Lesson 10: Styling Text with CSS
Overview
This lesson introduces CSS as a way to style elements on the page. Students learn the basic syntax for CSS rule-sets and then explore properties that impact HTML text elements. They work on a HTML page about Guinness World Record holders, adding their own style to the provided page. In the last level, students apply what they have learned about styles for text elements to their personal web page.
Purpose
While there are many CSS properties, the properties highlighted in the levels are simple properties that can style text elements. Students will use these properties often. More properties are covered in subsequent lessons.
Agenda
Warm Up (5 minutes)
Activity (40 minutes)
Wrap Up (10 minutes)
View on Code Studio
Objectives
Students will be able to:
- Use CSS selectors to style HTML text elements.
- Create and link to an external style sheet.
- Explain the differences between HTML and CSS in both use and syntax.
Preparation
- Create a new poster titled CSS Properties if your students will not be tracking new CSS properties in their journals
Vocabulary
- CSS - Cascading Style Sheets; a language used to describe how HTML elements should be styled
- CSS Selector - the part of a CSS rule-set that defines which HTML elements the style should be applied to
Introduced Code
Teaching Guide
Warm Up (5 minutes)
Journal: HTML Appearance
Discussion Goal
Goal: Students may mention that the <h1> tag has large font, or that the <li> tag puts a number or bullet before the text. Some other options that they may not consider are that all the text appears in black, and uses the same font. None of the text is underlined or bolded. Prompt students to realize that there are other possible styles that they see on web pages that are not the default appearance when HTML is used.
Prompt: In the past few lessons, we've been using HTML to write our web pages. HTML lets us use tags to define the structure of a page. With your partner, come up with a list of all the different HTML tags as you can recall, and what they mean.
Discuss: Choose one of the tags that describes text on the screen (<p>, <li>, <h1>, etc.) and have the students describe how the contents of that tag appear on a web page. Ask students whether they would always want those elements to appear in that exact way. For example, <p> always means that the content is a paragraph, but should paragraphs always look the same on every page and on every site?
Remarks
So far we have only made web pages where we control the content and structure, such as which parts of the pages are headers, lists, or paragraphs. We've been using HTML as the language to specify the content and structure of the pages. While HTML allows us some control over how the page looks, it doesn't give developers much control over the specific look and style of each element. To do that, we need a language to express style. Web developers use CSS to specify the style of a page.
Activity (40 minutes)
Web Lab: Introduction to CSS
Transition: Send students to Code Studio.
Wrap Up (10 minutes)
Recording CSS Properties
Review: Briefly review the "Content-Structure-Style" paradigm introduced in the map level during the lesson. Aim to distinguish between how HTML indicates the structure of a document and CSS now allows students to set the styles.
Teaching Tip
Journal or Poster? Just as with the "HTML Tags" page in their journals, you may choose to have your class keep track of CSS Properties in a shared class poster.
Set Up: Have students create a new T-chart in their journals called CSS Properties where students can easily get to it.
Group: Place students in groups of two to five - you'll need at least one group for each of the properties introduced in this lesson.
Jigsaw: Assign each group one of the properties introduced today. Each group needs to come up with the a description and example for their property.
Share: Have groups add their properties to their journals or to the class "CSS Properties" poster.
- Lesson Overview
- Student Overview
- Exploration: Adding Style
- Teacher Overview
- Student Overview
Have students explore this level with a partner. Afterwards lead a short share out so that partners can share with the class their responses to the three questions in the instructions. The subsequent video should help reinforce what students discovered so there's no need to lead a lengthy debrief conversation.
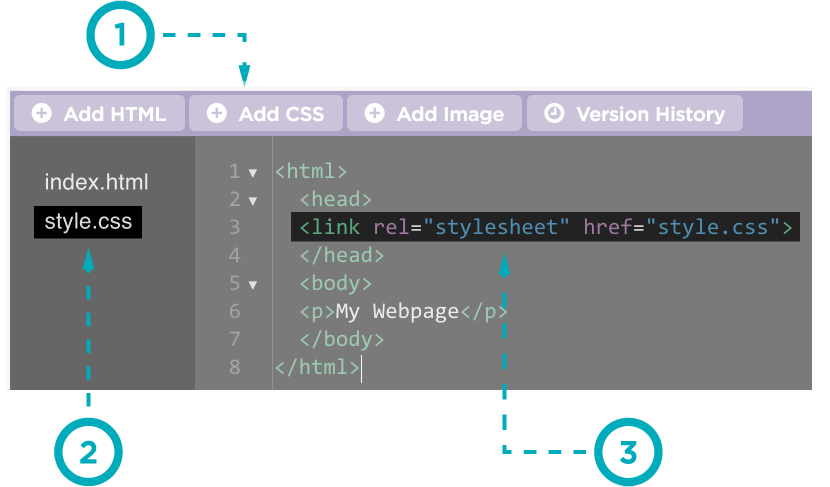
**How do I switch between files?**
Click the name of the file you want to look at in the menu on the left side of the screen.
