Lesson 2: Websites for Expression
Overview
In this lesson students investigate ways to use websites as a means of personal expression and develop a list of topics and interests that they would want to include on a personal website. To begin the lesson students brainstorm different ways that people express and share their interests and ideas. Students then look at a few exemplar websites made by students from a previous CS Discoveries course to identify ways they are expressing their ideas. Finally students brainstorm and share a list of topics and interests they might want to include on a personal website which they can reference for ideas as they progress through the unit.
Purpose
This lesson introduces the central story of the unit, namely that web development, and by extension computer science, is an avenue for self expression. The warm up situates web development as another means of self-expression alongside visual art, dance, music, fashion, social media, and many other ways students are likely already expressing themselves. Seeing student exemplars helps scope students expectations for their skills by the end of the unit. Finally the brainstorm of content for their website provides students an opportunity to consider what messages they want to express as they build their websites.
Assessment Opportunities
-
Identify websites as a form of personal expression
In the wrap up discussion, ensure that students are recognizing the personal touches that each person is bringing to their website design.
Agenda
Warm Up (5 mins)
Activity (40 mins)
Wrap Up (5 mins)
View on Code Studio
Objectives
Students will be able to:
- Identify websites as a form of personal expression
Preparation
- Prepare journals or optionally print copies of the activity guide
Links
Heads Up! Please make a copy of any documents you plan to share with students.
For the Teachers
- Personal Website Sketch - Exemplar
For the Students
- Personal Website Sketch - Activity Guide
Vocabulary
- Website Content - the text and images on a website
Teaching Guide
Warm Up (5 mins)
Express Yourself
Prompt: What are the ways that you or your friends express yourselves? Think about different ways of communicating, activities, or spaces that you consider a form of self-expression.
Discussion Goal
Goal: This warm-up should generate a list of ways students express their ideas. If they need help getting started offer them a couple examples from the list below. The goal of this warm-up is to frame web development as another form of self-expression in this list.
Draw a picture, write a song, build something, dance, clothing and fashion, write and share something, talking with friends, posting something online
Discuss: Students should brainstorm ideas independently, then share with a neighbor, and finally share with the class at large.
Remarks
We share our thoughts, feelings, and ideas in many different ways. Some people might express their thoughts online, others might do so in the way they dress or by making a song or drawing a picture. Self-expression is a really important part of our lives, and as we're going to see, making websites is another way we can express our ideas, interests, and feelings.
Activity (40 mins)
Personal Website Planning
Teaching Tip

Use Journals: The activity for today's lesson can easily be completed in student journals. Project or otherwise share the prompts and let students complete their work in their journals.
