Lesson 7: The Draw Loop
Overview
In this lesson students are introduced to the draw loop, one of the core programming paradigms in Game Lab. To begin the lesson students look at some physical flipbooks to see that having many frames with different images creates the impression of motion. Students then watch a video explaining how the draw loop in Game Lab helps to create this same impression in their programs. Students combine the draw loop with random numbers to manipulate some simple animations with dots and then with sprites. At the end of the lesson students use what they learned to update their sprite scene from the previous lesson.
Purpose
The draw loop is a core component of Game Lab. The fact that the Game Lab environment repeatedly calls this function many times a second (by default 30) is what allows the tool to create animations. This lesson has two goals therefore. The first is for students to see how animation in general depends on showing many slightly different images in a sequence. To help students have physical flipbooks they can use, a video, and a map level. The second goal is for students to understand how the draw loop allows them to create this behavior in Game Lab. Students should leave the lesson understanding that the commands in the draw loop are called after all other code but are then called repeatedly at a frame rate. Students will have a chance to continue to develop an understanding of this behavior in the next two lessons, but laying a strong conceptual foundation in this lesson will serve them well for the rest of the unit.
Assessment Opportunities
-
Explain how the draw loop allows for the creation of animations in Game Lab
In the wrap up discussion, check that students mention that the code in the draw loop is run over and over, whereas code outside the draw loop is just run once, at the beginning of the program.
-
Use the draw loop in combination with the randomNumber() command, shapes, and sprites to make simple animations
See level 12 in Code Studio.
Agenda
Warm Up (5 mins)
Activity (60 min)
Wrap Up (10 mins)
View on Code Studio
Objectives
Students will be able to:
- Explain how the draw loop allows for the creation of animations in Game Lab
- Use the draw loop in combination with the randomNumber() command, shapes, and sprites to make simple animations
Preparation
- Print and assemble the manipulatives.
- Prepare the video.
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Random Dot Flipbook - Manipulative
- Random Sprite Flipbook - Manipulative
- Flipbook Example - by Marnic Bos - Video
Vocabulary
- Animation - a series of images that create the illusion of motion by being shown rapidly one after the other
- Frame - a single image within an animation
- Frame Rate - the rate at which frames in an animation are shown, typically measured in frames per second
Introduced Code
Teaching Guide
Warm Up (5 mins)
Video: Show Flipbook Example - by Marnic Bos - Video
Prompt: This video shows a flipbook to make animation. In your own words how is it working? Why does it "trick our eyes" into thinking something is moving?
Discussion Goal
Goal: This discussion should introduce some key understandings about animation. Students should understand that the key is seeing many pictures in a row that are slightly different. Introduce the vocabulary word "frame" as one of those pictures. Then transition to the fact that soon students will be creating animations of their own.
Discuss: Have students write their ideas independently, then share with partners, then as a whole group.
Vocabulary:
- Frame: a single image within an animation
Remarks
We're going to start learning how to make animations, not just still images. In order to do this we need a way to make our programs draw many pictures a second. Our eyes will blur them together to make it look like smooth motion. To do this, though, we're going to need to learn an important new tool
Activity (60 min)
Teaching Tip
Pair Programming: This lesson introduces a challenging new paradigm. Until students are working to improve their projects consider having them pair program. Remember to give students clear instructions on when to switch driver and navigator.
Video: Watch the video introducing the draw loop
Map Level: Briefly point students to the map level following the video. Ask students to use it as a reference as they complete the challenges in today's activity.
Demo: If you choose, use the provided manipulatives to provide a hands-on demo for exploring how the draw loop and animations are connected.
Wrap Up (10 mins)
Share: Students only need to make small changes to their projects (e.g. shaking a single sprite) but ask them to share with a neighbor or as a full class
Assessment Opportunity
Key Understandings: There are many common misconceptions with the draw loop. Make sure students understand the following
- The draw loop is run after all other code in your program. It does not actually matter where it is located in your program
- The draw loop is run by Game Lab at a constant frame rate of 30 frames per second. You do not actually need to call the function yourself.
- The "frames" in Game Lab can be thought of as transparency sheets. Unless you draw a background then all your new shapes or sprites will simply appear on top of your old ones
- You should only have one draw loop in your program
Prompt: Have students respond to the following prompts
- What is an animation?
- Why does the draw loop help us make animations?
- What are some common errors or mistakes we should look out for as we keep programming with the draw loop?
Review: Return to the resources students saw at the beginning of the lesson (Map Level, Video, physical flip books) and address misconceptions that have arisen in the lesson.
- Lesson Overview
- Student Overview
- Video: Introduction to the Draw Loop
- Teacher Overview
- Student Overview
Discussion Goal
The draw function runs the same code over and over in a loop, which is why it's often called "the draw loop". This creates an animation effect by changing what is a drawn by a small amount each time the draw function runs. This can be compared to a physical flip book, which can animate an image by changing it slightly on each page.
Misconception Alert!
When the draw loop runs, it does not "clear" out previous drawing, so it will continue to show anything that has not been covered up by the new draw loop. If students do not add a "background" at the beginning of the draw loop, they will still see all the images drawn to the screen previously.
- Shapes and the Draw Loop
- 3
Student Instructions
Draw Loop
Here's an example of the draw loop at work.
Do this
- Run the code and see how it works.
- Discuss with your partner whether this looks like the flip book you saw in the video. Why or why not?
- The Draw Loop
- Student Overview
Student Instructions