Adding Style
This Web Lab project is using a new language to add style to the page. With a partner explore both the index.html and style.css files. Be ready to discuss the following questions.
- What changes is this new language making to the page?
- How is this language different from HTML?
- How are the
index.htmlandstyle.cssfiles connected?
- Video: Intro to CSS
- Student Overview
Student Instructions
What colors can I use in CSS?
CSS includes most common color names (red, blue, green, etc.), and many uncommon ones. You can see a full list of CSS color names at W3Schools - HTML Color Names. You can still use colors that are not included in the named list, but you will need to use their RGB values. You can read more about using colors in CSS at W3Schools - CSS Legal Color Values
How does the code work?
Here is the code that is making the `h1` heading red:h1 {
color: red;
}
* `h1` is the _selector_. It specifies which elements will have to follow the rules inside the curly braces.
* `color: red;` is the rule that makes the text inside the `h1` tags red.
* `color` is the _property_. It explains what the rule is about, in this case the text color.
* `red` is the _value_. It explains how the rule should be applied, in this case making the text red.
Why do I need all the punctuation?
The punctuation, such as the curly braces `{}`, the colon `:`, and the semicolon `;`, help the computer to understand the rules in the style sheet. The curly braces hold all the rules for a particular selector. Each rule should end in a semicolon, and the properties and values are always separated by a colon.What is a style sheet?
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.What is CSS?
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property. Here’s an example of a rule-set that makes the text in an `h2` tag blue and cursive:h2 {
color: blue;
font-family: cursive;
}
In this example, `h2` is the selector, `color` and `font-family` are properties, and `blue` and `cursive` are the values for those properties.
CSS and Text Color
This HTML file uses a style sheet ("style.css") to give the page a particular style. The style sheet contains information about what each of the HTML elements should look like.
- Find the code in the style sheet (click on "style.css" in the files list) that is making the h1 heading red.
- Change the code for the color of the h1 heading from
redto a different color.
Student Instructions
What colors can I use in CSS?
CSS includes most common color names (red, blue, green, etc.), and many uncommon ones. You can see a full list of CSS color names at W3Schools - HTML Color Names. You can still use colors that are not included in the named list, but you will need to use their RGB values. You can read more about using colors in CSS at W3Schools - CSS Legal Color ValuesHow does the code work?
Here is the code that is making the `h1` header red:h1 {
color: red;
}
h1is the selector. It specifies which elements will have to follow the rules inside the curly braces.color: red;is the rule that makes the text inside theh1tags red.coloris the property. It explains what the rule is about, in this case the text color.redis the value. It explains how the rule should be applied, in this case making the text red.
How do I make a new rule-set?
To make a new rule set, you'll need a selector and a list of rules. The selector is the name of the tag you want the rules to be applied to. The rules are a list of property and value pairs. You'll also need to pay careful attention to the punctuation in the rule set. Look at the code below for an example of how the code should look. You'll need to change the specifics for your page.h1 {
color: red;
}
h1is the selector. It specifies which elements will have to follow the rules inside the curly braces.color: red;is the rule that makes the text inside theh1tags red.coloris the property. It explains what the rule is about, in this case the text color.redis the value. It explains how the rule should be applied, in this case making the text red.
Why do I need all the punctuation?
The punctuation, such as the curly braces{}, the colon :, and the semicolon ;, help the computer to understand the rules in the style sheet. The curly braces hold all the rules for a particular selector. Each rule should end in a semicolon, and the properties and values are always separated by a colon.
What is a style sheet?
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.What is CSS?
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property.
Here’s an example of a rule-set that makes the text in an h2 tag blue and cursive:
h2 {
color: blue;
font-family: cursive;
In this example, h2 is the selector, color and font-family are properties, and blue and cursive are the values for those properties.
Making a new CSS rule-set
The block of code that gives rules for a particular tag is called a rule-set. You can make a new rule set by copying the pattern you see in the rule-set for the h1 tag.
- Find the CSS rule-set in the style sheet that determines the styles for the h1 tag.
- Using the same pattern, write a new CSS rule-set that will determine the style for the h3 tag.
- Add code to set a different color for the h3 tags.
