Lesson 13: For Loops with Artist
Overview
In this lesson, students continue to practice for loops, but this time with Artist. Students will complete puzzles combining the ideas of variables, loops, and for loops to create complex designs. At the end, they will have a chance to create their own art in a freeplay level.
Purpose
Creativity and critical thinking come together beautifully in this lesson. Students will continue their practice with for loops and variables while they create jaw-dropping images. This lesson inspires a creative mind while teaching core concepts to computer science.
Agenda
Warm Up (15 min)
Main Activity (30 min)
Wrap Up (15 min)
View on Code Studio
Objectives
Students will be able to:
- Use `for` loops to change loop several times with different values.
- Recognize when to use a `for` loop and when to use other loops such as `repeat` and `while` loops.
Preparation
- Play through the puzzles to find any potential problem areas for your class.
- Make sure every student has a journal.
Vocabulary
- For Loop - Loops that have a predetermined beginning, end, and increment (step interval).
Support
Report a Bug
Teaching Guide
Warm Up (15 min)
Introduction
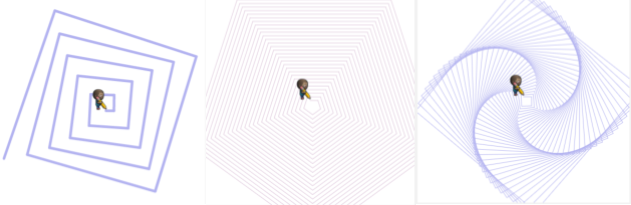
On a board displayed to the entire class, draw (or display via projector) one of the final projects from the Course F Online Puzzles - 2018 - Website associated with this lesson. We recommend one of the following:

Ask the class how a computer might draw the drawing you displayed.
After a few predictions have been said, reply with for loops of course!
Tell the students they will soon be learning how to create these fine drawings using for loops and variables.
Main Activity (30 min)
Online Puzzles
These puzzles are super fun, but it may be helpful for students to have protractors and scratch paper to see these designs made in the physical form. If that isn't an option in your class, try to get the students to trace on the computer screen with their fingers.
Wrap Up (15 min)
Journaling
Having students write about what they learned, why it’s useful, and how they feel about it can help solidify any knowledge they obtained today and build a review sheet for them to look to in the future.
Journal Prompts:
- What was today’s lesson about?
- How did you feel during today’s lesson?
- Draw one of the designs you made today. What was the code needed to create it?
- What are some designs you would like to create? How do you think
forloops or variables could help create those?
- Intro to For Loops
- 1
- Free Play
- 2
Student Instructions
Free Play: Experiment with the for loop and the counter variable.
Drag out a few blocks and see what happens.
Student Instructions
Create these triangles that go from 20 pixel sides to 200 pixel sides, where each triangle is 20 pixels larger than the last.
Student Instructions
Student Instructions
Just one little change to the code from the last image can create this drawing. Can you figure out what that change is?
Hint: You need to remove something!
Student Instructions
If you turn a little bit more or less than you normally would for a shape, it creates a neat effect.
Recreate your code from the last level, but turn 89 degrees to create this twisted square spiral.
Student Instructions
Make three small changes to the code from the last level to get this!
Student Instructions
- Free Play
- 10
Student Instructions
Inspiration: Use the counter inside the set alpha block to get something like this faded center.
(This hexagon pattern was made using a 60 degree turn.)
- Prediction
- 11
Student Instructions
We used the counter from our for loop to change the width of the brush on this drawing.
What will happen when you click "Run"?
The artist will draw a straight line that increases in thickness from one side of the play space to the other.
The artist will draw a spiral and each time through the for loop, the line gets longer and thinner.
The artist will draw a spiral and each time through the for loop, the line gets longer and thicker.
I don't know.
- Free Play
- 12
Student Instructions
Free Play: Try using the counter variable with other drawing elements to make magical images like this one.

Student Instructions
Can you figure out how to re-create this drawing?

Student Instructions
Can you figure out how to re-create this drawing with a single loop?

Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 1B-AP-09 - Create programs that use variables to store and modify data.
- 1B-AP-11 - Decompose (break down) problems into smaller, manageable subproblems to facilitate the program development process.
Cross-curricular Opportunities
This list represents opportunities in this lesson to support standards in other content areas.
Common Core English Language Arts Standards
L - Language
- 5.L.6 - Acquire and use accurately grade-appropriate general academic and domain-specific words and phrases, including those that signal contrast, addition, and other logical relationships (e.g., however, although, nevertheless, similarly, moreover, in addition).
SL - Speaking & Listening
- 5.SL.1 - Engage effectively in a range of collaborative discussions (one-on-one, in groups, and teacher-led) with diverse partners on grade 5 topics and texts, building on others’ ideas and expressing their own clearly.
- 5.SL.1.a - Come to discussions prepared, having read or studied required material; explicitly draw on that preparation and other information known about the topic to explore ideas under discussion.
- 5.SL.4 - Report on a topic or text or present an opinion, sequencing ideas logically and using appropriate facts and relevant, descriptive details to support main ideas or themes; speak clearly at an understandable pace.
- 5.SL.6 - Adapt speech to a variety of contexts and tasks, using formal English when appropriate to task and situation.
Common Core Math Standards
G - Geometry
- 5.G.2 - Represent real world and mathematical problems by graphing points in the first quadrant of the coordinate plane, and interpret coordinate values of points in the context of the situation.
MP - Math Practices
- MP.1 - Make sense of problems and persevere in solving them
- MP.2 - Reason abstractly and quantitatively
- MP.4 - Model with mathematics
- MP.6 - Attend to precision
- MP.7 - Look for and make use of structure
- MP.8 - Look for and express regularity in repeated reasoning
NBT - Number And Operations In Base Ten
- 5.NBT.5 - Fluently multiply multi-digit whole numbers using the standard algorithm.
Next Generation Science Standards
ETS - Engineering in the Sciences
ETS1 - Engineering Design
- 3-5-ETS1-1 - Define a simple design problem reflecting a need or a want that includes specified criteria for success and constraints on materials, time, or cost.
