO NOT simply make an abstract pattern, like a checkerboard.
- Depict something, perhaps your name written out, your initials, an icon or logo of some sort.
- Get creative! The image doesn't have to be a perfect square, it can be long and skinny.
- Optional: for fun, send your image bits to a friend using the sending bits widget. (note: this is just a link to the sending formatted text level from a couple of classes ago)
Student Instructions
Please answer the following 3 questions in the space below.
-
What are the dimensions (width and height) of the largest image we can make with the pixelation widget?
-
How many total bits would there be in the the largest possible image we could make with the pixelation widget (assuming 1 bit per pixel)?
-
How many total bits bits would it take to represent the smallest possible image (i.e. an image with one pixel)?
Student Instructions
What would happen if we didn't include width and height bits in our protocol?
Assume your friend just sent you 32 bits of pixel data (just the 0s and 1s for black and white pixels). Could you recover the original image? If so, how? If not, why not?
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2011)
CL - Collaboration
- CL.L2:3 - Collaborate with peers, experts and others using collaborative practices such as pair programming, working in project teams and participating in-group active learning activities.
CPP - Computing Practice & Programming
- CPP.L2:4 - Demonstrate an understanding of algorithms and their practical application.
CT - Computational Thinking
- CT.L2:13 - Understand the notion of hierarchy and abstraction in computing including high level languages, translation, instruction set and logic circuits.
- CT.L2:14 - Examine connections between elements of mathematics and computer science including binary numbers, logic, sets and functions.
- CT.L2:7 - Represent data in a variety of ways including text, sounds, pictures and numbers.
- CT.L2:8 - Use visual representations of problem states, structures and data (e.g., graphs, charts, network diagrams, flowcharts).
- CT.L2:9 - Interact with content-specific models and simulations (e.g., ecosystems, epidemics, molecular dynamics) to support learning and research.
- CT.L3A:6 - Analyze the representation and trade-offs among various forms of digital information.
- CT.L3B:8 - Use models and simulations to help formulate, refine, and test scientific hypotheses.
- CT.L3B:9 - Analyze data and identify patterns through modeling and simulation.
Computer Science Principles
1.1 - Creative development can be an essential process for creating computational artifacts.
1.1.1 - Apply a creative development process when creating computational artifacts. [P2]
- 1.1.1A - A creative process in the development of a computational artifact can include, but is not limited to, employing nontraditional, nonprescribed techniques; the use of novel combinations of artifacts, tools, and techniques; and the exploration of personal cu
- 1.1.1B - Creating computational artifacts employs an iterative and often exploratory process to translate ideas into tangible form.
1.2 - Computing enables people to use creative development processes to create computational artifacts for creative expression or to solve a problem.
1.2.1 - Create a computational artifact for creative expression. [P2]
- 1.2.1A - A computational artifact is anything created by a human using a computer and can be, but is not limited to, a program, an image, audio, video, a presentation, or a web page file.
1.3 - Computing can extend traditional forms of human expression and experience.
1.3.1 - Use computing tools and techniques for creative expression. [P2]
- 1.3.1C - Digital images can be created by generating pixel patterns, manipulating existing digital images, or combining images.
2.1 - A variety of abstractions built upon binary sequences can be used to represent all digital data.
2.1.1 - Describe the variety of abstractions used to represent data. [P3]
- 2.1.1A - Digital data is represented by abstractions at different levels.
- 2.1.1B - At the lowest level, all digital data are represented by bits.
- 2.1.1C - At a higher level, bits are grouped to represent abstractions, including but not limited to numbers, characters, and color.
2.1.2 - Explain how binary sequences are used to represent digital data. [P5]
- 2.1.2A - A finite representation is used to model the infinite mathematical concept of a number.
- 2.1.2B - In many programming languages, the fixed number of bits used to represent characters or integers limits the range of integer values and mathematical operations; this limitation can result in overflow or other errors.
2.3 - Models and simulations use abstraction to generate new understanding and knowledge.
2.3.1 - Use models and simulations to represent phenomena. [P3]
- 2.3.1A - Models and simulations are simplified representations of more complex objects or phenomena.
- 2.3.1B - Models may use different abstractions or levels of abstraction depending on the objects or phenomena being posed.
- 2.3.1C - Models often omit unnecessary features of the objects or phenomena that are being modeled.
- 2.3.1D - Simulations mimic real world events without the cost or danger of building and testing the phenomena in the real world.
3.1 - People use computer programs to process information to gain insight and knowledge.
3.1.1 - Use computers to process information, find patterns, and test hypotheses about digitally processed information to gain insight and knowledge. [P4]
- 3.1.1A - Computers are used in an iterative and interactive way when processing digital information to gain insight and knowledge.
- 3.1.1D - Insight and knowledge can be obtained from translating and transforming digitally represented information.
- 3.1.1E - Patterns can emerge when data is transformed using computational tools.
3.1.2 - Collaborate when processing information to gain insight and knowledge. [P6]
- 3.1.2A - Collaboration is an important part of solving data driven problems.
- 3.1.2B - Collaboration facilitates solving computational problems by applying multiple perspectives, experiences, and skill sets.
- 3.1.2C - Communication between participants working on data driven problems gives rise to enhanced insights and knowledge.
- 3.1.2D - Collaboration in developing hypotheses and questions, and in testing hypotheses and answering questions, about data helps participants gain insight and knowledge.
3.1.3 - Explain the insight and knowledge gained from digitally processed data by using appropriate visualizations, notations, and precise language. [P5]
- 3.1.3A - Visualization tools and software can communicate information about data.
- 3.1.3E - Interactivity with data is an aspect of communicating.
3.2 - Computing facilitates exploration and the discovery of connections in information.
3.2.1 - Extract information from data to discover and explain connections, patterns, or trends. [P1]
- 3.2.1G - Metadata is data about data.
- 3.2.1H - Metadata can be descriptive data about an image, a Web page, or other complex objects.
- 3.2.1I - Metadata can increase the effective use of data or data sets by providing additional information about various aspects of that data.
3.3 - There are trade offs when representing information as digital data.
3.3.1 - Analyze how data representation, storage, security, and transmission of data involve computational manipulation of information. [P4]
- 3.3.1A - Digital data representations involve trade offs related to storage, security, and privacy concerns.