Using the Draw Loop
Now it's your turn to do some work with the draw loop. Remember that the code inside the draw loop is run by Game Lab over and over again.
Do This
- Add code to this program so that your drawing has orange circles being drawn, too.
- Move on when your program looks like the picture to the right.
Teaching Tip
Notice that the blue background is never visible because it is immediately drawn over by the red background. Also there's only ever one yellow dot visible since as the draw loop runs over and over it is placing down new backgrounds.
Student Instructions
Predict
This program has one small difference that will make it run a little differently. Again though, remember:
- All your code outside the draw loop is run first, one time
- All your code inside the draw loop is run over and over forever
What will this program do? Write your prediction below.
- Sprites and the Draw Loop
- 7
Student Instructions
Sprites in the Draw Loop
By changing sprite properties in the draw loop, you can animate your characters.
This animation has also been slowed down. At the beginning of the program the World.frameRate block has been used to set the frame rate to 10. Usually the frame rate is 30. Feel free to explore different frame rates.
Do This
- Run the code to see how it works.
- Discuss with your partner why some code is inside the draw loop and some code is outside.
- Try changing the frame rate and running the code again.
- Sprite Properties
- Student Overview
Student Instructions

Updating Properties
Sprites have properties that let the computer know where and how to draw them. Two common properties to use are sprite.x and sprite.y which control the location of the sprite. Assigning these properties a new value will move your sprite to a new location on the screen.
Do This
This animation already is updating one sprite's x property to make it look like it's shaking
- Run the program to see how it works.
- Edit the code in this program to make the second sprite shake like the first one.
- Move on when your program looks like the picture to the right.
Student Instructions

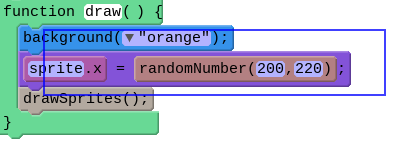
Updating Properties
This level is very similar to the last, but this time, you'll add in the draw loop yourself.
Do This
- Add the draw loop block to the bottom of this program.
- Move any blocks that need to be inside the draw loop.
- Move on when your program looks like the picture to the right.
Student Instructions

Updating Properties
This level combines some of the skills you've already seen. It's drawing ellipses in the background and also updating sprite properties. This time it's changing the sprite's sprite.rotation property.
Do This
This animation already is updating one sprite's rotation property to make it look like it's shaking
- Run the program to see how it works.
- Add code to this program to make the other alien shake just like the first.
- Move on when your program looks like the picture to the right.
- Animate Your Scene
- 12
Assessment Opportunities
Use loops to repeat behavior within a program.
Extensive Evidence
The sprite animates as described in the instructions. Other set up, such as creating the sprite, happen outside of the draw loop, and there are no extra blocks.
Convincing Evidence
The sprite animates, but there may be small problems with the scene, such the wrong sprite or text being in front. There may be other errors, such as creating sprites inside the draw loop or having extra calls to drawSprites or other extra code.
Limited Evidence
The sprite animates, but there are major problems, such as leaving a "trails" of previous locations behind or text or other parts of the scene disappearing.
No Evidence
The sprite does not animate.
Student Instructions
Extend Your Scene
This is the sprite scene you made in the last lesson. You'll now be updating it a little bit to use the draw loop and sprite properties.

Do This
- Add a draw loop to your program (you should only have one).
- Use the lasso selector (click, hold and drag) to select the code that will be updated each time and place it inside your draw loop. Ctrl-Z will let you undo any mistakes you make.
- Add code to your program that updates your sprites'
sprite.x,sprite.y, orsprite.rotationproperties so that they move. You'll need to update them withrandomNumber().
- Levels
- Extra
Student Instructions
Free Play
Use what you've learned to create whatever you like. When you're finished, you can click  to send your creation to a friend, or
to send your creation to a friend, or  to send it to your Projects Gallery.
to send it to your Projects Gallery.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-11 - Create clearly named variables that represent different data types and perform operations on their values.
- 2-AP-12 - Design and iteratively develop programs that combine control structures, including nested loops and compound conditionals.
- 2-AP-13 - Decompose problems and subproblems into parts to facilitate the design, implementation, and review of programs.
- 2-AP-16 - Incorporate existing code, media, and libraries into original programs, and give attribution.
- 2-AP-17 - Systematically test and refine programs using a range of test cases.
- 2-AP-19 - Document programs in order to make them easier to follow, test, and debug.
