Lesson 1: Graph Paper Programming
Overview
By "programming" one another to draw pictures, students get an opportunity to experience some of the core concepts of programming in a fun and accessible way. The class will start by having students use symbols to instruct each other to color squares on graph paper in an effort to reproduce an existing picture. If there’s time, the lesson can conclude with images that the students create themselves.
Purpose
The goal of this activity is to build critical thinking skills and excitement for the course, while introducing some of the fundamental programming concepts that will be used throughout the course. By introducing basic concepts like sequencing and algorithms to the class in an unplugged activity, students who are intimidated by computers can still build a foundation of understanding on these topics. In this lesson, students will learn how to develop an algorithm and encode it into a program.
Agenda
Warm Up (10 min)
Main Activity (30 min)
Wrap Up (15 min)
Optional Assessment (10 min)
Extended Learning
View on Code Studio
Objectives
Students will be able to:
- Reframe a sequence of steps as an encoded program
- Explain constraints of translating problems from human language to machine language
Preparation
- (Optional) Watch the Lesson in Action video.
- Print out one worksheet and assessment for each student.
- Make sure every student has a journal.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Graph Paper Programming - Lesson in Action Video
- Graph Paper Programming - Worksheet Answer Key
- Graph Paper Programming - Assessment Answer Key
For the Students
- Graph Paper Programming - Activity Worksheet
- Graph Paper Programming - Unplugged Video (download)
- Graph Paper Programming - Assessment
Vocabulary
- Algorithm - A list of steps to finish a task.
- Program - An algorithm that has been coded into something that can be run by a machine.
Support
Report a Bug
Teaching Guide
Warm Up (10 min)
Introduction to Graph Paper Programming
In this activity, students will encode instructions to guide each other toward making drawings without letting the rest of their group see the original image. This warm-up frames the activity for the class.
Display: Watch one of the videos below to give students context for the types of things that robots can do:
- Asimo by Honda (3:58)
- Egg Drawing Robot (3:15)
- Dancing Lego Robot (1:35)
Discussion Goal
The goal of this quick discussion is to call out that while robots may seem to behave like people, they're actually responding only to their programming. Students will likely refer to robots from movies and TV that behave more like humans. Push them to consider robots that they've seen or heard of in real life, like Roombas, or even digital assistants like Amazon Alexa.
Discuss: How do you suppose that robots know how to do the things that they do? Do they have brains that work the same way that ours do?
Work this into a discussion on how people have to program robots to do specific things, using specific commands.
Main Activity (30 min)
Practice Together
In this activity, students will act as both programmers and robots, coloring in squares according to programs that they have written for one another.
Distribute: Students will use 4x4 grids (or sheets of graph paper with 4x4 boxes sectioned off). They will also need the image worksheet.
Display: Project these commands, or write them on the board. They won't persist long, but they will help students make the transition from Algorithm to Program.
Move one square right Move one square left Move one square up Move one square down Fill in square with color
Say: Today, we all get to program robots...and they're already here in the room! It's you! We're going to write programs using symbols with special meanings to help each other recreate a picture. First, we'll practice together as if I am the robot and you are the programmers, then we can break up into groups so that everyone can get a turn.
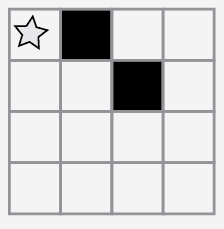
Display: Display both the image that you are going to have the students walk you through, and a blank grid that you will fill-in with your ARM. Make sure that the instructions, grid, and image remain visible at the same time.
Remarks
Here is an image. Pretend that I am the robot with an Automatic Realization Machine (ARM). These are the only instructions that I understand.
Starting at the upper left-hand corner, guide my ARM out loud with your words.
Model: The class might give you instructions like these below. As you hear an instruction that you intend to follow, make sure to repeat it out loud so that the students can keep track of what you are doing.
Move One Square Right Fill In Square with Color Move One Square Right Move One Square Down Fill In Square with Color
Continue with the activity until you have completed your sample square.
Capture: Write each of the commands down so that students can see all of the steps that went into the one image.
Move One Square Right Fill In Square with Color Move One Square Right Move One Square Down Fill In Square with Color
Say: You just gave me a list of steps to finish a task. In programming, they call that an algorithm. Algorithms are great, because they are easy for you to understand as the programmer. BUT, what happens when we want to write down the algorithm for a drawing like this?
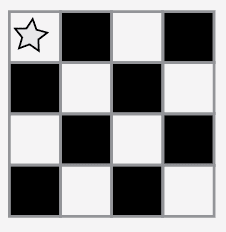
Display: Show the students a more complicated image, like the one below.
Next, begin writing down some of the instructions that it would take to replicate that image. Hopefully, students will see that writing everything out longhand would quickly become a bit of a nightmare.