- CSS and Style Sheets
- Teacher Overview
- Student Overview
Introducing Content-Structure-Style
This map level, and in particular the first section, introduce the Content-Structure-Style paradigm that students will use to help understand the differences between HTML and CSS. While they have previously been using HTML tags to label and categorize their content, they're now learning how to control the style of the different elements in their page using CSS. Students may have some misconceptions at this point since their browser has used default styles for their different kinds of content (e.g. <h1> tags by default make text larger). As they move through these lessons they should come to see that tagging content really just allows the browser's default styles, or the styles they define using CSS, to be applied to the correct pieces of content in their web pages.
Student Instructions
How does the code work?
Here is the code that is controlling the paragraph text size:
p {
font-size: 14px;
}
pis the selector. It specifies which elements will have to follow the rules inside the curly braces. Thepstands for paragraph.font-size: 14px;is the rule that makes the text inside theptags a particular size.font-sizeis the property. It explains what the rule is about, in this case the text size.14pxis the value. It explains how the rule should be applied, in this case making the text 14 pixels big.
What does px mean / What is a pixel?
Pixel, which is abbreviated `px`, is how elements are measured in CSS. It’s the size of a single point of light on the screen.
Why do I need all the punctuation?
The punctuation, such as the curly braces `{}`, the colon `:`, and the semicolon `;`, help the computer to understand the rules in the style sheet. The curly braces hold all the rules for a particular selector. Each rule should end in a semicolon, and the properties and values are always separated by a colon.What is a style sheet?
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.What is CSS?
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property. Here’s an example of a rule-set that makes the text in an `h2` tag blue and cursive:h2 {
color: blue;
font-family: cursive;
}
In this example, `h2` is the selector, `color` and `font-family` are properties, and `blue` and `cursive` are the values for those properties.
Changing text size
You can control other things besides colors by using other properties.
- Find the CSS rule-set in the style sheet that determines the style for the paragraph tag.
- Change the text size of the paragraphs to be bigger.
- Add a new rule to your rule-set for your h3 tag to make the text bigger or smaller.
Student Instructions
How does the code work?
Here is the code that is controlling the paragraph font:
p {
font-family: cursive;
}
pis the selector. It specifies which elements will have to follow the rules inside the curly braces. Thepstands for paragraph.font-family: cursive;is the rule that makes the text inside theptags a particular font.font-familyis the property. It explains what the rule is about, in this case the font.cursiveis the value. It explains how the rule should be applied, in this case making the text cursive.
What are the possible values for font family?
You can choose between "serif", "sans-serif", "cursive", "fantasy", and "monospace". You can also try more specific fonts as described in W3Schools - CSS Web Safe Font CombinationsWhy do I need all the punctuation?
The punctuation, such as the curly braces `{}`, the colon `:`, and the semicolon `;`, help the computer to understand the rules in the stylesheet. The curly braces hold all the rules for a particular selector. Each rule should end in a semicolon, and the properties and values are always separated by a colon.What is a stylesheet?
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.What is CSS?
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property. Here’s an example of a rule-set that makes the text in an `h2` tag blue and cursive:h2 {
color: blue;
font-family: cursive;
}
In this example, `h2` is the selector, `color` and `font-family` are properties, and `blue` and `cursive` are the values for those properties.
Changing the Font
- Find the CSS rule-set in the style sheet that determines the style for the paragraph tag.
- Change the font family and choose which one you like the best.
- Choose from "serif", "sans-serif", "cursive", "fantasy", and "monospace"
- Add a font family rule for the h1 or h3 tags.
Student Instructions
**How does the code work?**
Here is the code that makes the `h1` elements underlined:h1 {
text-decoration: underline;
}
* `h1` is the _selector_. It specifies which elements will have to follow the rules inside the curly braces. The `p` stands for paragraph.
* `text-decoration: underline;` is the rule that makes the text inside the `h1` tag underlined.
* `text-decoration` is the _property_. It explains what the rule is about, in this case where the line goes.
* `underline` is the _value_. It explains how the rule should be applied, in this case making the test underlined.
**What are the possible values for text decoration?**
You can choose between "underline", "overline", and "line-through". You can read more about the text-decoration property at W3Schools - CSS text-decoration Property**Why do I need all the punctuation?**
The punctuation, such as the curly braces `{}`, the colon `:`, and the semicolon `;`, help the computer to understand the rules in the stylesheet. The curly braces hold all the rules for a particular selector. Each rule should end in a semicolon, and the properties and values are always separated by a colon.**What is a stylesheet?**
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.**What is CSS?**
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property. Here’s an example of a rule-set that makes the text in an `h2` tag blue and cursive:h2 {
color: blue;
font-family: cursive;
}
In this example, `h2` is the selector, `color` and `font-family` are properties, and `blue` and `cursive` are the values for those properties.
Underlining
- Find the code in the style sheet that makes the h1 tag underlined.
- Change the text decoration and see which one you like.
- Choose from "underline", "overline", and "line-through"
- Add a text decoration rule for the paragraph or h3 tag.
