Lesson 7: Happy Loops
Overview
This activity revisits Happy Maps. This time, student will be solving bigger, longer puzzles with their code, leading them to see utility in structures that let them write longer code in an easier way.
Purpose
This lesson serves as an introduction to loops. Loops allow for students to simplify their code by grouping commands that need to be repeated. Students will develop critical thinking skills by noticing repetition in movements of their classmates and determining how many times to repeat commands. By seeing "Happy Maps" again, students will get the chance to relate old concepts such as sequencing to the new concept of repeat loops.
Agenda
Warm-Up (5 min)
Main Activity (20 min)
Wrap Up (8 min)
Extension Activities
View on Code Studio
Objectives
Students will be able to:
- Identify repeating code and shorten multiple actions into a single loop.
- Interpret a program with loops as a series of multiple actions.
Preparation
- Print out a Happy Map Cards - Worksheet to display for the class
- Per each group of 2-3, print one of each: Happy Map Game Pieces - Manipulatives, Happy Map Cards XL - Worksheet, and Happy Map Game Pieces Bonus Pack - Manipulatives.
- Make sure each student has a Think Spot Journal - Reflection Journal.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Students
- Happy Map Cards - Worksheet
- Happy Map Cards XL - Worksheet
- Happy Map Game Pieces - Manipulatives
- Happy Map Game Pieces Bonus Pack - Manipulatives
Vocabulary
- Loop - The action of doing something over and over again.
- Repeat - To do something again.
Support
Report a Bug
Teaching Guide
Warm-Up (5 min)
Happy Maps Review
This lesson builds off of the Happy Maps actvity from earlier in the year. Students might benefit from a quick refresher before you hop into the difficult stuff.
Display:
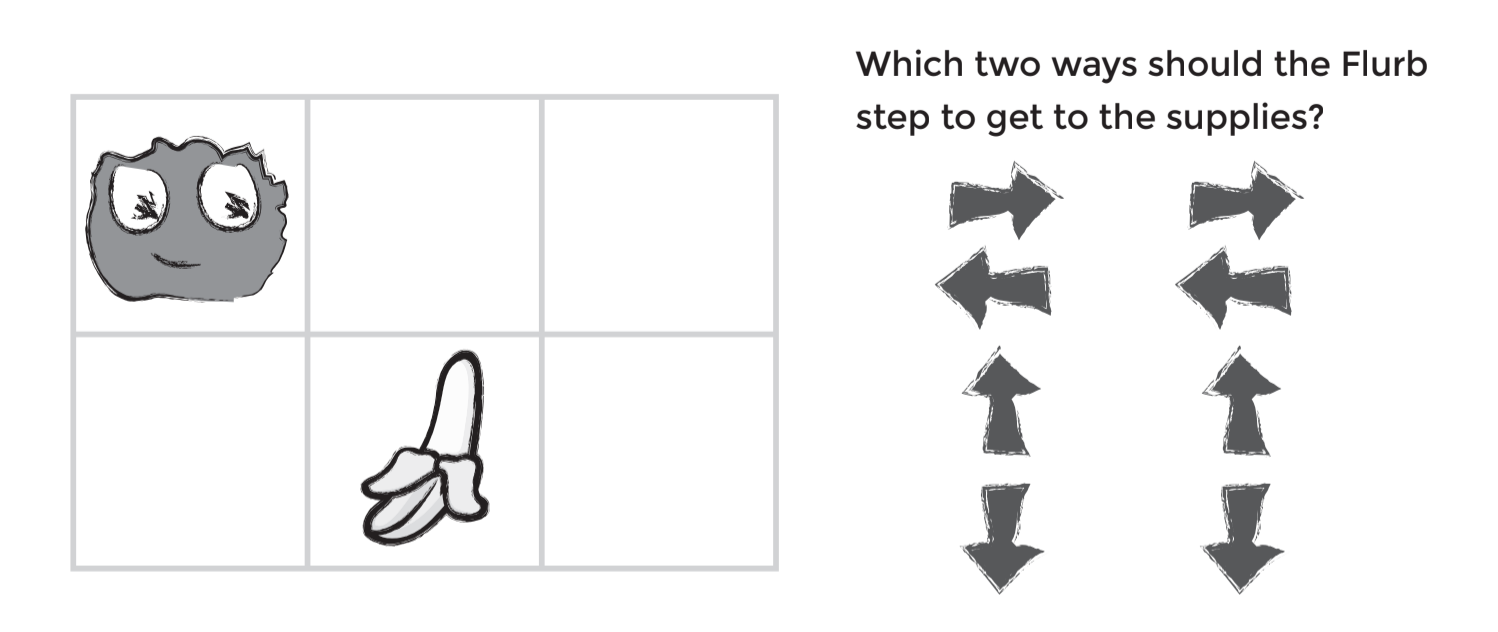
Model: Select one of the maps that your class covered together in the last lesson.