Move One Square Right Fill In Square with Color Move One Square Right Move One Square Right Fill In Square with Color Move One Square Down Move One Square Left Fill In Square with Color Move One Square Left Move One Square Left Fill In Square with Color PLUS 12 MORE INSTRUCTIONS!
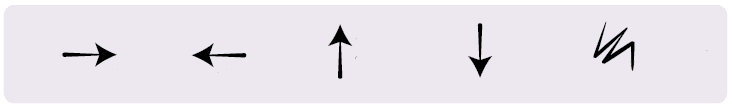
Display: Show the students this list of symbols.
Discussion Goal
The goal for this discussion is to get at the idea that students can use symbols to stand for entire phrases. Once they understand that, share with them that making the switch from listing steps in detail to encoding them is called "programming."
Discussion: How could we use these symbols to make our instructions easier?
Draw out ideas that relate to transitioning from the verbal instructions to the symbols. Once the students get to that place, point out that this text:
- “Move one square right, Move one square right, Fill-in square with color”
would now correspond to the program:
Teaching Tip
Notice that we have written our program from left to right like you would read a book in English. Some students prefer this method. Others like to start each line of the grid on a new line of paper. The way they write their program doesn't matter as much as whether the other people in their groups can follow along!
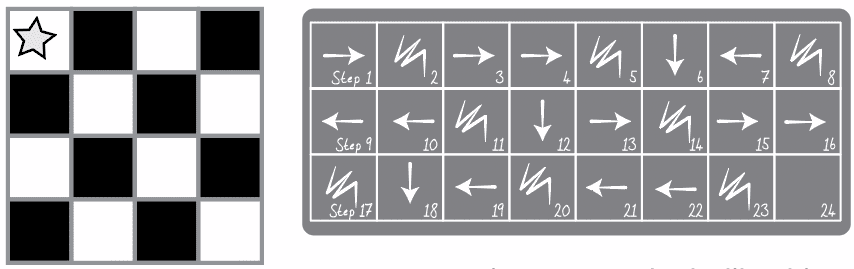
Model: Now, have the class help you draw the larger image using only symbols. Do not worry about unnecessary steps for now. If their final program works to create the image, consider it a win.
The classroom may be buzzing with suggestions by this point. If the class gets the gist of the exercise, this is a good place to discuss alternate ways of filling out the same grid. If there is still confusion, save that piece for another day and work with another example.
See a sample solution below:
The Students' Turn
Group: Divide students into pairs or small groups.
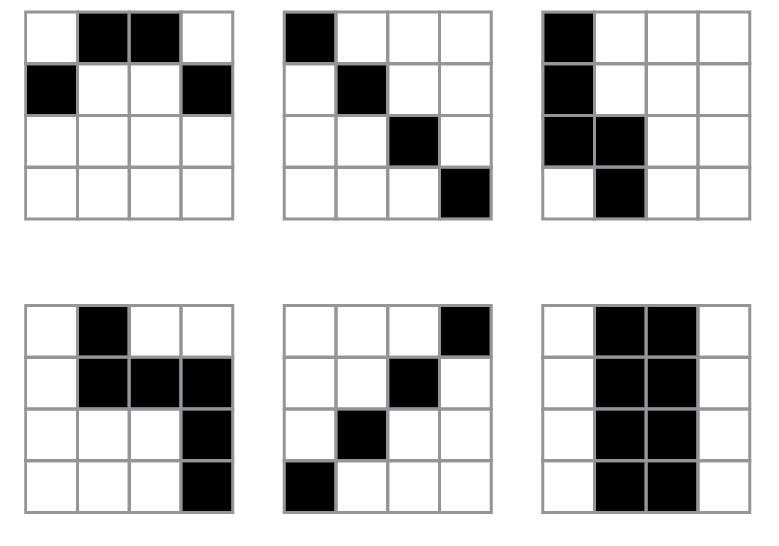
- Have each pair/group choose an image from the worksheet.
- Discuss the algorithm to draw chosen image with partner(s).
- Convert algorithm into a program using symbols.
- Trade programs with another pair/group and draw one another's image.
- Choose another image and go again!
Wrap Up (15 min)
Journaling / Flash Chat
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- Draw another image that you could code. Can you write the program that goes with this drawing?
- What other types of robots could we program if we changed what the arrows meant?
Optional Assessment (10 min)
- Hand out Graph Paper Programming - Assessment and allow students to complete the activity independently after the instructions have been well explained.
- This should feel familiar, thanks to the previous activities.
Extended Learning
Use these activities to enhance student learning. They can be used as outside of class activities or other enrichment.
Better and Better
- Have your class try making up their own images.
- Can they figure out how to program the images that they create?
Class Challenge
- As the teacher, draw an image on a 5x5 grid.
- Can the class code that up along with you?
- Levels
- 1
Student Instructions
Graph Paper Programming
Write algorithms that your classmates can use to draw pictures.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1B-AP-11 - Decompose (break down) problems into smaller, manageable subproblems to facilitate the program development process.