Student Instructions
How does the code work?
Here is the code that is controlling the paragraph text alignment:
p {
text-align: left;
}
pis the selector. It specifies which elements will have to follow the rules inside the curly braces. Thepstands for paragraph.text-align: left;is the rule that makes the text inside theptags align to the left side of the paragraph.text-alignis the property. It explains what the rule is about, in this case the text alignment.leftis the value. It explains how the rule should be applied, in this case making the text align to the left side of the paragraph.
Why doesn't text-align: left; do anything?
Most properties have default values. The default values are the styles that an element will have automatically, before you add your style sheet. The default value for `text-align` is `left`, so it doesn't change from how it already looked.
What are the possible values for text align?
You can choose between "left", "right", and "center". You can read more about the text-align property at W3Schools - CSS text-align PropertyWhy do I need all the punctuation?
The punctuation, such as the curly braces `{}`, the colon `:`, and the semicolon `;`, help the computer to understand the rules in the style sheet. The curly braces hold all the rules for a particular selector. Each rule should end in a semicolon, and the properties and values are always separated by a colon.What is a style sheet?
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.What is CSS?
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property.Here’s an example of a rule-set that makes the text in an `h2` tag blue and cursive:
h2 {
color: blue;
font-family: cursive;
}
In this example, `h2` is the selector, `color` and `font-family` are properties, and `blue` and `cursive` are the values for those properties.
Text Alignment
The text-align property sets the horizontal (side to side) position of the text within each line.
- Find the "text-align" property in the paragraph tag.
- Change the paragraph alignment.
- Choose from "left", "right", and "center"
- CSS Text Properties
- Teacher Overview
- Student Overview
Differences in Browsers and Operating Systems
As mentioned in this map, you may find that different combinations of computers and browsers render fonts differently. While there is a common specification for how HTML and CSS should be read and displayed on the screen, each browser does so in a slightly different way, which can lead to the same page looking different on different computers. If your students encounter this, you can reassure them that it's a common challenge that web developers face.
In the case of font-family: fantasy, you can actually specify a list of fonts, from most to least specific. That way, if a user's computer has the exact font you specified, that's what they'll see, but if not the browser will try the next font on your list. To try and ensure that users see the font in the example image, you could write the css as font-family: Papyrus, fantasy. That way, even if a user's browser has a different default font for "fantasy", it will try to load the specific font "Papyrus" first.
- Video: Intro to CSS Part 2
- Student Overview
Student Instructions
What is a style sheet?
A style sheet is a document that controls how a web page will appear. External style sheets are separate files that are linked to the HTML page.
What is CSS?
CSS is a language that controls the way content on a web site appears. It uses rule-sets to change the look of a page. Each rule set has a selector, which specifies which elements on the page will be affected, and the rules, which explain how to display the elements. Each rule consists of a property and a value for that property.
Here’s an example of a rule-set that makes the text in an h2 tag blue and cursive:
h2 {
color: blue;
font-family: cursive;
In this example, h2 is the selector, color and font-family are properties, and blue and cursive are the values for those properties.
How do I create a new style sheet?
To create a new style sheet, click on the "Add CSS" button above the code area.What should I name my style sheet?
You can name your style sheet anything, but it's better to choose a relevant name, such as "style.css" or "aboutmestyles.css" so that it's clear what the file is. Your file should always end in the ".css" extension.How do I rename a file?
To rename a file, you can right click (or control click) on the file name and choose the "Rename" option. This will allow you to type in a new file name. Clicking on a file name after it is already highlighted will also allow you to rename the file.How do I add a style sheet to a web page?
To add a style sheet to a web page, open up the code for the web page. Inside the head tag, add the following code <link rel="stylesheet" href="style.css">. Then change "style.css" to the name of your style sheet.
Adding a Style Sheet
This is your project from before. In the next level, you'll have a chance to add some different styles to it, but first, you need to add a style sheet, name it, and link it to your html page.
- Create a new style sheet for your project.
- Rename the style sheet file.
- Add your style sheet to your HTML page.

Student Instructions
Adding Styles
Now you can style the text on your personal web site!
- Open your style sheet and add styling of your choice to your project. Be sure to use at least 3 different CSS properties.
Checklist
- At least 3 of the following CSS Properties are used:
font-sizefont-familycolortext-decorationtext-align
If you’ve used at least 3 of the properties from the checklist, you can explore some additional text properties to add to your project.
Standards Alignment
View full course alignment
CSTA K-12 Computer Science Standards (2017)
AP - Algorithms & Programming
- 2-AP-16 - Incorporate existing code, media, and libraries into original programs, and give attribution.
- 2-AP-19 - Document programs in order to make them easier to follow, test, and debug.