Have students look at the puzzle, then think-pair-share their solution for how they would get the Flurb to the fruit (using the symbols from last time).
Think: Do you remember writing programs to get the Flurbs to the fruit? What would this program look like coded with arrows?
Pair: Have students discuss for about 90 seconds.
Share: Ask a student to use their fingers to point in the direction of the arrows that they chose to solve this puzzle.
Main Activity (20 min)
This portion of the lesson should help students see that there is an easier way to handle repetitive code than to brute force a solution with dozens of the same symbols.
Display:
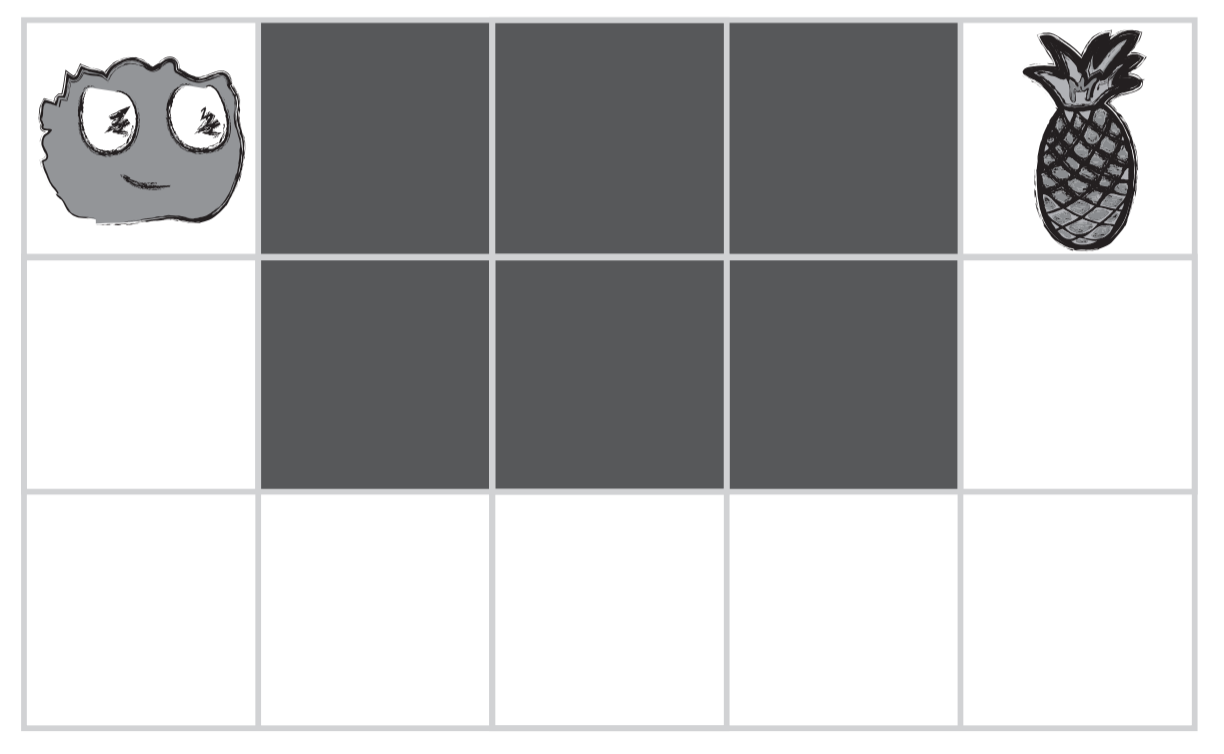
Model: Once you are confident that your students remember Happy Maps, pull up one of the new -- and much longer -- Happy Maps XL.