Personal Website Planning Guide
Distribute: Have students open a journal or optionally distribute copies of the activity guide.
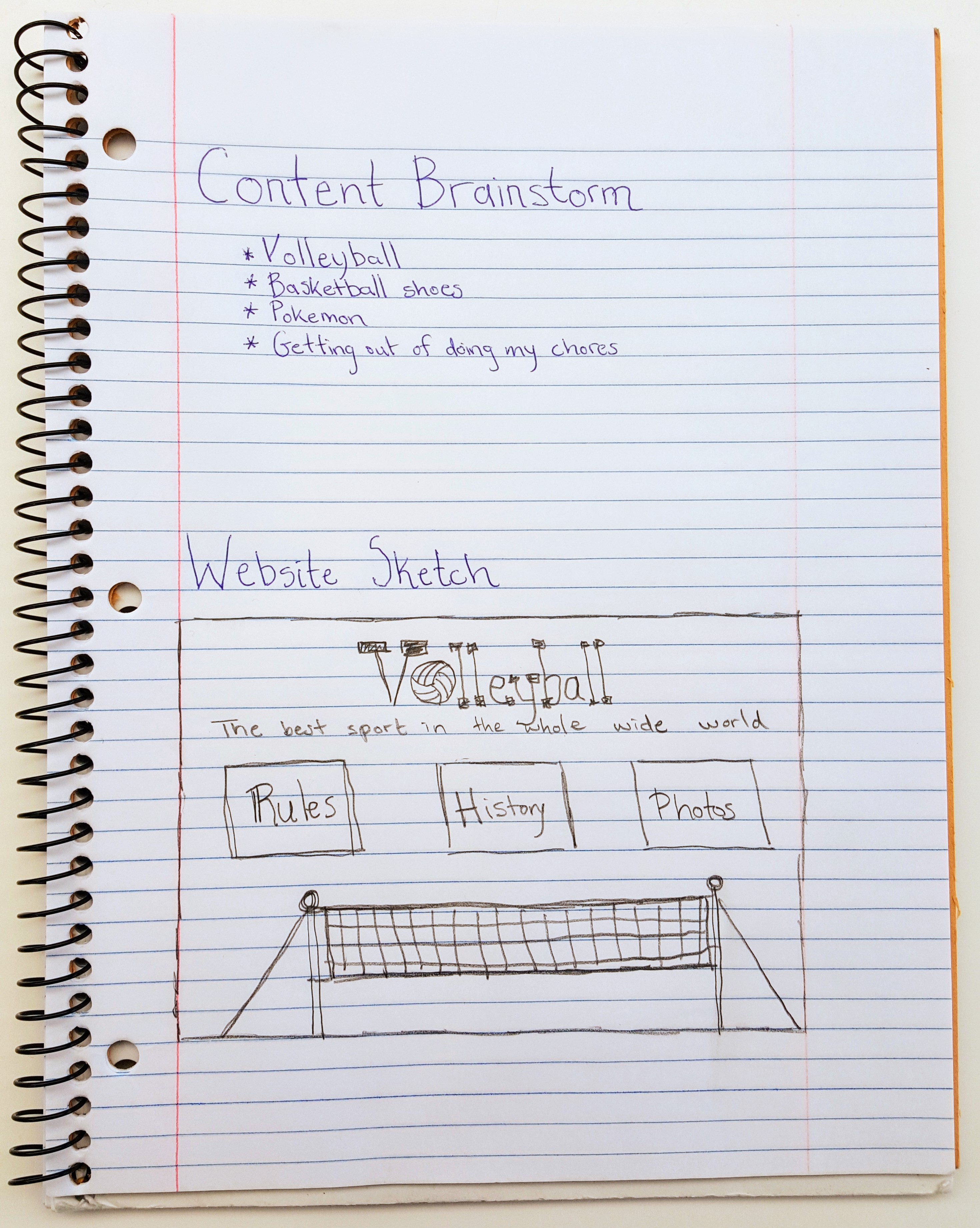
Brainstorm Content: Read through this section of the activity guide. Then give students several minutes to silently brainstorm content they might want to include in a personal website.
Share: Have students share their content ideas with a neighbor.
Remarks
When sharing ideas with other people an important thing to consider isn't just what you want to say, but how you want to say it. You just created a list of ideas you might want to share on your personal websites. Let's go look at some personal websites other students have made and think about not only what content they're sharing, but how they are presenting that message.
View Personal Websites: Send students to Code.org and have them look through the exemplar websites in pairs. Use these websites as inspiration for their own personal websites. They were created in Web Lab by other CS Discoveries students.
Teaching Tip
Limit Time: Sketching a website can easily grow to take an entire class period if student expectations aren't scoped. Explain to students that they'll have plenty of time to refine their designs once they've developed more programming skills. Roughly 10 minutes should be plenty to get a reasonable sketch. Emphasize that their topic lists is much more important at this point but both will be updated throughout the unit.
Website Sketch: Give students some time to sketch one page from their website. Remind students that they should be thinking of ways to effectively share the content on that page. Use the student exemplars students looked at to help scope the complexity of web pages they should be considering.
Wrap Up (5 mins)
Share: Give students a chance to share their website sketches with a neighbor.
Assessment Opportunity
As students share different aspects of the websites, makes sure that the discussion highlights the creative aspect of creating a website, and that it can be a form of personal expression unique to each individual.
Prompt: Now that you've had a chance to share your websites sketches, write down one thing that makes your site special to you, and one thing that makes your neighbor's site special to them.
Remarks
This unit we'll be working to bring many of your ideas to reality. Along the way you're going to learn some new computer languages and explore the way the websites you use are created. The sketches you made or even the content you want to share might change as we go through the unit, but this goal of using websites for self-expression will be there throughout.
Collect: If students did not put their website sketches in a journal collect them. They will explicitly be referenced again in Lesson 4.
- Lesson Overview
- Teacher Overview
- Student Overview
- Exemplar Personal Websites
- Student Overview
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-13 - Decompose problems and subproblems into parts to facilitate the design, implementation, and review of programs.
IC - Impacts of Computing
- 1B-IC-18 - Discuss computing technologies that have changed the world and express how those technologies influence, and are influenced by, cultural practices.