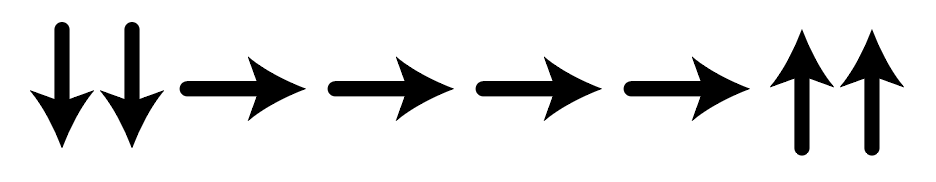
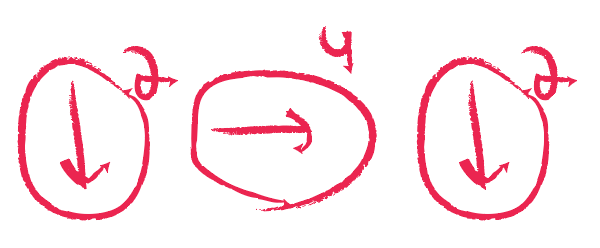
Can your students help you program these maps? The resulting code might look something like this:
It's a bit longer, isn’t it?
Discussion Goal
The point of this discussion is to get students to see that, sometimes, many symbols are repeated and they can lump all of those movements into a single icon.
Give students the opportunity to brainstorm shorter ways to relay the code that they’re creating. (This bit can be skipped over if your students start saying things like: “Move forward 6 times.” Since that will open the discussion about how to show “six times” with symbols.)
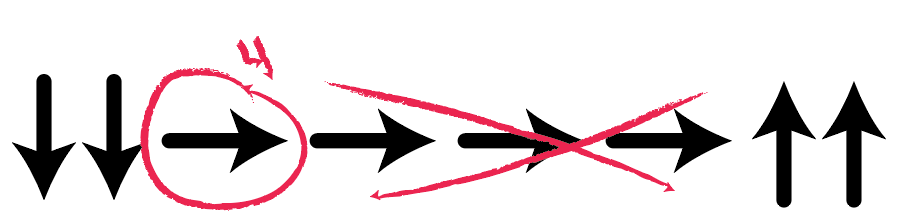
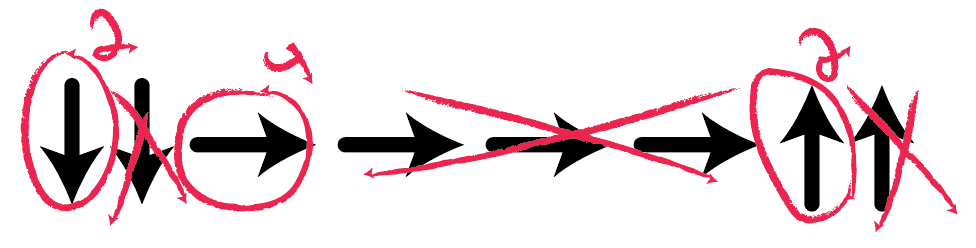
Ideally, students will land on a method that looks like this one:
Which can be reduced even further to this:
Eventually, students can write programs like this on the fly:
Define: Once students have put together the idea of “repeating” code, give them the vocabulary around it. Make sure to share with them that often the terms “repeat something” and “loop something” will be used interchangeably in Code Studio.
Happy Loops
Now that students are familiar with the ability to repeat lots of code using a single loop, select an XL map and let them help you write code for the situation. Do this as many times together as a class as you need, then set students off in groups to solve some problems on their own. You may also need to add the Happy Map Game Pieces Bonus Pack - Manipulatives to adapt this activity for loops.
Circulate: Make sure to walk around and have students run through their code with you watching. Are there any bugs? Use the debugging questions to help them find a solution.
- What does it do?
- What is it supposed to do?
- What does that tell you?
- Does it work at the first step?
- Does it work at the second step?
- Where does it stop working
Wrap Up (8 min)
Journaling
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- Draw one of the Feeling Faces - Emotion Images that shows how you felt about today's lesson in the corner of your journal page.
- Have the students write or draw something in their journal that will remind them later what loops are. Prompts include:
- What does "repeat" mean to you?
- Draw a picture of you repeating something.
Extension Activities
- Create a life-size grid on the rug with tape and have student bring stuffies to school. Now students can program friends to move their actual stuffies as directed in the programs.
- Have students create their own maps for other students to solve using loops.
- Draw a program on the board that uses several sets of repeated commands and have students take turns coming to the front to swap symbols for repeat loops.
- Levels
- 1
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1A-AP-09 - Model the way programs store and manipulate data by using numbers or other symbols to represent information.
- 1A-AP-10 - Develop programs with sequences and simple loops, to express ideas or address a problem.
- 1A-AP-14 - Debug (identify and fix) errors in an algorithm or program that includes sequences and simple loops.